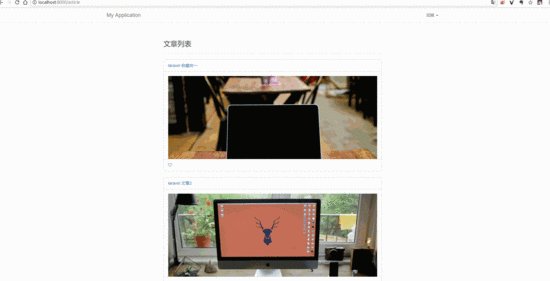
laravel5.3 vue implements favorites function
The author of this article introduces laravel5.3 vue to implement the favorites function. This article introduces it to you in great detail through example code. Friends who need it can refer to it. I hope it can help you.
This article will introduce you to laravel5.3 vue to implement the favorites function. The specific code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
1.0.2 Modify gulpfile.js
Change the original require('laravel-elixir-vue'); to require('laravel-elixir-vue-2');
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
1.0.3 Modify resource/assets/js/app .js
Change the original el: 'body' to el: '#app'
1 2 3 |
|
1.1 Install npm module
(If you have not executed this before Operation)
npm install

1.2 Create model and migration
We need a User model (included with laravel), a Post model and a Favorite model with their respective migration files. Because we have created a Post model before, we only need to create a Favorite model.
1 |
|

This will create a Favorite
model and migration file.
1.3 Modify the up method of posts migration table and favorites
Add a user_id field after the id field to the posts table
1 |
|
Modify database/migrations/2018_01_18_145843_add_userId_to_posts_table .php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
The favorites table contains two columns:
user_id The user ID of the collected article.
post_id The ID of the collected post.
Then perform table migration
php artisan migrate
1.4 User authentication
Because we have already created it before, so there is no need here Need to be created again.
If you have not created a user authentication module, you need to execute php artisan make:auth
2. Complete the favorites function
Modify routes/web.php
2.1 Create router
1 2 3 4 |
|
2.2 Many-to-many relationship between articles and users
Because users can mark many articles as favorites, and an article can be marked as favorites by many users Favorites, so the relationship between the user and the most favorited articles will be a many-to-many relationship. To define this relationship, open the User model and add a favorites() app/User.php
Note that the namespace of the post model is App\Models\Post, so be sure to introduce use App\Models\ in the header Post;
1 2 3 4 |
|
The second parameter is the name of the pivot table (favorite). The third parameter is the foreign key name (user_id) of the model to define the relationship (User), and the fourth parameter is the foreign key name (post_id) of the model (Post) to be added. Notice that we link withTimeStamps() to belongsToMany(). This will allow when a row is inserted or updated, the timestamp (create_at and updated_at) columns on the pivot table will be affected.
2.3 Create article controller
Because we have created it before, there is no need to create it here.
If you have not created it before, please execute php artisan make:controller ArticleController
2.4 Add favoritePost and unFavoritePost two methods in the article controller
Note that the header must be introduced use Illuminate\Support\Facades\Auth;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
2.5 Integrate axios module
•Install axios
npm install axios --save
•Introduce axios module resource/assets/js/bootstrap.js and add at the end
1 2 |
|
2.6 Create a favorites component
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
2.7 Introduce components into the view
Before using the view component, we first introduce the font file resource/views/layouts/app.blade.php and introduce the font file in the header
1 |
|
and add it in app.blade.php My favorites link
1 2 3 4 5 |
|
Using components
1 2 3 4 5 6 7 8 |
|
endif
Then we need to create favorited() Open app/Models/Post.php and add favorited() Method
Note to reference the namespace in the header use App\Models\Favorite; use Illuminate\Support\Facades\Auth;
1 2 3 4 5 6 |
|
2.8 Use components
Introducing the Favorite.vue component resources/assets/js/app.js
1 |
|
Compilation
1 |
|


