 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Example of echarts setting polyline line color and polyline point color
Example of echarts setting polyline line color and polyline point color
Example of echarts setting polyline line color and polyline point color
This article mainly introduces the method of jQuery plug-in echarts to set the color of polyline lines and polyline points in the line chart. It analyzes the related operation skills of jQuery plug-in echarts to set the line chart in the form of examples. Friends who need it can refer to it. I hope it can Help everyone.
1. Problem background
Design a line chart, but the graphics does not use the colors that come with the plug-in. You need to customize the colors of the lines and vertices
2. Implement source code
(1) Graphics self-assigned color
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="line"></p>
</body>
</html>(2) Line custom color
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
itemStyle : {
normal : {
lineStyle:{
color:'#00FF00'
}
}
},
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="line"></p>
</body>
</html>(3) Folding Click Custom Color
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
itemStyle : {
normal : {
color:'#00FF00',
lineStyle:{
color:'#00FF00'
}
}
},
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="line"></p>
</body>
</html>3. Realize the result
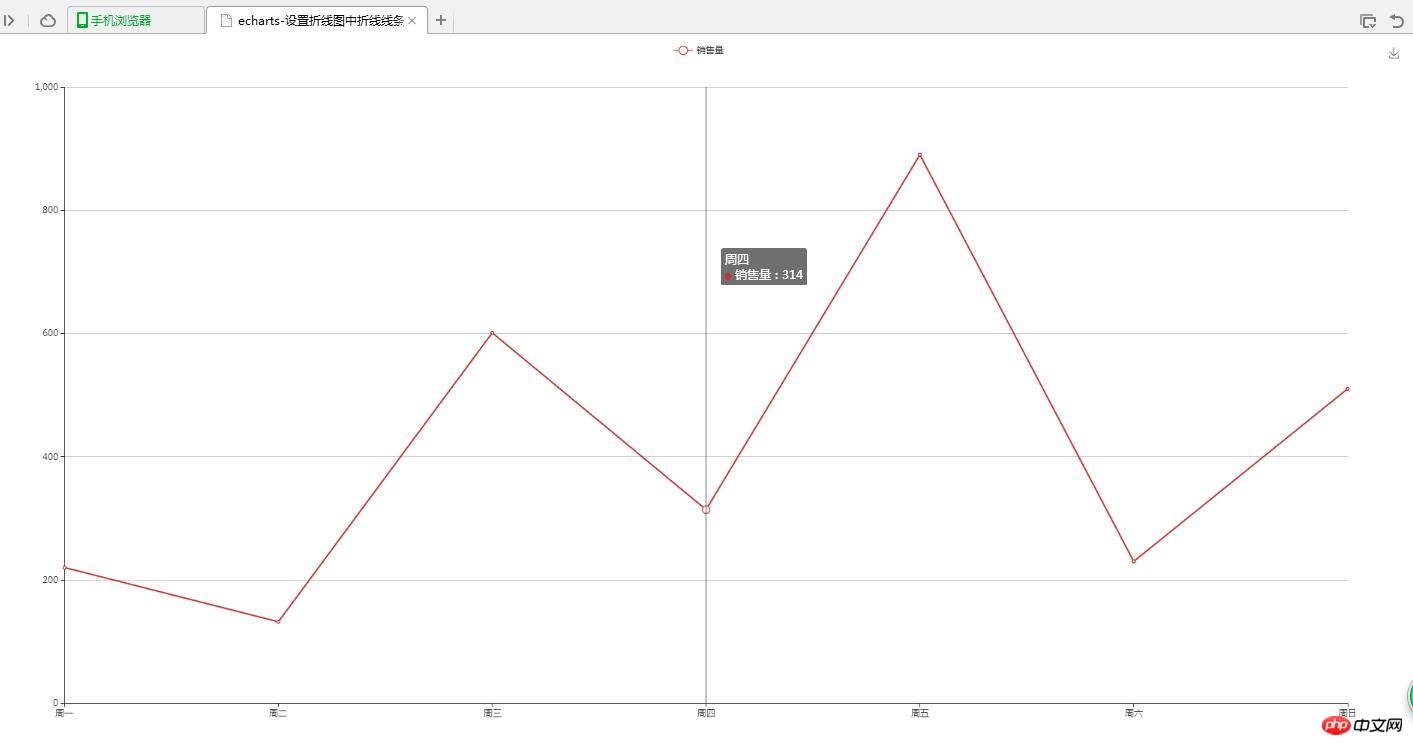
(1) Graphics self-assign color

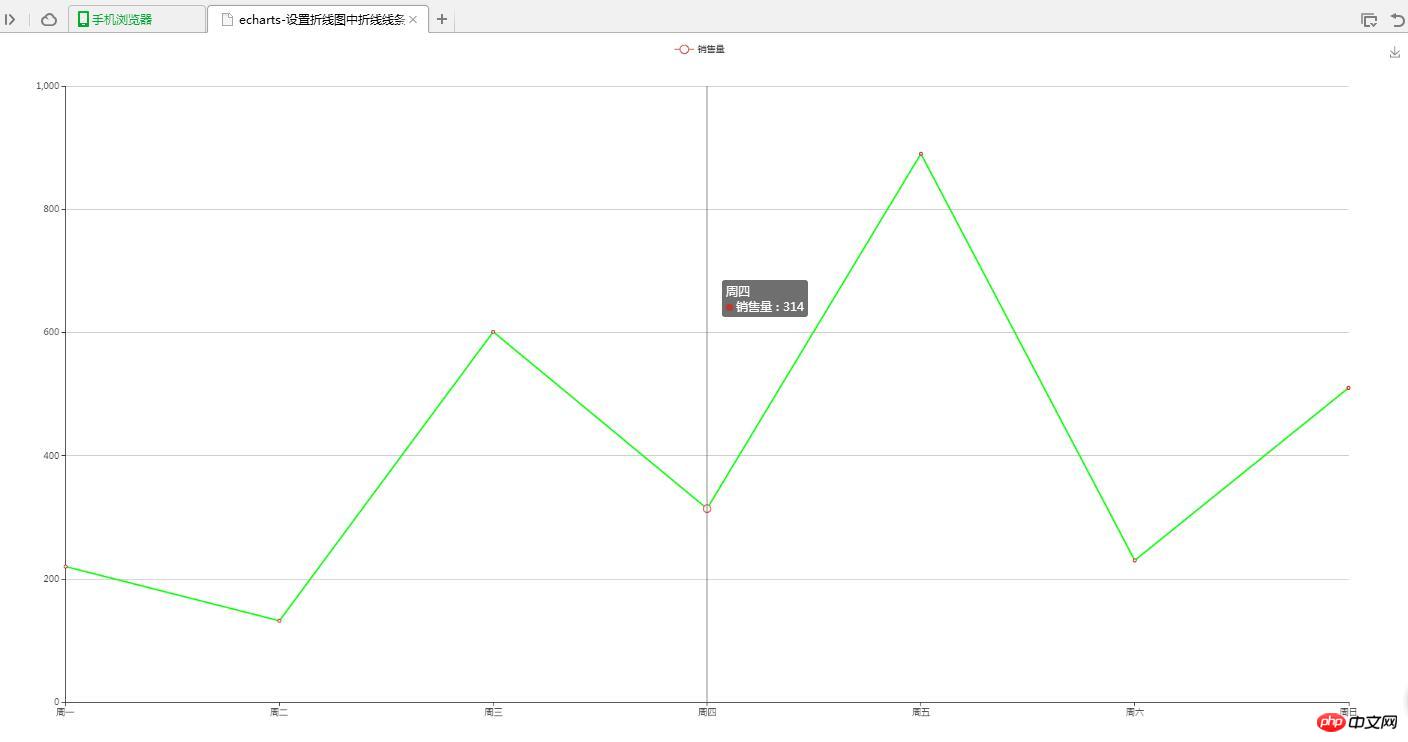
( 2) Line custom color

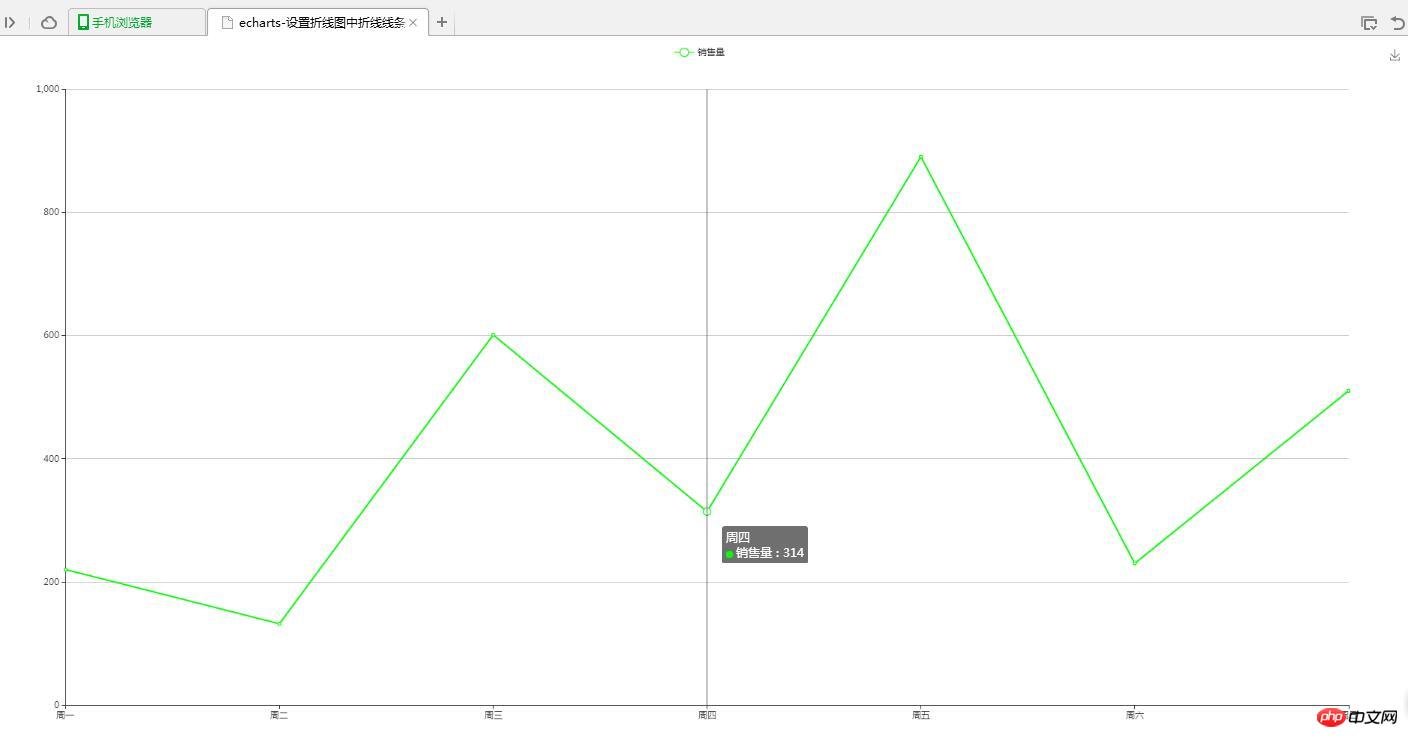
(3) Vertex custom color

4. Question Instructions
(1) Set the polyline line color
lineStyle:{
color:'#00FF00'
}(2) Set the polyline vertex color
itemStyle : {
normal : {
color:'#00FF00'
}
}Related recommendations:
The above is the detailed content of Example of echarts setting polyline line color and polyline point color. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use php interface and ECharts to generate visual statistical charts
Dec 18, 2023 am 11:39 AM
How to use php interface and ECharts to generate visual statistical charts
Dec 18, 2023 am 11:39 AM
In today's context where data visualization is becoming more and more important, many developers hope to use various tools to quickly generate various charts and reports so that they can better display data and help decision-makers make quick judgments. In this context, using the Php interface and ECharts library can help many developers quickly generate visual statistical charts. This article will introduce in detail how to use the Php interface and ECharts library to generate visual statistical charts. In the specific implementation, we will use MySQL
 How to change the color of the Windows 10 taskbar
Jan 01, 2024 pm 09:05 PM
How to change the color of the Windows 10 taskbar
Jan 01, 2024 pm 09:05 PM
It is very simple to modify the taskbar color in Windows 10, but many users find that they cannot set it. In fact, it is very simple. Just choose your favorite color in the personalization of the computer. If you cannot change the color, pay attention to the detailed settings. How to change the color of the win10 taskbar Step 1: Right-click on the desktop - click Personalize Step 2: Customize the color area Step 3: Choose your favorite color PS: If you cannot change the color, you can click Color -> Select Color -> Customize->Default windows mode, select dark color.
