 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to solve the problem of incomplete adjustments and updates in Vue v2.5
How to solve the problem of incomplete adjustments and updates in Vue v2.5
How to solve the problem of incomplete adjustments and updates in Vue v2.5
This article mainly introduces the relevant information about the incomplete adjustment and update of Vue v2.5. Friends who need it can refer to it. I hope it can help everyone.
Vue 2.5 Level E released: List of new features
Recently, Vue v2.5 was released. In addition to better support for TypeScript, there are also some functions and syntax The adjustments you need to know about. This article does not talk about TypeScript, but only explains some major adjustments.
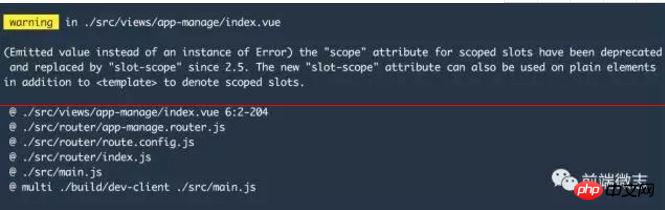
Originally, I was not very sensitive to Vue version upgrades, so I didn’t pay much attention to the recent v2.5 release. Today, when I re-downloaded the Vue build project, I found several warnings.

Looking at the warning message, I found out that it was because v2.5 of Vue was used, and the syntax of scoped slot was adjusted. Then I went to GitHub to check the release of v2.5. As you know, the scope attribute is no longer recommended in v2.5. It is recommended to use the slot-scope attribute to set the context.
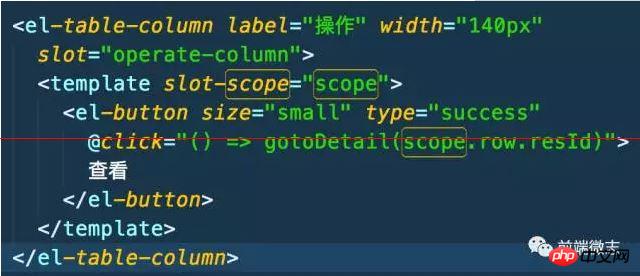
Change scope="scope" in the code to slot-scope="scope". As shown below.

Let’s get to the point. Let’s list the main updates and adjustments in Vue v2.5.
Use errorCaptured hook to handle exceptions in components
Before v2.5, you can use a global config.errorHandler setting to provide a function for handling unknown exceptions for the application, or you can set renderError Component to handle exceptions within the render function. However, none of these provide a complete mechanism for handling exceptions within a single component.
In v2.5, a new hook function errorCaptured is provided in the component, which can capture all exceptions (including exceptions in asynchronous calls) generated in all sub-component trees in the component (excluding itself) , this hook function receives the same parameters as errorHandler, allowing developers to handle exceptions within components more friendly.
If you know React, you will find that this feature is very similar to the concept of "Error Boundary" introduced in React v16. They are both designed to better handle and display the rendering process of a single component. Exception. Previous articles on this public account and Zhihu column have specifically introduced the concept of exception boundaries in React. Click on the portal to view it.
To use errorCaputerd, you can encapsulate a general component to include other business components to capture exceptions within the business components and perform corresponding display processing. Below is a simple official example that encapsulates a common component (ErrorBoundary) to contain and handle exceptions from other business components (another component).
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>The delivery behavior characteristics of errorCaputed
If the global errorHandler is defined, all exceptions will still be passed to errorHadnler. If errorHandler is not defined, these exceptions can still be reported. Give a separate analysis service.
If multiple errorCapured hook functions are defined on a component through inheritance or parent components, these hook functions will all receive the same exception information.
You can return false in the errorCapured hook to prevent exception propagation, which means: the exception has been handled and can be ignored. Moreover, other errorCapured hook functions and global errorHandler functions will also be prevented from triggering this exception.
Single file component supports "functional component"
Through vue-loader v13.3.0 or above, it is supported to define a " Functional Components" and supports features such as template compilation, scoped CSS, and hot deployment.
The definition of functional components needs to be declared by defining the functional attribute on the template tag. And the execution context of the expression in the template is the functional declaration context, so to access the properties of the component, you need to use props.xxx to obtain them. See a simple example below:
<template functional>
<p>{{ props.msg }}</p>
</template>SSR environment
When using vue-server-renderer to build an SSR application, a Node.js environment is required by default, making some like php-v8js or Nashorn JavaScript cannot run in such a running environment. This has been improved in v2.5, so that SSR applications can run normally in the above environments.
In php-v8js and Nashorn, the global and process global objects need to be simulated during the preparation phase of the environment, and the environment variables of process need to be set separately. You need to set process.env.VUE_ENV to "server" and process.env.NODE_ENV to "development" or "production".
In addition, in Nashorn, you need to use Java's native timers to provide a polyfill for Promise and settimeout.
The official gives an example of use in php-v8js, as follows:
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})v-on modifier
Key value key automatic modifier
In versions before Vue v2.5, if you want to use keyboard keys without built-in aliases in v-on, you must either use keyCode directly as a modifier (@keyup.13="foo"), or you need to use config .keyCodes to register aliases for key values.
在 v2.5中,你可以直接使用合法的键值 key 值(参考MDN中的 KeyboardEvent.key)作为修饰符来串联使用它。如下:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
The above is the detailed content of How to solve the problem of incomplete adjustments and updates in Vue v2.5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is there a future for employment in clinical pharmacy at Harbin Medical University? (What are the employment prospects for clinical pharmacy at Harbin Medical University?)
Jan 02, 2024 pm 08:54 PM
Is there a future for employment in clinical pharmacy at Harbin Medical University? (What are the employment prospects for clinical pharmacy at Harbin Medical University?)
