
This article mainly shares with you how to use CSS classList to achieve the switching effect of two button styles. On some pages, we need to use two buttons to switch back and forth. How to achieve such a function? Friends who need it can follow the editor of Script House to learn together.
ClassList attribute methods: add();remove();toggle();
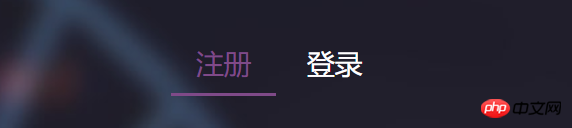
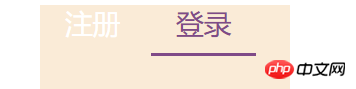
Description, on some pages we need to use two buttons to switch back and forth, as shown in the figure:

We need to use the add() and remove() methods
html part:
<p class="login-title"> <a href="javascript:void(0)" class="mya1" id="mya" onclick="myonclick()">注册</a> <a href="javascript:void(0)" class="mya2" id="myaa" onclick="myonclick1()">登陆</a> </p>
js part :
funcction myonclick(){
document.getElementById("mya").classList.remove("newClassName1");
document.getElementById("myaa").classList.remove("newClassName");
}
function myonclick1(){
document.getElementById("mya").classList.add("newClassName1");
document.getElementById("myaa").classList.add("newClassName");
}css part:
.login-title{
width:200px;
height:200px;
margin: 0 auto;
background-color:antiquewhite;
}
.mya2{
padding: 0 20px 10px 20px;
color:#FFFFFF;
font-size:22px;
text-decoration:none;
}
.mya1{
padding:0 20px 10px 20px;
color:#7F4A88;
font-size:22px;
text-decoration:none;
border-bottom:2px solid #7F4A88;
}
.newClassName{
padding:0 20px 10px 20px;
color:#7F4A88;
font-size:22px;
text-decoration:none;
border-bottom:2px solid #7F4A88;
}
.newClassName1{
padding: 0 20px 10px 20px;
color:#FFFFFF;
font-size:22px;
text-decoration:none;
}

Related recommendations:
Detailed explanation of the use of CSS classes in the classList attribute operation of HTML5
9 of classlist Recommended content for this article
The above is the detailed content of ClassList implements sharing of examples of switching between two button styles. For more information, please follow other related articles on the PHP Chinese website!
 Digital currency trading app
Digital currency trading app
 Apple store cannot connect
Apple store cannot connect
 How to solve the 0x0000006b blue screen
How to solve the 0x0000006b blue screen
 Detailed explanation of Symbol class in JS
Detailed explanation of Symbol class in JS
 Is Yiouoky a legal software?
Is Yiouoky a legal software?
 Detailed explanation of Linux fork function
Detailed explanation of Linux fork function
 Solution to gmail being blocked
Solution to gmail being blocked
 How to solve the problem that Apple cannot download more than 200 files
How to solve the problem that Apple cannot download more than 200 files
 The difference between scilab and matlab
The difference between scilab and matlab




