It’s time again for us to review the development and changes in the Javascript field in 2017. In this article, we will evaluate the degree of attention each project received in 2017 by comparing the number of new stars on GitHub in the past 12 months, and then select the rising star projects in the JavaScript field in 2017.
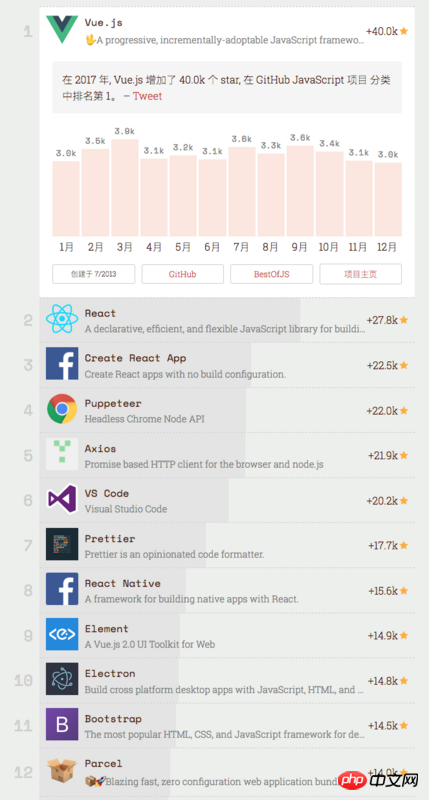
The following chart compares the number of stars added by each project on Github in the past 12 months. The data source for the analysis is the bestof.js.org website, a website selected for outstanding projects in the WEB field. By clicking on an item, you can view more information.
The following are the most popular Javascript projects in 2017 regardless of category. If you are short on time, just read this part.

Vue.js has once again topped the annual rankings and is newly added on GitHub this year Received more than 40K stars. Compared with 2016 (26K stars), this year Vue.js has a greater advantage over No. 2 (React) in the rankings.
So, what makes Vue.js so great?
First of all, it has a gentle learning curve and uses a component solution that is similar to React in syntax and is more familiar to WEB developers;
It is well developed In the ecosystem, de facto official standard libraries have emerged in the community: routing vue-router, state management library: Vuex;
Put templates, logic and styles into a single . The single-file component design concept in the vue file is very familiar today when modularity is the way to go;
is selected as the default view engine (View) by the popular PHP framework Laravel Engine);
is an open source project maintained by Evan You personally and obtained support through crowdfunding, rather than being dominated by Internet giants like Facebook or Google.
Perhaps because of the last point above, Vue.js has a large number of fans in China. It is not only used by Alibaba, China’s largest e-commerce platform, but also favored by companies such as GitLab and Adobe.
React is firmly in second place as in 2016. In 2017, it received more than 27K stars on GitHub (again, to clarify, we are analyzing this year hereAdd number of stars instead of all number of stars).
Create React App, ranked third in the rankings, has become the preferred way to create new React projects. Its great success has caused many React Boilerplates to slowly fade out of history.
Dan Abramov (Redux author, now working at Facebook) did a great job creating Create React App. He struck a clever balance between functionality and simplicity. For example, it doesn’t Integrating fancy styling solutions (using only pure CSS) and server-side rendering with just the right amount of encapsulation makes for a great development experience.
The Axios library is the most widely used HTTP client. It can be used both on the user side (where Ajax requests are made) and on the server side (in a Node.js environment).
The success of Axios may have a greater relationship with Vue.js, because a large number of Vue.js tutorials use it to initiate API requests to obtain data.
Puppeteer is one of the big events this year. It is an interfaceless Chrome browser developed by the Google Chrome team, that is, a browser that runs in the background and can be driven and controlled by code. device.
It can be used for the following purposes:
Automated interface testing in a real browser;
Used to generate page snapshots To achieve server-side rendering;
Use the "Save as PDF" function of Google Chrome to generate PDF files;
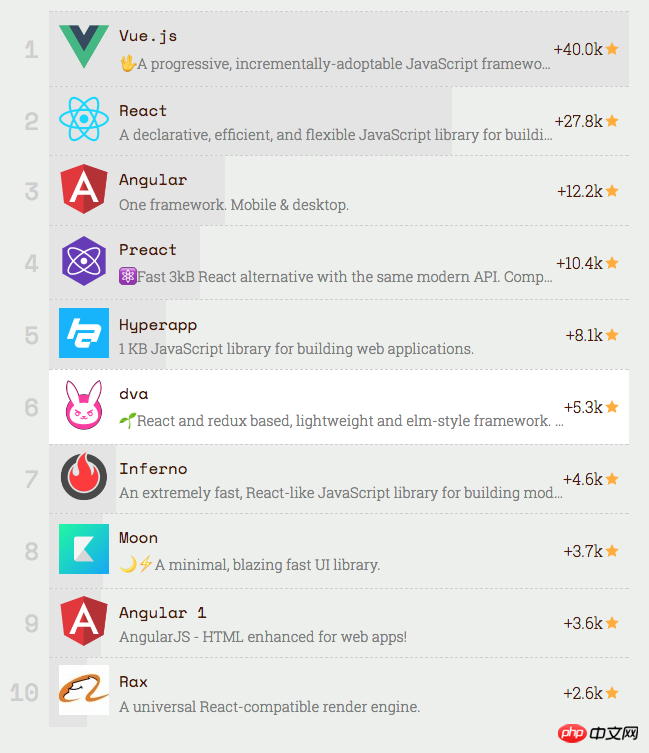
The front-end framework has always been a battleground for military strategists, but now the three parties have separated, and the overall situation has settled.

