
First of all, all download/recall entries are direct jumps, which should be like this:
<a href="https://applink-party.mtime.cn/mtlf">下载</a>
Or like this:
window.location.href = 'https://applink-party.mtime.cn/mtlf'
All business judgments are made in mtlf This page has two advantages:
Code shared by multiple businesses. In a team, everyone's business may have a banner download, and there is no simpler way to call it than locating it to a URL
Be able to use universal link
universal link
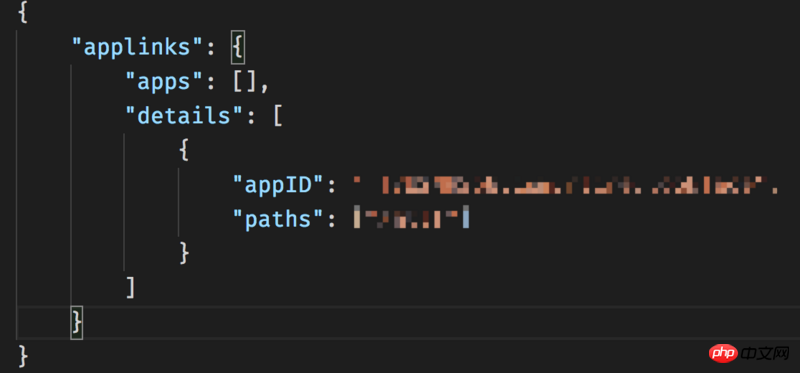
Before iOS9, the evocation method was the same as that of Android now, both using scheme Call up, this method has a small problem. Every time it is called up, a prompt will be given: whether to open the xx application, which allows the user to take one more step in terms of experience. universal link will jump directly and will not stay on the page. The condition is to add a apple-app-site-association.json file in the root directory of our project, inside The content is roughly like this:

Then configure the iOS App background to realize direct arousal!

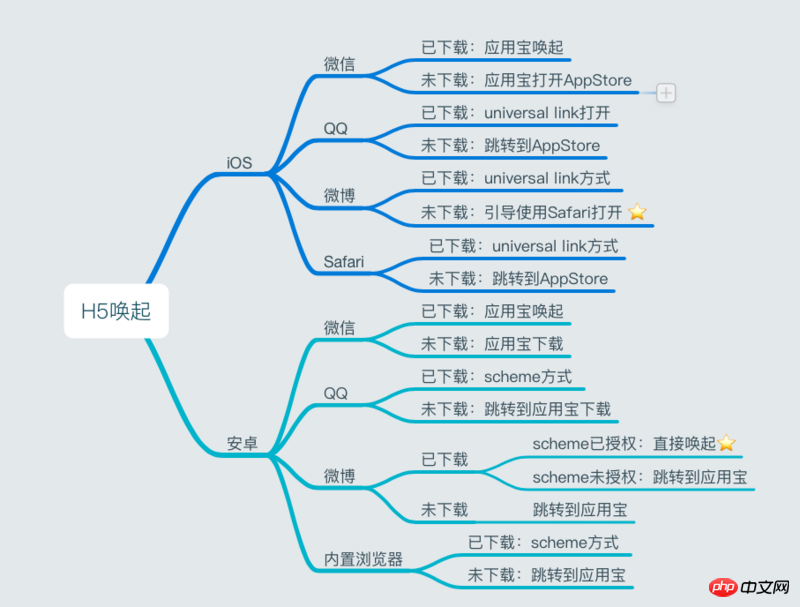
After a long period of experiments, we have summarized the effectiveness of this article on various platforms In this case, we will talk about the solutions to the success/failure of evocation one by one.
WeChat is the most important sharing channel, but there is not much we can do. Previously, WeChat under iOS supported universal link this evocation method, but after January 8, 2018, WeChat blocked this ! ! ! No matter what the reason is for WeChat to block this most convenient method of arousal under iOS, all we can do is adapt. So, now whether it is iOS or Android, our processing method is the same: jumps directly to the application treasure . The iOS App Store will guide you to find AppStore, and the Android App Store will directly open the App (provided you have downloaded it)
Note: WeChat opens itunesThe link is also blocked, so there is no way to jump directly to AppStore. We can only use the app to build this bridge.
Weibo currently also supports universal link evocation, we only need to consider the situation of not downloading.
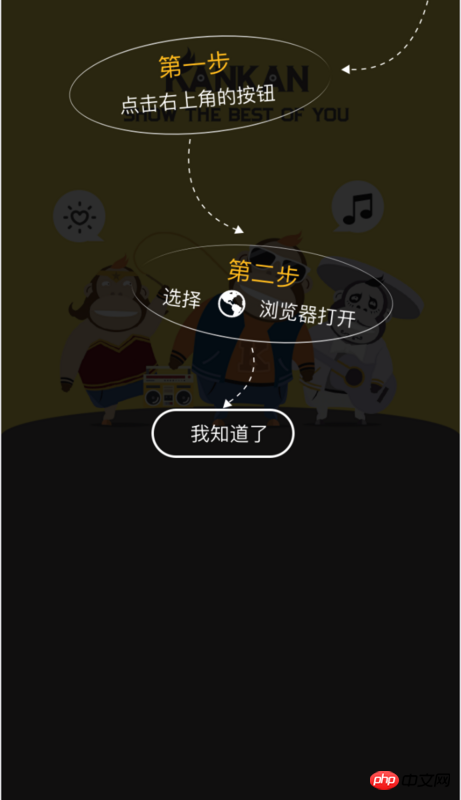
Under iOS, Weibo does not support opening links to app treasures, so we need to guide users to open them using Safari, like this :

android platform, useschemeThis method cannot evoke the App, but there are exceptions. The same scheme can be evoked by adult comments and NetEase Cloud Music. You can try it yourself if you have time. , so we can infer that Weibo under the Android platform also has a whitelist similar to WeChat. Those in the whitelist can be evoked using scheme, just like WeChat does to JD.com, and JD.com does to WeChat It is evoked through scheme.
iOS or android, our solution is: directly guide the user to open it using a local browser.
iOS platform, QQ currently also supports universal link to evoke. If it is not installed, QQ can also Supports directly opening itunes links. Compared with other applications, QQ support is the best.
android平台下,QQ也支持scheme方式唤起,但是在一些老机型下,QQ会有一定的概率唤起失败,具体的现象是:第一次打开页面,唤起失败,再次打开,唤起成功。根据现象,我们可以推测出,在QQ的webview中,会对scheme的唤起方式做一些加载时间上的限制,经测试,大约在500ms,超过这个时间值,就会出现唤起失败的情况。为什么第二次打开,唤起成功的概率会大,是因为第一次加载时,已缓存了文件,第二次打开直接加载,这样时间在限制之内。
Safari这种情况比较简单,支持universal link,也支持直接打开itunes,so,如图处理就可以了。
在iOS9中,Safari不支持直接跳转itunes,so,这种情况需要做兼容处理,可以直接跳到应用宝
之前看唤起是不是成功了,需要自己来计算时间,因为要是唤起成功了,setInterval的时间就会变慢,经我测试,已经用不到这种方法了,只需要使用document.hidden || document.webkitHidden就可以,兼容性还不错
判断是不是Safari浏览器时,一般判断都是UA中有没有这个字符串,经测试发现,安卓的UA中,也包含Safari这个字符串(如下UA展示),所以需要加上操作系统的判断
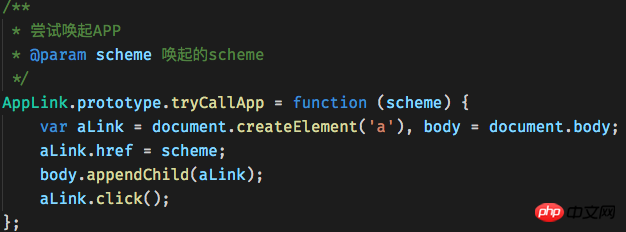
关于Scheme唤起,之前有很多方案,比如:使用iframe、<a>标签点击、window.location...经测试,只要使用a标签点击,这样兼容性最好,代码大约长这样:

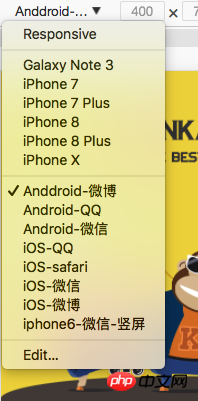
两个平台,这么多情况,要一个一个测试吗?当然要一个一个的验证,但是在开发期间,没有必要改一行,在手机上测试一下,这样效率太低了,尤其是像一样,选了一个安卓4.4的手机,绝对可以磨练你的耐心。为了提高效率,我把我常用到的UA分享给大家,这样在Chrome模拟器里配置一下,就可以本地调试了,常用UA如下:
iOS-微信
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 MicroMessenger/6.6.1 NetType/WIFI Language/zh_CN
iOS-QQ
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 QQ/7.3.5.473 V1_IPH_SQ_7.3.5_1_APP_A Pixel/1125 Core/UIWebView Device/Apple(iPhone X) NetType/WIFI QBWebViewType/1
iOS-微博
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 Weibo (iPhone10,3__weibo__8.1.0__iphone__os11.2.2)
iOS-safari
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Version/11.0 Mobile/15C202 Safari/604.1
android-微信
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/WIFI Language/zh_CN
android-QQ
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 V1_AND_SQ_7.3.2_762_YYB_D QQ/7.3.2.3350 NetType/WIFI WebP/0.3.0 Pixel/1080
android-微博
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36 Weibo (HUAWEI-PE-TL20__weibo__8.0.2__android__android4.4.2)
配置完成之后,就可以像我一样,在电脑上切换环境啦:

大家学会了吗?觉得有用的赶紧收藏起来吧。
相关推荐:




