
The editor below will share with you an example of JS implementation of clicking drop-down menu to synchronize the selected content to the input input box. It has a good reference and value for learning JS. I hope it will be useful to everyone. Helps. If you are interested in JS, come and follow the editor to have a look
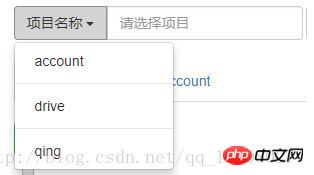
Recently, bloggers are learning flask while writing a test platform, and encountered a common scenario as shown in the figure below

There is an input box group. There are 3 options in the drop-down menu, and there is also an input box. The code is written in bootstrap. The code is also given to everyone. Post it
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>My purpose is that when I click on an option in this drop-down menu, I can automatically get the value and fill it in the input. This saves the need for only one input in the previous version. It is troublesome for users to type manually. How to do synchronization? Of course, you need to use js to monitor, which is relatively simple.
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
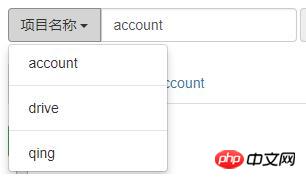
});The meaning of this code is to monitor the click event of ul. The object is the li element below. When li is clicked, the content in li is obtained. The text text is assigned to the value of the input input box, and the effect is as shown below.

The above example of JS implementation of clicking the drop-down menu to synchronize the selected content to the input input box is all the content shared by the editor. I hope you can learn from it. JS provides some help! !
Related recommendations:
JavaScript method example of dynamically adding Form form elements
JavaScript asynchronous call example analysis
Example of search and highlighting functions implemented in JavaScript
The above is the detailed content of JS implementation example of clicking the drop-down menu to synchronize the selected content to the input box. For more information, please follow other related articles on the PHP Chinese website!




