
Top printing means not printing the table structure and fixed classical Chinese on the form, but only printing the changing data. This article mainly brings you an article about jquery PrintArea to realize the overprinting function (code) of bills. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look, I hope it can help everyone.
The following example does not print name and name2, but only prints aaa and bbb.
1. Code
<html>
<head>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="jquery.PrintArea.js"></script>
</head>
<body>
<table>
<tr>
<td>
name:
</td>
<td></td>
</tr>
<tr>
<td>
name2:
</td>
</tr>
</table>
<p class="my_show">
<p style="position: absolute; left: 60px; top: 10px;">
aaa
</p>
<p style="position: absolute; left: 60px; top: 35px;">
bbb
</p>
</p>
<a href="javascript:;" rel="external nofollow" id="print" />打印</a>
<script type="text/javascript">
$(document).ready(function() {
$("#print").click(function() {
$(".my_show").printArea()
})
});
</script>
</body>
</html>2. Screen display

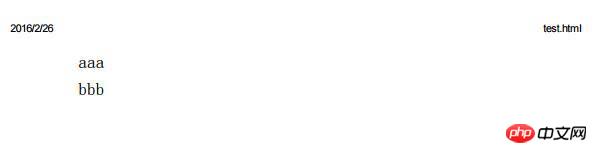
3. Print result

Related recommendations:
Jquery printing plug-in PrintArea implements web page printing_jquery
detailed explanation of js implementation of printing supermarket receipt function code
The above is the detailed content of Implementation method of jquery PrintArea ticket printing function. For more information, please follow other related articles on the PHP Chinese website!




