Detailed introduction to browser caching mechanism
Web cache can be divided into these types: browser cache, CDN cache, server cache, database data cache. Because the copy may be used directly to avoid re-sending the request or just confirm that the resource has not changed without re-transmitting the resource entity, web caching can reduce delays and speed up web page opening, reuse resources to reduce network bandwidth consumption, reduce the number of requests or reduce the transmission content to alleviate the problem. Server pressure.
This article mainly discusses the Browser HTTP cache mechanism that is closely related to the front end. Browser HTTP cache can be divided into strong cache and negotiation cache. Strong cacheandNegotiation cacheThe biggest and most fundamental difference is: if the strong cache hits, it will not send a request to the server (such as 200 from memory cache in chrome), but the negotiation cache will definitely Send a request to the server and verify whether the resource hits the negotiation cache through the request header field of the resource. If the negotiation cache hits, the server will return the request, but will not return the entity of the resource. Instead, it will notify the client that it can load the resource from the cache. Resources (304 not modified). 
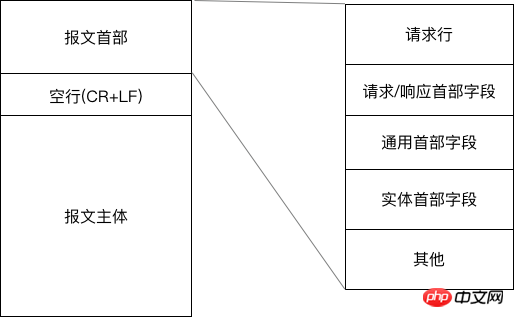
The browser HTTP cache is determined by the header field of the HTTP message

Fields that control strong caching are introduced according to priority
1.Pragma
Pragma is a common header field left over from versions before HTTP/1.1, and is only used as a Used for backward compatibility with HTTP/1.0. Although it is a common header, its behavior when included in the response message is not standardized and depends on the browser's implementation. This field in the RFC only has an optional value of no-cache, which will notify the browser not to use the cache directly and require it to send a request to the server to verify the freshness. Because it has the highest priority, it will never hit the strong cache when it exists.
2.Cache-Control
Cache-Control is a common header field and is also the mainstream field for HTTP/1.1 to control browser cache. Related to browser caching are the following response instructions:
| Instruction | Parameters | Description |
|---|---|---|
| private | None | Indicates that the response can only be cached by a single user, not as a shared cache (i.e. the proxy server cannot cache it) |
| public | can be omitted | Indicates that the response can be cached by any object (including: the client sending the request, the proxy server, etc.) |
| no-cache | can be omitted | The validity must be confirmed before caching |
| no-store | None | Do not cache any content of the request or response |
| max-age=[s] | Required | Response The maximum value |
max-age (unit is s) Sets the cache existence time, relative to the time when the request is sent. This is possible only if the response message header sets
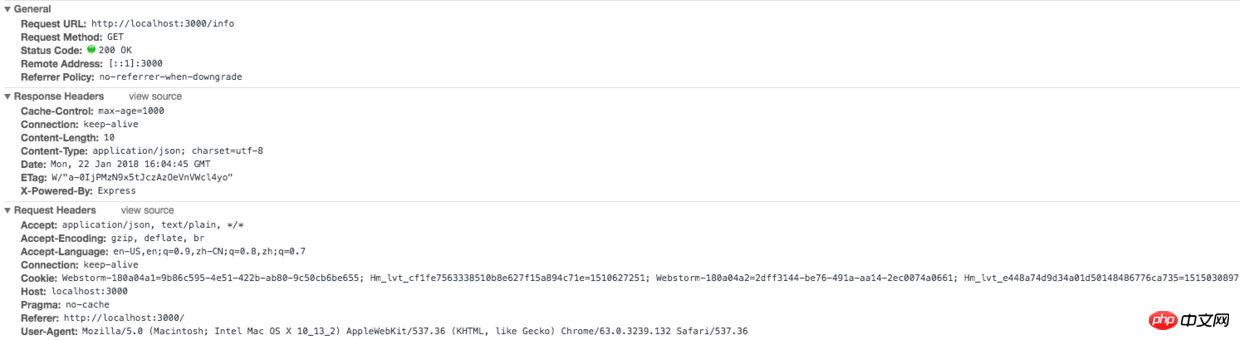
Cache-Controlto a non-zeromax-ageor ifExpiresis set to be greater than the request date (discussed below) Hit strong cache. When this condition is met,Cache-Controldoes not exist in the response message headerno-cache,no-storeand the request message header does not exist## The #Pragmafield will actually hit the strong cache. All the pictures below are screenshots of refresh (command+R).