 Steps to draw dashboard using ECharts and Python interface
Dec 18, 2023 am 08:40 AM
Steps to draw dashboard using ECharts and Python interface
Dec 18, 2023 am 08:40 AM
The steps to draw a dashboard using ECharts and Python interface require specific code examples. Summary: ECharts is an excellent data visualization tool that can easily perform data processing and graphics drawing through the Python interface. This article will introduce the specific steps to draw a dashboard using ECharts and Python interface, and provide sample code. Keywords: ECharts, Python interface, dashboard, data visualization Introduction Dashboard is a commonly used form of data visualization, which uses
 How to use map heat map to display city heat in ECharts
Dec 18, 2023 pm 04:00 PM
How to use map heat map to display city heat in ECharts
Dec 18, 2023 pm 04:00 PM
How to use a map heat map to display city heat in ECharts ECharts is a powerful visual chart library that provides various chart types for developers to use, including map heat maps. Map heat maps can be used to show the popularity of cities or regions, helping us quickly understand the popularity or density of different places. This article will introduce how to use the map heat map in ECharts to display city heat, and provide code examples for reference. First, we need a map file containing geographic information, EC
 Vivo's new X100 series memory, color exposure: all series start at 12+256GB
May 06, 2024 pm 03:58 PM
Vivo's new X100 series memory, color exposure: all series start at 12+256GB
May 06, 2024 pm 03:58 PM
According to news on May 6, vivo officially announced today that the new vivoX100 series will be officially released at 19:00 on May 13. It is understood that this conference is expected to release three models, vivoX100s, vivoX100sPro, and vivoX100Ultra, as well as vivo's self-developed imaging brand BlueImage blueprint imaging technology. Digital blogger "Digital Chat Station" also released the official renderings, memory specifications and color matching of these three models today. Among them, X100s adopts a straight screen design, while X100sPro and X100Ultra have curved screen designs. The blogger revealed that vivoX100s comes in four colors: black, titanium, cyan, and white. The memory specifications
 How to use calendar charts to display time data in ECharts
Dec 18, 2023 am 08:52 AM
How to use calendar charts to display time data in ECharts
Dec 18, 2023 am 08:52 AM
How to use calendar charts to display time data in ECharts ECharts (Baidu’s open source JavaScript chart library) is a powerful and easy-to-use data visualization tool. It offers a variety of chart types, including line charts, bar charts, pie charts, and more. The calendar chart is a very distinctive and practical chart type in ECharts, which can be used to display time-related data. This article will introduce how to use calendar charts in ECharts and provide specific code examples. First, you need to use
 Do you know how to set the color of WPS document table?
Mar 20, 2024 am 08:19 AM
Do you know how to set the color of WPS document table?
Mar 20, 2024 am 08:19 AM
When we see the table colors in other people's WPS documents, the effects are colorful and beautiful; but we only have monotonous black. If you have to fill the table with colors, I believe many students will do it. However, if you want to set the color of the table in WPS document China, many students will definitely find it confusing! Today, let’s learn how to set the color of the WPS document table. I have put together a document that I hope will be helpful to everyone. The steps are as follows: 1. We need to draw a table in the WPS document and right-click the table where the line color is to be modified. 2. Next, use the mouse to click [right mouse button] on the table; in the pop-up menu, we find [Border and Shading]. 3. At this time, the [Border and Shading] option will be opened.
 How to solve the abnormal color problem of Win7 monitor
Jan 14, 2024 pm 06:54 PM
How to solve the abnormal color problem of Win7 monitor
Jan 14, 2024 pm 06:54 PM
We know that computers will have various problems after being used for a long time. The most common one is the monitor problem. Many users have encountered abnormal monitor colors. So what should you do if you also encounter abnormal monitor colors in Win7? Yes, let’s take a look at the solution. What to do if the Win7 monitor has abnormal colors: Common monitor failure phenomena are as follows: 1. There is no display when turning on the computer, and the monitor often does not power on. 2. The characters on the monitor screen are blurry. 3. The monitor has color spots. 4. Wavy colored stripes appear on the monitor. 5. The monitor has a peculiar smell. 6. There is a continuous "pop" sound from the monitor. 7. Under certain applications or configurations, the screen may become blurry, dark (or even black), ghosted, or frozen, etc. 8. The display lacks color, is defocused, the screen is too bright, or



