HTML5 data-* custom attribute example sharing
This article mainly introduces the relevant information on the detailed explanation of HTML5 data-* custom attributes. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
In jQuery's attr and prop, it is mentioned that improper use of property in versions before IE9 will cause memory leaks, and the difference between Attribute and Property is also a headache. In HTML5, data- * method to customize attributes. The so-called data-* is actually the data- prefix plus the customized attribute name. Data can be stored using such a structure. Using data-* can solve the current situation of confusing and unmanaged custom attributes.
Reading and writing methods
data-*There are two setting methods, you can write directly on the HTML element tag
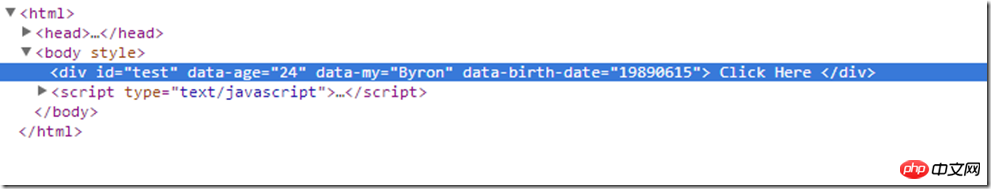
<p id="test" data-age="24">
Click Here
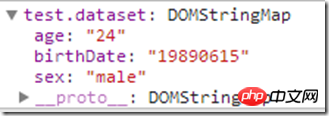
</p>The data-age is a custom attribute. Of course, we can also operate it through JavaScript. Elements in HTML5 will have a dataset attribute, which is a collection of key-value pairs of the DOMStringMap type
var test = document.getElementById('test');
test.dataset.my = 'Byron';In this way, a custom attribute of data-my is added to p. There are two things to pay attention to when using JavaScript to operate dataset
1. We are here When adding or reading attributes, you need to remove the prefix data-*. Like the above example, we do not use the form test.dataset.data-my = 'Byron';.
2. If the attribute name also contains a hyphen (-), it needs to be converted to camel case naming. But if a selector is used in CSS, we need to use the hyphen format
as just now The code appends the content
<style type="text/css">
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>test.dataset.birthDate = '19890615';
In this way, we set the data-birth-date custom attribute through JavaScript, and the CSS style sheet is p added some styles to see the effect


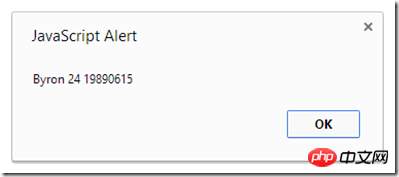
When reading, it is also through the dataset object, using "." to get the attributes. The data- prefix also needs to be removed, and the hyphens need to be converted into camel case naming
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}
getAttribute/setAttribute
Some students may ask if there is any difference between this and getAttribute/setAttribute except naming. Let’s take a look
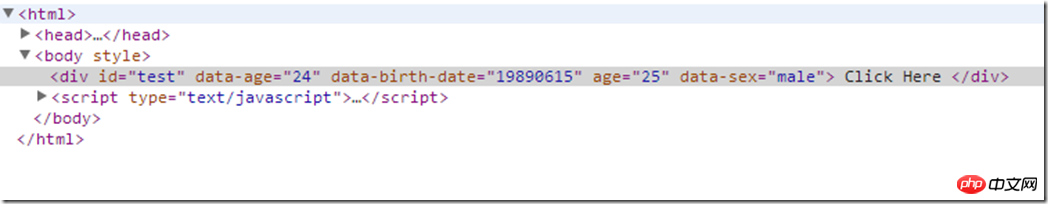
var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
console.log(test.dataset.age); //24
console.log(test.dataset.sex); //male

In this way we can see that both of them set attributes to attributes (nonsense, otherwise they can call them custom attributes), which means that getAttribute/setAttribute can operate on all dataset contents. The content of the dataset is only a subset of the attributes. The special thing is the naming, but there are only attributes with the data- prefix in the dataset (there is no age=25 one).
So why do we still use data-*? One of the biggest advantages is that we can manage all custom attributes in a unified manner in the dataset object. It is very convenient to traverse everything without going to zero. It’s scattered, so it’s still good to use.
Browser compatibility
The bad news is that the browser compatibility of data-* is very unoptimistic
Internet Explorer 11+
Chrome 8+
Firefox 6.0+
Opera 11.10 +
Safari 6+
Among them, IE11+ is simply blinding my friends. It seems that there is a long way to go to fully use this attribute. Xiu Yuan
Related recommendations:
What is the data-* custom attribute of HTML5
How to obtain it in H5 and setting custom properties
Detailed explanation of object model code for JavaScript custom properties and methods
The above is the detailed content of HTML5 data-* custom attribute example sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