There is no doubt that the three major UI frameworks currently recognized are Vue.js, React and Angular.
We are used to calling them _framework_, but to be precise, only Angular is a _framework_, Vue.js and React should be classified as _libraries_.
In the previous article, we have analyzed the success factors of Vue.js and its integration solutions.
Corresponding to Vue.js, React is still in a fragmented state. Developers need to make technology selections based on their own project conditions:
Routing switching problem between pages;
How to obtain data;
How to bind data to a form;
How to store the state of the application;
On the contrary, the Angular ecosystem is more controllable and stable. There are best practices called Angular Guidelines that guide development.
This may give the impression that Angular is more friendly to multiple people working together. In addition, with the addition of TypeScript that supports static typing, Angular is bound to gain the attention and favor of more back-end developers who are familiar with C# or Java.
After the big three, it is very interesting to find the fourth place Preact.
Preact is a small alternative to React: same API but only 3KB in size.
There are many similar competitors. In order to distinguish themselves from the three giants, they work hard on the performance of the browser and strive to make their own characteristics.

JavaScript is no longer limited to Web front-end applications, but is also used by more and more people Develop back-end applications. Mikeal Rogers, an influential member of the Node.js community, predicted that Node.js would overtake Java within a year.
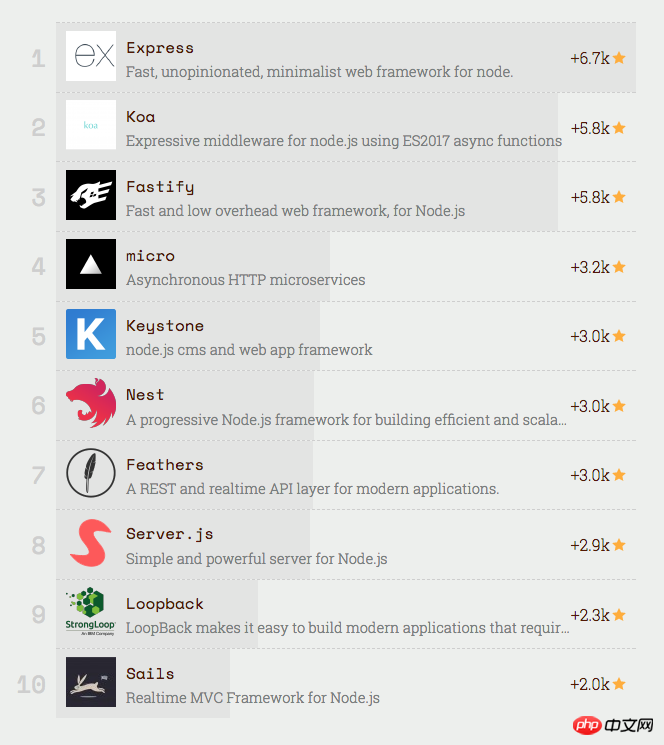
Unlike other languages that have de facto standard frameworks (such as Ruby with Ruby on Rails, Python with Django, PHP with Laravel), currently there is no one that everyone can use to write server-side programs based on Node.js. recognized standards framework.
Express isn’t the Node.js framework category winner for 2017, as the project has been around for years, but it has turned into a foundational component for many frameworks and CMSs, including Feathers, Keystone, and Nest.
The minimalist design of Express seems to be perfectly in line with today's development trend of microservices concept: decoupling a large program into several small applications.
Compared with last year, 3 new faces have entered the TOP 10 of the node.js framework classification ranking this year:
Fastify is a framework inspired by Hapi. A general web framework, also suitable for use as a JSON HTTP API server;
Server.js focuses on the "out-of-the-box" development experience;
Nest is a framework written in TypeScript. Its modular and controller-combined architectural design makes Angular users feel very friendly.