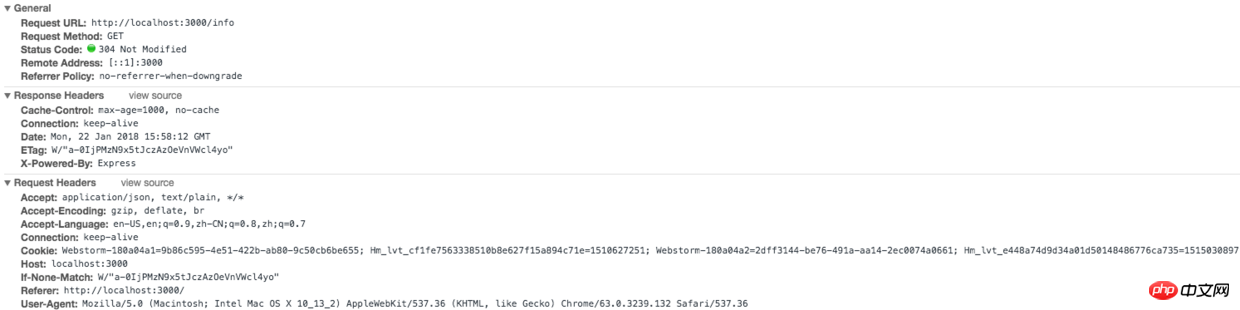
- #no-cache
means that the request must first confirm the validity of the cache with the server. If it is valid, the cache can be used (Negotiation Cache), regardless of the response message header Even if this field appears in the header of the request message, it will definitely not hit the strong cache. Chrome hard reloading (Command+shift+R) will add
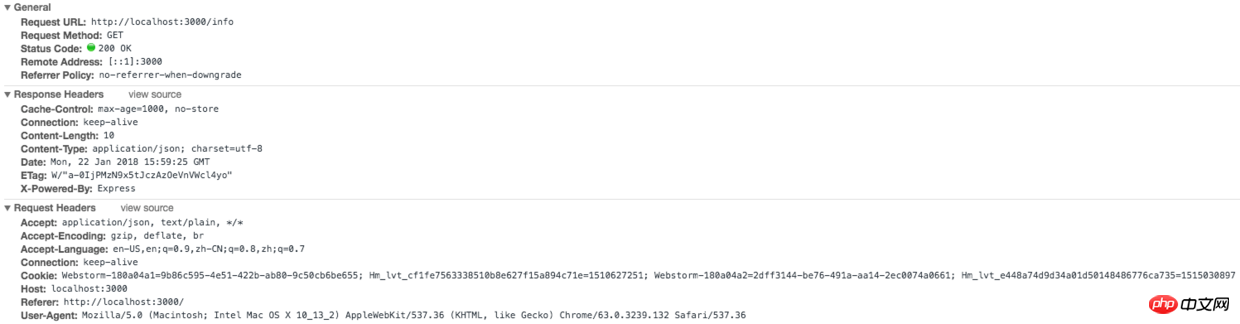
Pragma: no-cacheandCache-Control: no-cacheto the header of the request. - no-store
means that the browser and all intermediate caches are prohibited from storing any version of the return response. Strong caching and negotiation caching will not occur, which is suitable for personal privacy data. Or economic data.
- #public
Indicates that the response can be cached by browsers, CDNs, etc.
- private
The response is only cached privately and cannot be cached by CDN, etc. If HTTP authentication is required, the response is automatically set to private.
3.
Expires is a response header field that specifies a date/time before which the HTTP cache is considered It is effective. An invalid date such as 0 means that the resource has expired. If the max-age
of the Cache-Control response header field is also set, Expires will be ignored. It is also a common header field left over from versions before HTTP/1.1 and is only used for backward compatibility with HTTP/1.0. Control negotiation cache fields
1.
Last-Modified/If-Modified-Since If-Modified-Since is a request header field, and only Can be used in GET
or HEAD requests. Last-Modified is a response header field that contains the date and time when the resource identified by the server was modified. When accessing the server to request resources with the If-Modified-Since header, the server will check Last-Modified, if the time of Last-Modified is earlier than or equal to If-Modified-Since will return a 304 response without a body, otherwise the resource will be returned again. If-Modified-Since:
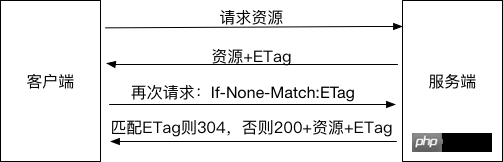
ETag/ If-None-Match
2.
