
Drag and drop to change the size of an object. This article mainly introduces the method of changing the size of an object based on drag and drop using JS, involving implementation techniques related to javascript event response and dynamic operation of page element attributes. Friends who need it can refer to it. I hope it can help everyone. .
The example in this article describes the JS method of changing the size of objects based on dragging. Share it with everyone for your reference, the details are as follows:
Drag and drop to change object size function: drag the yellow small p to change the width and height of the green big p

The main implementation consists of three steps:
1. Get two ps, big and small, through the id
2. Add onmousedown to the small p Event
3. Add onmousemove and onmouseup events
# to the document in the  onmousedown
onmousedown
<p id="panel"> <p id="dragIcon"></p> </p>
<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style><script>
window.onload = function () {
// 1. 获取两个大小p
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前p的宽
var disH = 0; // 拖拽前p的高
//3. 给小p加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前p的宽
disH = oPanel.offsetHeight; // 获取拖拽前p的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
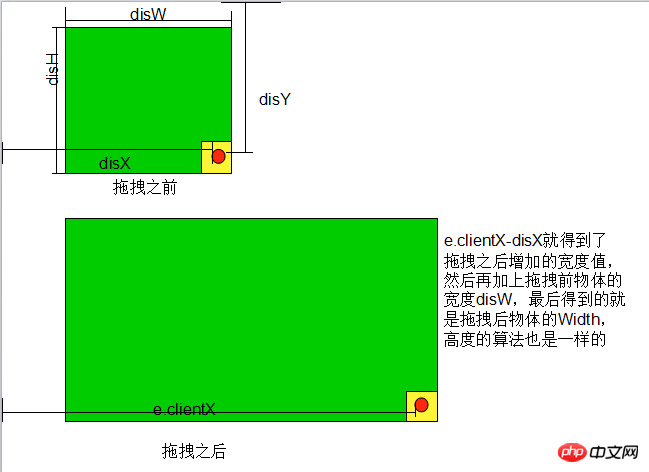
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物体的宽
oPanel.style.height = H +'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script>
Solution to the problem that the text is in the lower left corner and cannot be changed in size when the textarea is laid out
Implementation of the table mouse drag sorting function in HTML
A case of JavaScript mouse drag event implementation
The above is the detailed content of JS implements drag and drop to change the size of objects. For more information, please follow other related articles on the PHP Chinese website!