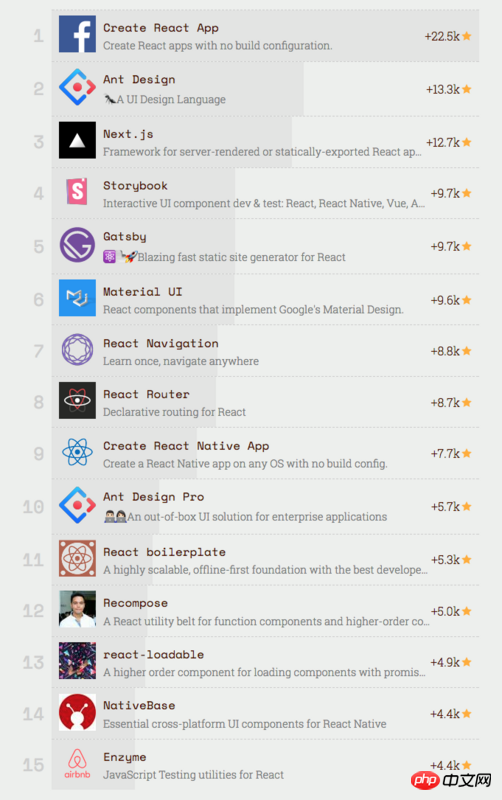
React only focuses on the view layer (View Layer), which is While the entire ecosystem leaves more room for development, it also creates opportunities for its own rapid development. Under this category we will count projects built based on React and React Native.
Create React App solves the cumbersome and complicated configuration problem when creating a new React application by integrating excellent presets and packages. Facebook has also continued to maintain a rhythm of frequent updates this year, making it the most active project in the React ecosystem.
As a successful case of Create React App, we can look at StackBlitz, an online IDE that allows you to create an application in a browser in seconds through Create React App.
Even though Create React App has been defaulted as the new toolkit for React, developers still have other options, such as React boilerplate, which is also a very popular project and inherits many useful functions such as GraphQL. .
Ant Design, Ant Design Pro and Material UI are styling toolsets for React components that help programmers no longer have to worry about style issues when creating new applications.
The popularity of No. 10 Recompose also proves the reason why developers like React: its "functional" characteristics, everything is a function. Recompose provides a full set of functions to help you go further.

