
This article mainly gives you a brief introduction to the http module and url module in node.js. The article introduces it in detail through sample code. It has certain reference learning value for everyone to learn or use node.js. Friends who need it Let's learn together with the editor, I hope it can help everyone.
Preface
This article mainly introduces to you the relevant content about the http module and url module in node.js, and shares it for your reference and study. I won’t say much more below. Let’s take a look at the detailed introduction.
1. A brief introduction to the http module
The http built-in module in node.js can be used to create http servers and http clients.
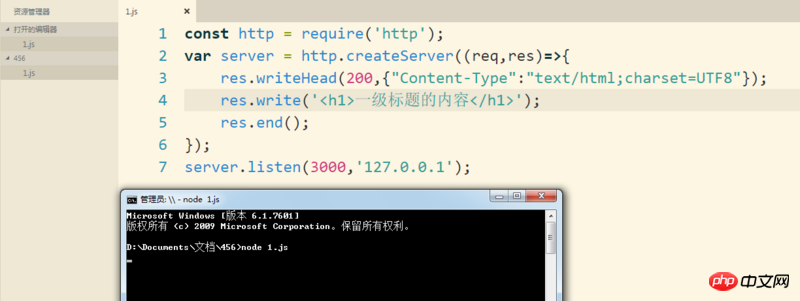
1. Introduction package
const http = require('http');2. Create http server
var server = http.createServer((req,res)=>{
});Using the .createServer() method of http can be used to return an http server instance, using a custom server variable to receive. When the server receives a request from a client, it triggers a call to its internal callback function. Every time the client accesses it, it triggers a call. The callback function has two parameters, req and res, the order cannot be reversed, req represents the request, and res represents the response.
The internal statement of the callback function must contain res.end();, because if not, the browser will think that it has not received a response from the server, and the browser will always be suspended. status, at this time there is a timeout mechanism inside the browser. Once it times out, an error will be reported.
Commonly used code statements in this callback function are:
Set the response header, res.writeHead(status code, {}); among them, the commonly used HTTP status codes are 200 (return successfully), 404 (the page cannot be found, error returned), etc. The second parameter is passed in an object, which is used to set the rendering parsing type of the response text. For example, the commonly used setting for html code is, res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});. The setting for css files is res.writeHead(200,{"Content-Type":"text/css"});. The setting for pictures is res.writeHead(200,{"Content-Type":"image/jpg"});. For plain text, the setting is res.writeHead(200,{"Content-Type":"text/plain"}); set the returned content, res.write('');
3. Let the The server listens to a specific port number
Use the custom variable server to represent the created server to listen to a specified port number. server.listen(3000,'192.168.155.1'); External clients can access this server through this IP address and port number.

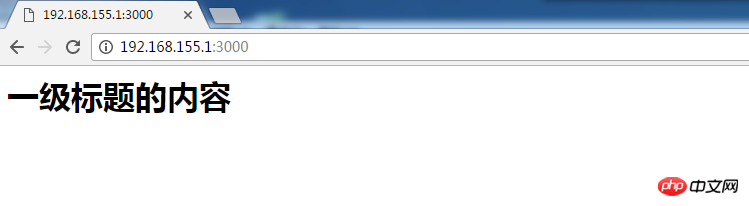
At this time, it means that the server is in a suspended state. At this time, enter the corresponding IP address and port number in the browser to get the content of the server response.

2. A brief introduction to the url module
const http = require('http');
var server = http.createServer((req,res)=>{
console.log(req.url);
res.end();
});
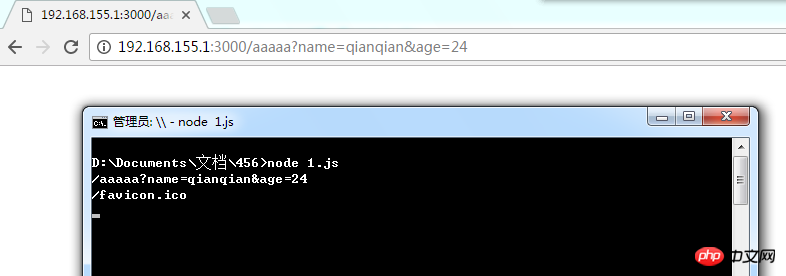
server.listen(3000,'192.168.155.1');When you use the node command to open this server, you can print out the URL address of the accessed client in real time on the console. information.