ETag
is a response header field, which is a hash string generated based on the entity content, identifying the status of the resource, and is generated by the server. If-None-Match is a conditional request header. If this field is added to the request header when requesting a resource, the value is ETag on the resource previously returned by the server, then if and only if there is no ETag attribute value for any resource on the server When listed in this header, the server will return a 200 response with the requested resource entity, otherwise the server will return a 304 response without the entity. ETag has a higher priority than Last-Modified. If both exist, ETag will prevail. If-None-Match:
If-None-Match: *
 The comparison between ETag attributes uses the
The comparison between ETag attributes uses the
, that is, the two files have the same content except that every bit is the same. It can also be considered the same. For example, two pages can be considered identical if they differ only in the generation time of the footer. Because of the characteristics ofETag
, it has some advantages compared to Last-Modified: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> 1. 某些情况下服务器无法获取资源的最后修改时间
2. 资源的最后修改时间变了但是内容没变,使用ETag可以正确缓存
3. 如果资源修改非常频繁,在秒以下的时间进行修改,Last-Modified只能精确到秒</pre><div class="contentsignin">Copy after login</div></div>
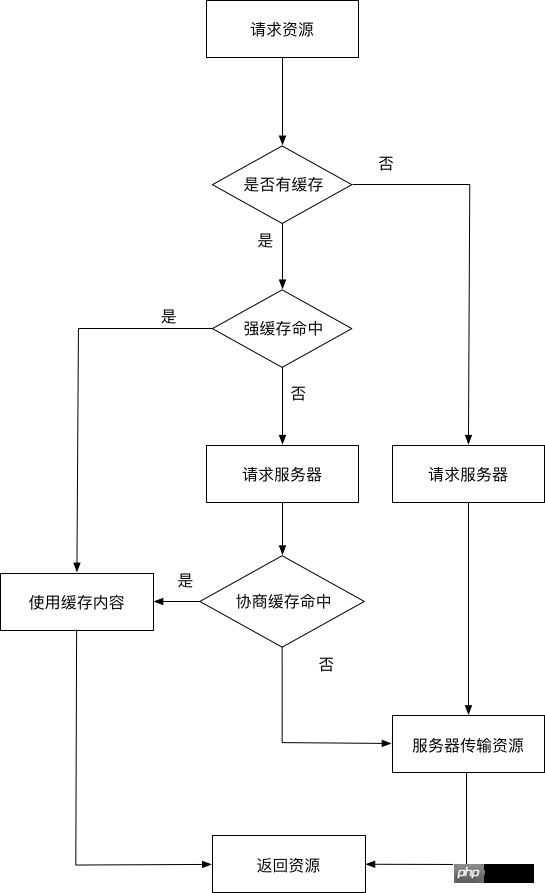
<h4 id="Overall-process">Overall process</h4>
<p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/85ba8034ef5538a134188ffe6a26f38f-6.png" class="lazy" alt="Detailed introduction to browser caching mechanism" ></span></p>
<p>Related recommendations:</p>
<p><a href="http://www.php.cn/php-weizijiaocheng-377951.html" target="_self">Must understand the php caching mechanism</a></p>
<p><a href="http://www.php.cn/php-weizijiaocheng-374034.html" target="_self">Analysis of how PHP uses the ob cache mechanism to achieve page static solution</a></p>
<p><a href="http://www.php.cn/php-weizijiaocheng-340217.html" target="_self">PHP cache mechanism</a></p>
<p class="comments-box-content"><br></p>
The above is the detailed content of Detailed introduction to browser caching mechanism. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
The method of customizing resize symbols in CSS is unified with background colors. In daily development, we often encounter situations where we need to customize user interface details, such as adjusting...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Discussion on using custom stylesheets in Safari Today we will discuss a custom stylesheet application problem for Safari browser. Front-end novice...
 The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The problem of container opening due to excessive omission of text under Flex layout and solutions are used...
 How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages Have you encountered this situation in web page development: you have installed a font on your computer...
 How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to use JavaScript or CSS to control the top and end of the page in the browser's printing settings. In the browser's printing settings, there is an option to control whether the display is...
 How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
Implementing responsive layouts using CSS When we want to implement layout changes under different screen sizes in web design, CSS...
 Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why do negative margins not take effect in some cases? During programming, negative margins in CSS (negative...