Special writer: Evan You, although we appreciate Vue.js, we must not Without acknowledging that we are not very familiar with its ecosystem. For this reason, we found an expert to comment on the development of Vue.js this year, so who else is more familiar with it than the author of Vue.js?
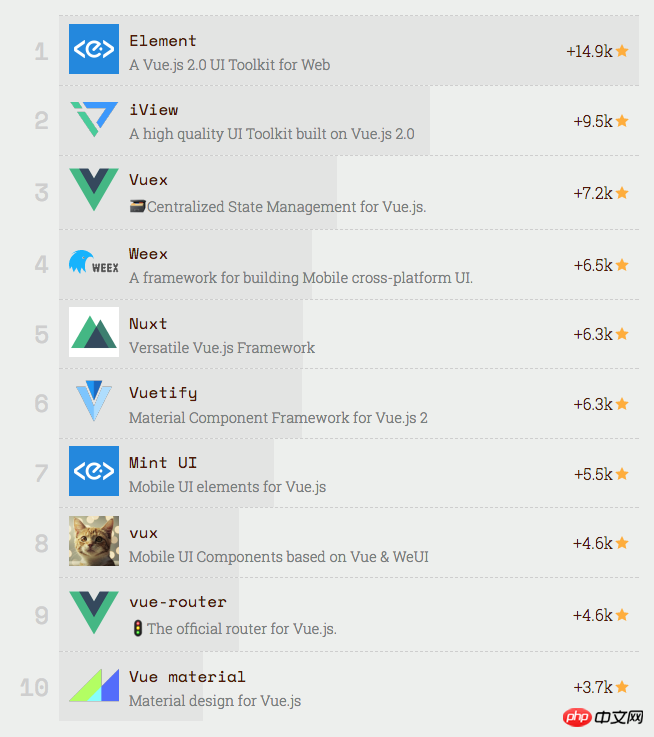
In 2017, with the growth of Vue.js users, many projects in the Vue.js ecosystem also experienced surprisingly rapid growth.
Element and iView are the two most popular UI component toolkits, focusing on the rapid development of desktop UI interfaces. Mint UI is the opposite of vux and is the most popular UI toolkit on the mobile side.
Vuetify is the most complete Material Design component framework suitable for both mobile and desktop. It has built-in features including server-side rendering, PWA, CLI template support and many other features.
Nuxt is a more advanced framework based on Vue.js. It allows us to smoothly develop Vue.js applications with server-side rendering capabilities, and its versatility allows us to use the same Code library to build single page references or even generate static websites.
Weex is a mobile desktop application development that can use Vue.js syntax and API for native rendering. It was developed by Alibaba and has been used in some of the most frequently used mobile applications in the world, paying great attention to the optimization of performance issues.

The omnipotent JavaScript can naturally be used to write mobile applications, which means you can reuse your components on the WEB side and the Native side.
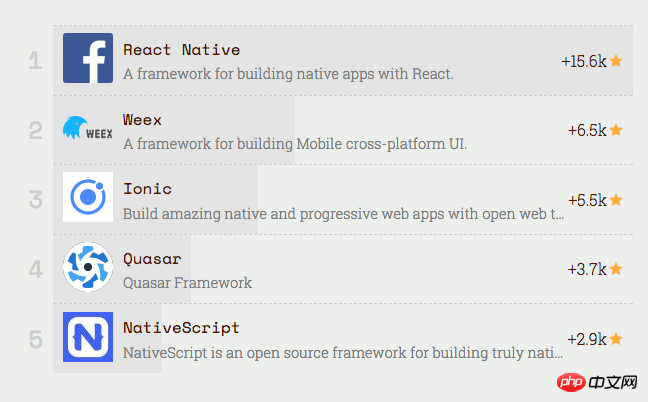
In this category, we have found corresponding solutions for the 3 major front-end frameworks:
React: React Native
Vue: Weex and Quasar
Angular: Ionic and NativeScript
Like in 2016, React Native topped the list for two consecutive years. It allows us to compile JavaScript into native APP applications that can run on iOS, Android and even Windows systems.
As highlighted in the video Using React Native to compile APP across platforms: the promise of “Write One, Run Everywhere” has become a reality.