Jan 02, 2024 pm 08:54 PM
What are the employment prospects of clinical pharmacy at Harbin Medical University? Although the national employment situation is not optimistic, pharmaceutical graduates still have good employment prospects. Overall, the supply of pharmaceutical graduates is less than the demand. Pharmaceutical companies and pharmaceutical factories are the main channels for absorbing such graduates. The demand for talents in the pharmaceutical industry is also growing steadily. According to reports, in recent years, the supply-demand ratio for graduate students in majors such as pharmaceutical preparations and natural medicinal chemistry has even reached 1:10. Employment direction of clinical pharmacy major: After graduation, students majoring in clinical medicine can engage in medical treatment, prevention, medical research, etc. in medical and health units, medical research and other departments. Employment positions: Medical representative, pharmaceutical sales representative, sales representative, sales manager, regional sales manager, investment manager, product manager, product specialist, nurse
 How to clean temp folder
Feb 22, 2024 am 09:15 AM
How to clean temp folder
Feb 22, 2024 am 09:15 AM
How to clean the temp folder As we use the computer, temporary files (temp files) will gradually accumulate. These temporary files are generated when we use the computer, such as cache files when browsing the web, temporary files during software installation, etc. Failure to clean the temp folder for a long time may occupy a large amount of disk space and affect the speed of the computer. Therefore, cleaning the temp folder regularly is a necessary step to maintain computer performance. Below, we will introduce some simple ways to clean the temp folder. Method 1: Manually clean t
 How to download win10 image quickly
Jan 07, 2024 am 11:33 AM
How to download win10 image quickly
Jan 07, 2024 am 11:33 AM
Recently, some friends reported how to download win10 image files. Because there are so many image files on the market, what should I do if I want to find a regular file to download? Today, the editor has brought you the link to download the image and the detailed solution steps. Let’s take a look at them together. win10 image quick download and installation tutorial download link >>> System Home Ghostwin101909 image 64-bit version v2019.11<<<>>>Win10 image 64-bit v2019.07<<<>>>Win10 image 32-bit v2019.07<< <1. Search through the Internet
 How to reset Win10 system
Jun 29, 2023 pm 03:14 PM
How to reset Win10 system
Jun 29, 2023 pm 03:14 PM
How to reset Win10 system? Nowadays, many friends like to use computers with Win10 system. However, they will inevitably encounter some unsolvable problems when using computers. At this time, you can try to reset the system. So how should you do it? Let’s follow the editor to watch the tutorial on resetting the Win10 system. Users in need should not miss it. Tutorial on resetting the Win10 system 1. Click Windows and select Settings. 2. Click Update and Security. 3. Select Restore. 4. Click Start on the right to reset this computer. The above is the entire content of [How to reset Win10 system - Tutorial on resetting Win10 system]. More exciting tutorials are available on this site!
 How to check win11 computer configuration
Jun 29, 2023 pm 12:15 PM
How to check win11 computer configuration
Jun 29, 2023 pm 12:15 PM
How to check win11 computer configuration? The win11 system is a very practical computer operating system version. This version provides users with rich functions, allowing users to have a better computer operating experience. So many friends who use computers are curious about their computers. Specific configuration, how to perform this operation in win11 system? Many friends don’t know how to operate in detail. The editor has compiled a tutorial on how to view the win11 computer configuration below. If you are interested, follow the editor and read on! Win11 computer configuration view tutorial 1. Click the windows icon on the taskbar below or press the "windows key" on the keyboard to open the start menu. 2. Find "Settings" or "sett" in the start menu.
 Solve the problem of environment detection when reinstalling the system
Jan 08, 2024 pm 03:33 PM
Solve the problem of environment detection when reinstalling the system
Jan 08, 2024 pm 03:33 PM
How to solve the problem that the environment test fails when reinstalling the system and needs to be rewritten. The reason is: the mobile phone is poisoned. You can install anti-virus software such as Mobile Manager for anti-virus. 2. Many junk files are stored inside the mobile phone, causing the running memory of the mobile phone to be occupied. Just clear the phone cache to solve this problem. 3. The phone memory is occupied too much by saved software and files. It is no problem to delete unnecessary files and software frequently. As long as your hardware configuration meets the installation requirements, you can use the new one directly. Reinstall the system from the system disk! You can use a USB flash drive or hard disk to install, which is very fast. But the key is to use a system disk with good compatibility (supports installation in IDE, ACHI, and RAID modes), and it can be automatically and permanently activated, which has been verified. so
 How to add the values of HTML elements?
Sep 16, 2023 am 08:41 AM
How to add the values of HTML elements?
Sep 16, 2023 am 08:41 AM
This article will teach you how to add the value of an element in HTML. We have a basic understanding of the value attribute in HTML and the situations in which it is used. Let's look forward to a better understanding of the HTMLvalue attribute. In HTML, the value attribute is used to describe the value of the element it is used with. It has different meanings for various HTML components. Usage - It can be used with,,,,,, and, elements. -When the value attribute is present, it indicates what the default value of the input element is. It has different meanings for various types of input: when the button appears in "button," "reset," and &qu
 how to reset password in mysql
Feb 18, 2024 pm 12:41 PM
how to reset password in mysql
Feb 18, 2024 pm 12:41 PM
MySQL is an open source relational database management system that is widely used in various types of application development. When using the MySQL database, you often need to change the password to improve the security of the database. This article will introduce how to change the MySQL password through specific code examples. In MySQL, you can change the password by following the following steps: Log in to the MySQL database server: Open a command prompt or terminal window and execute the following command: mysql-uroo