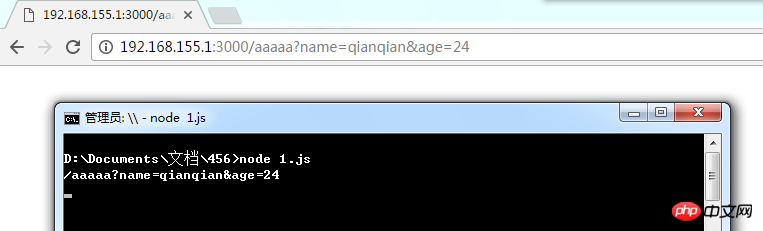
Since when accessing through the chrome browser, each access will be accompanied by a request for /favicon.ico by default. When parsing the client, the browser actually When accessing the address, you can do the following processing:
const http = require('http');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(req.url);
res.end();
});
server.listen(3000,'192.168.155.1');
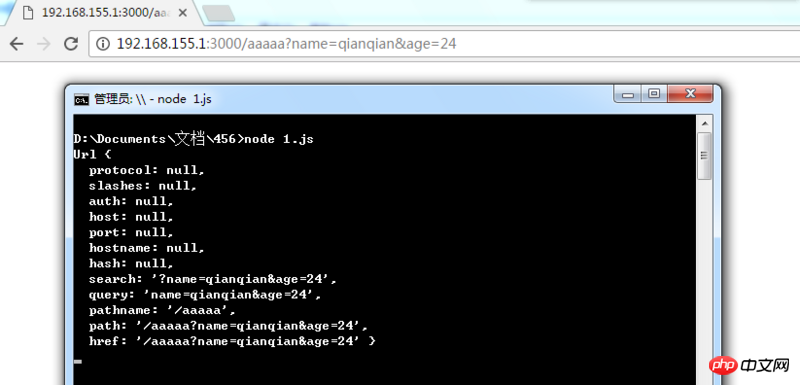
As shown in the figure above, we can get the user's complete request address through req.url. We can use The built-in url module parses the user's request address.
1. Introduction package
const url = require('url');2. The commonly used method is url.parse(req.url)
This method is commonly used to decompose a complete url address into a object.
const http = require('http');
const url = require('url');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(url.parse(req.url));
res.end();
});
server.listen(3000,'192.168.155.1');
The most commonly used one is url.parse(req.url).pathname to get a string of file path, starting with /, and not including the query part of the content. Use url.parse(req.url).query to get a query part of the string. The second parameter of the url.parse() method is true, which can convert all queries into object form.
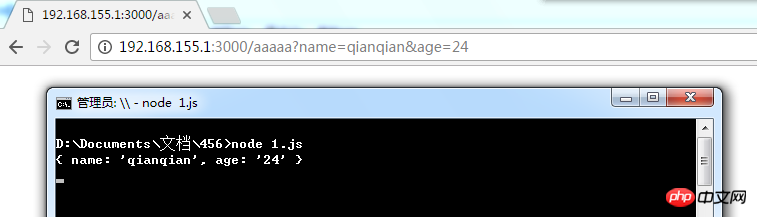
console.log(url.parse(req.url,true).query);

In this way, the data submitted by the client to the server through GET can be quickly obtained.
Related recommendations:
Detailed explanation of HTTP module and event module in Node.js
NodeJS study notes Http module_node.js
golang uses http module to build redis read-write query api
The above is the detailed content of Introduction to http module and url module in node.js. For more information, please follow other related articles on the PHP Chinese website!