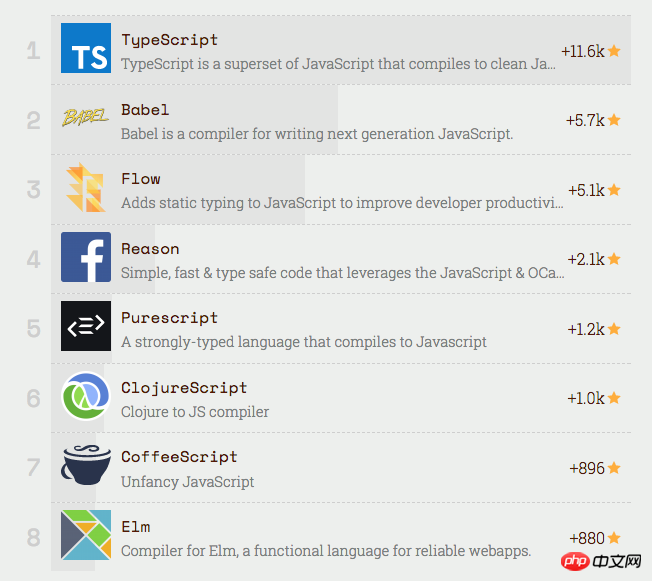
Here we will discuss those languages that compile to standard JavaScript code.
Usually, there may be two reasons why you need a compiler when setting up your own build workflow:
You want to use the latest JavaScript language features immediately, and It is applied to as many browsers as possible. This kind of demand has made Babel successful, and many projects rely on it;
Want to add new features to the language, such as "type Check";
A popular question for classifying Javascript programmers is: Do you use types or do you not use types?
JavaScript itself comes with basic dynamic typing, but lacks static typing. Many developers prefer to use types in their code, especially in large projects, because it makes the code more robust and easier to read and understand.
If you need types, there are two mainstream options: Microsoft's TypeScript and Facebook's Flow (Facebook uses them in its main projects React, React Native, and Jest)
You You can feel the difference between the two from James Kyle's article: A Comparison Between Adopting Flow or TypeScript.

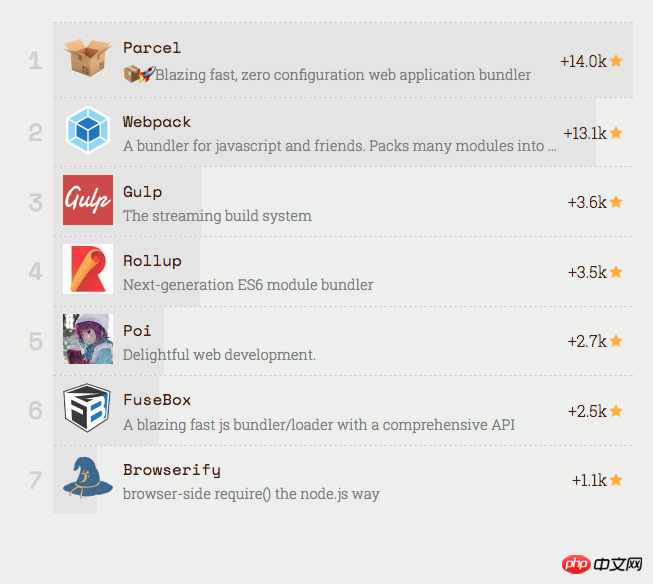
WEB applications, while Rollup is positioned to build libraries, which focus on improving the performance of ES6 modules.
Rollup has been used by some mainstream libraries. It is worth mentioning that the React team also switched their build system from Browserify to Rollup in 2017. Mentioned in the React blogRollup can be pre-compiled and integrated into the application, and can perfectly cooperate with similar libraries such as React. Poi has the same goal as Parcel: a modern web app building tool that defaults to zero configuration but you can extend it by using presets. Testing Framework
describe and it Such keywords;

Here we are talking about an open source code editor built using WEB technology (Sublime fans are interested in Can’t stop it!).
In 2016, VS Code, led by Microsoft, and Atom, led by GitHub, went hand in hand in this category. This year they are still in the lead, but in the battle against each other, VS Code is already a long way ahead of its opponents.
Every month VS Code will release a new version, bringing more practical IDE functions without much loss in performance. Even without installing any plugins, you have a bunch of features out of the box:
Git integration;
Auto-completion: JavaScript syntax, file path completion, npm package name, etc.;
React syntax integration, etc.;
In addition, you can edit Add the Prettier plug-in to the browser so that it will automatically format the file every time you save it. It is really a pleasure to code in such a programming environment.

