
This article mainly introduces the method of lazy loading of Angular2 modules. The editor thinks it is quite good. Now I share it with you, hoping to help everyone.
When the project becomes complex and large, if all the pages are in one module, the home page will be slow to load, because the home page has already loaded the entire project. Therefore, it is necessary to divide different functions into modules according to the business so that Angular2 can be loaded on demand and improve the user experience.
The following example is to put the home page into the home module, and load the home module content when accessing /home. It is only for learning lazy loading. In fact, the home page access path should be /
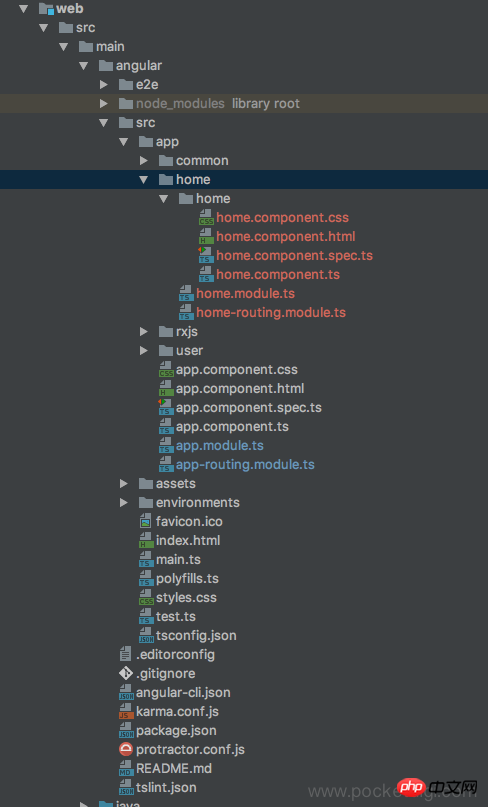
Look at the project file first Structure:

The home module is placed in the src/app/home directory, and the home directory inside is the home component.
The home module has separate definitions and routing (home.module.ts, home-routing.module.ts)
Create HOME module and HOME component:
cd src/app/ mkdir home cd home ng g module home ng g component home
Create the routing configuration module of the HOME module
Create home-routing.module.ts:
import {Routes, RouterModule} from "@angular/router";
import {HomeComponent} from "./home/home.component";
import {NgModule} from "@angular/core";
const routes: Routes=[
{
path:'',
component:HomeComponent
}
]
@NgModule({
imports:[RouterModule.forChild(routes)],
exports:[RouterModule],
providers:[]
})
export class HomeRoutingModule{}The pages under the module can be configured separately in the module's own routing configuration module instead of configuring in app-routing.module.ts. Pay attention to RouterModule.forChild(routes)
Import the routing module in home.module.ts:
##
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HomeComponent } from './home/home.component';
import {HomeRoutingModule} from "./home-routing.module";
@NgModule({
imports: [
CommonModule,
HomeRoutingModule
],
declarations: [HomeComponent]
})
export class HomeModule { }import {NgModule} from "@angular/core";
import {Routes, RouterModule} from "@angular/router";
import {UserListComponent} from "./user/user-list/user-list.component";
import {UserDetailComponent} from "./user/user-detail/user-detail.component";
import {RxjsComponent} from "./rxjs/rxjs.component";
import {UserEditComponent} from "./user/user-edit/user-edit.component";
import {environment} from "../environments/environment";
const routes: Routes = [
{
path:'home',
loadChildren:'app/home/home.module#HomeModule'
}
];
@NgModule({
imports: [RouterModule.forRoot(routes,{ useHash: environment.useHash })],
exports: [RouterModule],
providers: []
})
export class AppRoutingModule { }A way to lazily load images with jquery
Use the vue-lazyload plug-in to lazily load images in vue
Implementation steps of lazy loading and cross-domain using Js
The above is the detailed content of Detailed explanation of lazy loading examples of Angular2 modules. For more information, please follow other related articles on the PHP Chinese website!




