
This article mainly introduces the relevant code of the jQuery plug-in ContextMenu custom icon in detail. It has certain reference value. Interested friends can refer to it. I hope it can help you.
jQuery’s ContextMenu plug-in is very simple to use (the current premise is that you read my last Weibo post, haha), but if you want to change the menu icon, many people are confused. Because the ContextMenu plug-in only provides a limited number of icons, such as cut, copy, delete, etc.
Modify the relevant code of the icon:
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
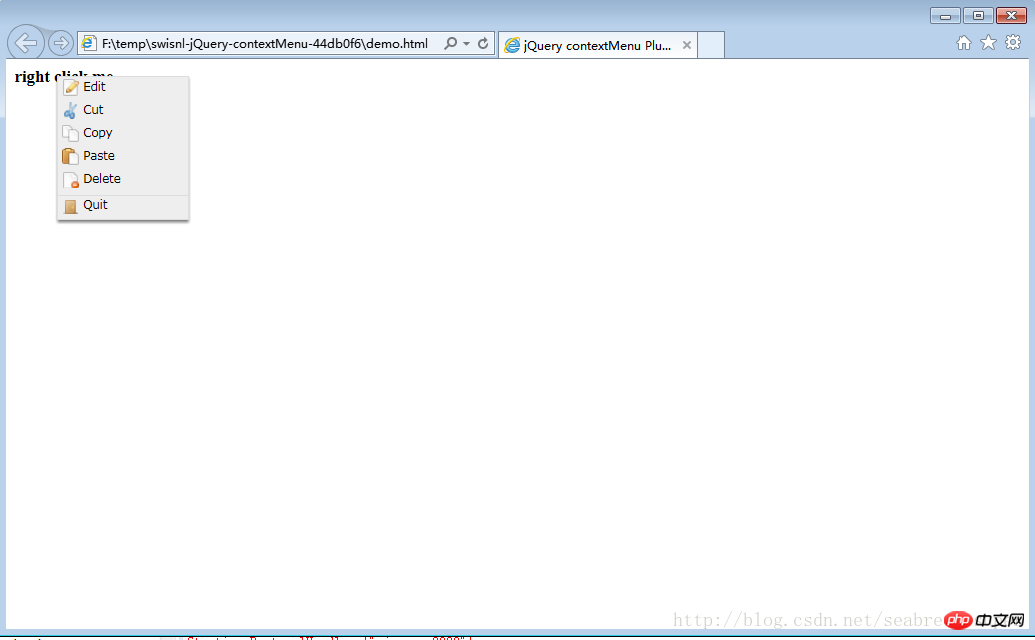
});Icon effect:

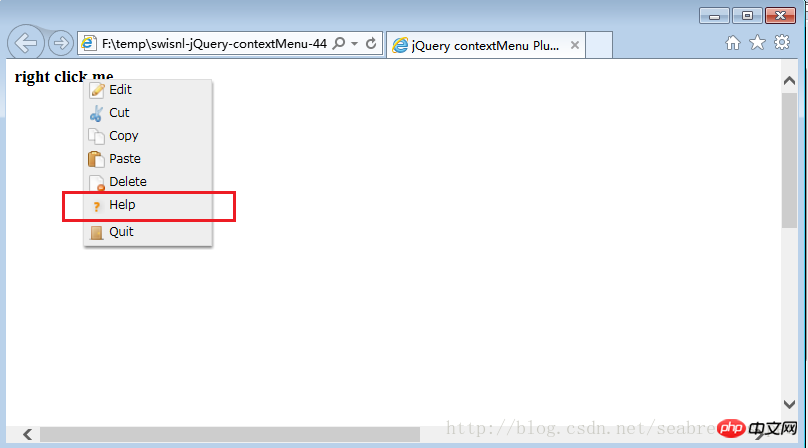
Now We want to add a "Help" option, and the icon is a question mark graphic. What should we do?
First, you must prepare a 16*16 png picture. Search the Internet for suitable pictures, then crop them using Photoshop or Meitu Xiuxiu. Name the image help.png and copy the image to the specified images folder.

Then add the following code to the above code:
"help": {name: "Help ", icon: "help"}
Then modify the jquery.contextMenu.css file, find the location where the icon image is defined, and add the corresponding code for the Help icon.
.context-menu-item.icon-help { background-image: url(images/help.png); }
Okay, you’re done , the effect is as follows:

Related recommendations:
jQuery right-click menu contextMenu usage example_jquery
Develop Internet Explorer right-click menu (ContextMenu)_javascript skills
html5 specifies the context menu attribute contextmenu of the element
The above is the detailed content of Detailed analysis of jQuery plug-in ContextMenu custom icon. For more information, please follow other related articles on the PHP Chinese website!