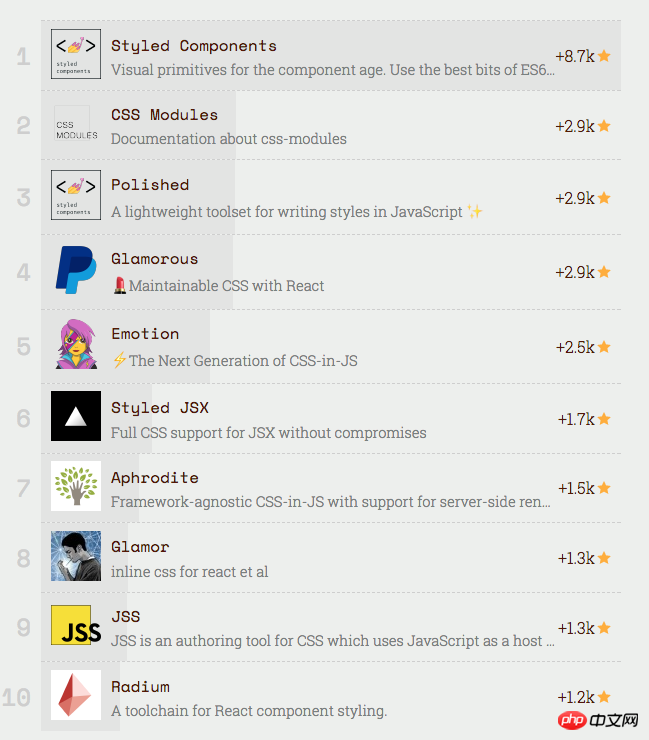
Currently, the React community still has not reached a consensus on how to effectively manage component styles, that is, there is no standard solution.
If you don’t need too many customized standard styles, you can use ready-made component toolkits like Material UI or Ant Design. If you need more flexible customization, you can still use the old-fashioned way: use a global CSS style like Bootstrap or Bulma and modify the className property of the component to achieve the goal. The disadvantage of this is that the component cannot style itself because the styles are distributed in separate files.
The concept of CSS in JavaScript emerged to solve the above problems.
The concept itself is simple: now that we can control both the logic and the template part through JavaScript in React, why not go one step further and manage the styles as well?
Styled Components is this year’s winner in this category. It takes advantage of the recently added template string feature of JavaScript to allow developers to write styles directly in React components using standard CSS syntax. CSS Modules, the runner-up in this category, uses a hybrid solution. It allows developers to choose to write styles such as standard CSS, SASS, NO slug Less, NO slug Stylus, etc., and thenimport into the component in the form of a file.
Mark Dalgleish, author of CSS Modules, wrote an interesting article explaining the CSS-in-JavaScript solution: A Unified Styling Language. If you are still skeptical about CSS-in-Javascript solutions, this article is a must-read. Static Site Generator

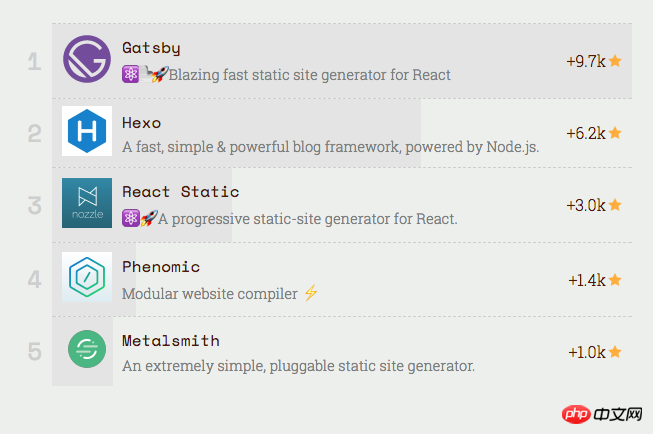
The React ecosystem has finally solved the certificate problem and continues to prosper and develop.
But if we were to pick a 2017 Project Star, it would definitely be Prettier. With it, we no longer have to worry about format issues when writing code!
The State of JavaScript 2017 survey collected and analyzed questionnaires from 23,000 developers, which can help you interpret the direction of community evolution from another perspective.
By this time next year, who do you think will be a finalist for the 2018 _JavaScript Star Project_?
A new framework based on GraphQL?
A library that fully utilizes the WebAssembly standard to create a new and unique browser Experience?
Related recommendations:
2018 Popular PHP Development Framework Ranking
2018 Web Developers Must-Know Technology Trend Analysis
2018 The Most Comprehensive WeChat Mini Program Video Tutorial