1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
1 |
|

js Firefox Add Favorites Function Code Compatible with Firefox and IE_javascript Tips
JavaScript Add Favorites Function (Compatible with IE, Firefox, Chrome)_javascript Tips
Native JS implementation of adding favorites code_javascript skills
The above is the detailed content of laravel5.3 vue implements favorites function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to sort photos by favorites in Windows 11
Mar 18, 2024 am 09:37 AM
How to sort photos by favorites in Windows 11
Mar 18, 2024 am 09:37 AM
In this article, we will explain how to sort photos using the Favorites feature in Windows 11. The Photos app in Windows offers a convenient feature that allows you to mark specific photos or videos as Favorites or Preferences. Once you mark these items as favorites, they are automatically organized into a separate folder, allowing you to easily browse your favorite content without having to hunt through your entire photo library. This feature enables you to quickly access and manage your favorite photos and videos, saving you a lot of time and effort. Normally, photos in the Favorites folder are sorted by date in descending order, so that the newest photos appear first, followed by older photos. However, if you wish to focus on
 What functions does Doubao app have?
Mar 01, 2024 pm 10:04 PM
What functions does Doubao app have?
Mar 01, 2024 pm 10:04 PM
There will be many AI creation functions in the Doubao app, so what functions does the Doubao app have? Users can use this software to create paintings, chat with AI, generate articles for users, help everyone search for songs, etc. This function introduction of the Doubao app can tell you the specific operation method. The specific content is below, so take a look! What functions does the Doubao app have? Answer: You can draw, chat, write articles, and find songs. Function introduction: 1. Question query: You can use AI to find answers to questions faster, and you can ask any kind of questions. 2. Picture generation: AI can be used to create different pictures for everyone. You only need to tell everyone the general requirements. 3. AI chat: can create an AI that can chat for users,
 The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
Both vivox100s and x100 mobile phones are representative models in vivo's mobile phone product line. They respectively represent vivo's high-end technology level in different time periods. Therefore, the two mobile phones have certain differences in design, performance and functions. This article will conduct a detailed comparison between these two mobile phones in terms of performance comparison and function analysis to help consumers better choose the mobile phone that suits them. First, let’s look at the performance comparison between vivox100s and x100. vivox100s is equipped with the latest
 What exactly is self-media? What are its main features and functions?
Mar 21, 2024 pm 08:21 PM
What exactly is self-media? What are its main features and functions?
Mar 21, 2024 pm 08:21 PM
With the rapid development of the Internet, the concept of self-media has become deeply rooted in people's hearts. So, what exactly is self-media? What are its main features and functions? Next, we will explore these issues one by one. 1. What exactly is self-media? We-media, as the name suggests, means you are the media. It refers to an information carrier through which individuals or teams can independently create, edit, publish and disseminate content through the Internet platform. Different from traditional media, such as newspapers, television, radio, etc., self-media is more interactive and personalized, allowing everyone to become a producer and disseminator of information. 2. What are the main features and functions of self-media? 1. Low threshold: The rise of self-media has lowered the threshold for entering the media industry. Cumbersome equipment and professional teams are no longer needed.
 What are the functions of Xiaohongshu account management software? How to operate a Xiaohongshu account?
Mar 21, 2024 pm 04:16 PM
What are the functions of Xiaohongshu account management software? How to operate a Xiaohongshu account?
Mar 21, 2024 pm 04:16 PM
As Xiaohongshu becomes popular among young people, more and more people are beginning to use this platform to share various aspects of their experiences and life insights. How to effectively manage multiple Xiaohongshu accounts has become a key issue. In this article, we will discuss some of the features of Xiaohongshu account management software and explore how to better manage your Xiaohongshu account. As social media grows, many people find themselves needing to manage multiple social accounts. This is also a challenge for Xiaohongshu users. Some Xiaohongshu account management software can help users manage multiple accounts more easily, including automatic content publishing, scheduled publishing, data analysis and other functions. Through these tools, users can manage their accounts more efficiently and increase their account exposure and attention. In addition, Xiaohongshu account management software has
 PHP Tips: Quickly Implement Return to Previous Page Function
Mar 09, 2024 am 08:21 AM
PHP Tips: Quickly Implement Return to Previous Page Function
Mar 09, 2024 am 08:21 AM
PHP Tips: Quickly implement the function of returning to the previous page. In web development, we often encounter the need to implement the function of returning to the previous page. Such operations can improve the user experience and make it easier for users to navigate between web pages. In PHP, we can achieve this function through some simple code. This article will introduce how to quickly implement the function of returning to the previous page and provide specific PHP code examples. In PHP, we can use $_SERVER['HTTP_REFERER'] to get the URL of the previous page
 What is Discuz? Definition and function introduction of Discuz
Mar 03, 2024 am 10:33 AM
What is Discuz? Definition and function introduction of Discuz
Mar 03, 2024 am 10:33 AM
"Exploring Discuz: Definition, Functions and Code Examples" With the rapid development of the Internet, community forums have become an important platform for people to obtain information and exchange opinions. Among the many community forum systems, Discuz, as a well-known open source forum software in China, is favored by the majority of website developers and administrators. So, what is Discuz? What functions does it have, and how can it help our website? This article will introduce Discuz in detail and attach specific code examples to help readers learn more about it.
 Detailed explanation of the functions and functions of GDM under Linux
Mar 01, 2024 pm 04:18 PM
Detailed explanation of the functions and functions of GDM under Linux
Mar 01, 2024 pm 04:18 PM
Detailed explanation of the functions and functions of GDM under Linux In the Linux operating system, GDM (GNOMEDisplayManager) is a graphical login manager that provides an interface for users to log in and log out of the system. GDM is usually part of the GNOME desktop environment, but can be used by other desktop environments as well. The role of GDM is not only to provide a login interface, but also includes user session management, screen saver, automatic login and other functions. The functions of GDM mainly include the following aspects:




