
This article mainly brings you a brief talk about the transition animation of vue (recommended). The editor thinks it is quite good, so I will share it with you now and give it as a reference. I hope it can help everyone.
In vue, the transition animation is generally implemented as follows:
<transition name="fade"> <p></p> </transition>
Use a transition to encapsulate the element or component.
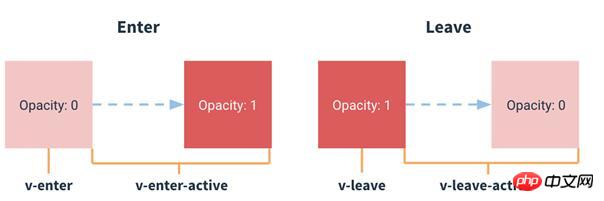
During the transition, there will be 4 (CSS) class names switched during the enter/leave transition.
1.v-enter: Define the start state of entry transition. Takes effect when the element is inserted and removes it on the next frame.
2.v-enter-active: Define the end state of the entry transition. Takes effect when the element is inserted, and is removed after the transition/animation is completed.
3.v-leave: Define the starting state of the leave transition. Takes effect when the leaving transition is triggered, and removes it on the next frame.
4.v-leave-active: Define the end state of the leave transition. Takes effect when the leaving transition is triggered, and removes after the transition/animation completes.
The above is the original words of the official document, but how to use these four class names? Let’s look at an example
<transition name="fold">
<p v-show="show" class="example"></p>
</transition>
css:
.example {
width: 100px;
height: 100px;
transform: translate3d(0, -100px, 0);
}
.fold-enter-active, .fold-leave-active {
transition: all .5s;
}
.fold-enter, .fold-leave-active {
transform: translate3d(0, 0, 0);
}When show = true:
The fold-enter here is in the element It is added at the moment of display and then removed at the same time. In the above example, the block element example was originally moved up 100px because of the transform: translate3d(0, -100px, 0) style, but Because of fold-enter, the block element example was moved to its original position, but fold-enter was removed instantly, so the style of the element at this time became transform: translate3d(0, -100px, 0), but at this time the fold-enter-active style will take effect. Because transition: all .5s is set, the element will move up 100px in 0.5s. After the transition animation ends, fold-enter-active This class will be removed immediately.
When show = false:
example will not disappear immediately. At this time, the fold-leave-active class will take effect. , the position of the example at this time is -100px, fold-leave-active defines the end state of the transition: transform: translate3d(0, 0, 0);, but at the same time, transition: all .5s is set, so at this time The element will move down 100px in 0.5s. After that, the fold-leave-active is removed.
A picture from the official website

In addition, You can also call the js hook function in the animation:
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > </transition>
But it is not used much, you can define these methods in methods.
Related recommendations:
How to use transition animation in CSS3
Use transition to achieve transition animation
Pure CSS3 with transition Animated paging bar UI design effect
The above is the detailed content of Detailed explanation of vue transition animation. For more information, please follow other related articles on the PHP Chinese website!
 What does WeChat clone mean?
What does WeChat clone mean?
 netframework
netframework
 How to open the terminal window in vscode
How to open the terminal window in vscode
 What are the free php virtual hosts abroad?
What are the free php virtual hosts abroad?
 What is the use of java
What is the use of java
 What is a relational database
What is a relational database
 How to make pictures scroll in ppt
How to make pictures scroll in ppt
 What are the seven principles of PHP code specifications?
What are the seven principles of PHP code specifications?
 Detailed explanation of nginx configuration
Detailed explanation of nginx configuration




