
This article mainly analyzes the relevant knowledge of vue.js data transfer and data distribution slot through code examples. Friends who are interested in this aspect can refer to it. I hope it can help everyone.
1. Data transfer between components
1. The parent component obtains the data of the child component
*The child component transfers its own data , sent to the parent
*vm.$emit(event name, data);
*v-on: @
Example usage: when the send button is clicked , "111" becomes "I am the data of the child component"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父级获取子级的数据</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
</aaa>
</p>
<template>
<span>我是父级 -> {{msg}}</span>
//自动调用get方法,@child-msg和下面的this.$emit('child-msg',this.a)相对应
<bbb @child-msg="get"></bbb>
</template>
<template>
<h3>子组件-</h3>
<input type="button" value="send" @click="send">
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aaa',
methods:{
//这里的msg实际上就是子组件传递给父组件的数据
get:function(msg){
this.msg=msg;
}
},
components:{
'bbb':{
data:function(){
return {
a:'我是子组件的数据'
}
},
template:'#bbb',
methods:{
send:function(){
this.$emit('child-msg',this.a);
}
}
}
}
}
}
});
</script>
</body>
</html>2. The child component obtains the data of the parent component
When calling the child component:
Within subcomponent:
props:['m','myMsg']
props:{
'm':String,
'myMsg':Number
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自己获取父级的数据</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<p>{{a}}</p>
<aaa>
{{msg}}
</aaa>
</p>
<template>
<h1>11111</h1>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'a'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aa',
components:{
'bbb':{
props:{
'mmm':String,
'myMsg':Number
},
template:'<h3>我是bbb组件->{{mmm}} <br> {{myMsg}}</h3>'
}
}
}
}
});
</script>
</body>
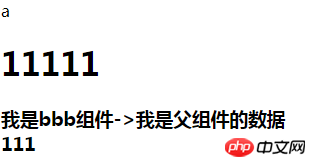
</html>Run result:

2. Content distribution:
Vue.js provides a way to mix the content of the parent component and the template of the child component itself: slot, used to occupy a position
1. Basic usage
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot保留原来的位置</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
</aaa>
<hr>
<aaa>
</aaa>
</p>
<template>
<h1>xxxx</h1>
<slot>这是默认的情况</slot>
<p>welcome vue</p>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
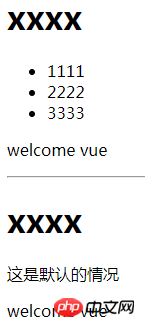
</html>Running result: The content in the ul tag is not overwritten. If slot is not used, the content in the ul tag will be overwritten

2. The name attribute of the slot
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot中name属性的使用</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
<ul slot="ul-slot"> //这里slot的名字要与下面slot中name属性相对应
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
<ol slot="ol-slot"> //用法同上
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</aaa>
<hr>
<aaa>
</aaa>
</p>
<template>
<h1>xxxx</h1>
<slot name="ol-slot">这是默认的情况</slot> //设置name属性,给slot命名
<p>welcome vue</p>
<slot name="ul-slot">这是默认的情况2</slot>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
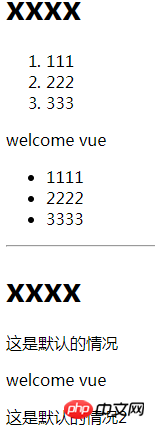
</html>Running results:

Related recommendations:
How to transfer data between vue.js components
The above is the detailed content of Detailed explanation of vue.js data transfer and data distribution slot examples. For more information, please follow other related articles on the PHP Chinese website!




