
This article mainly introduces the angular2 routing preloading strategy. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
1. Problem description
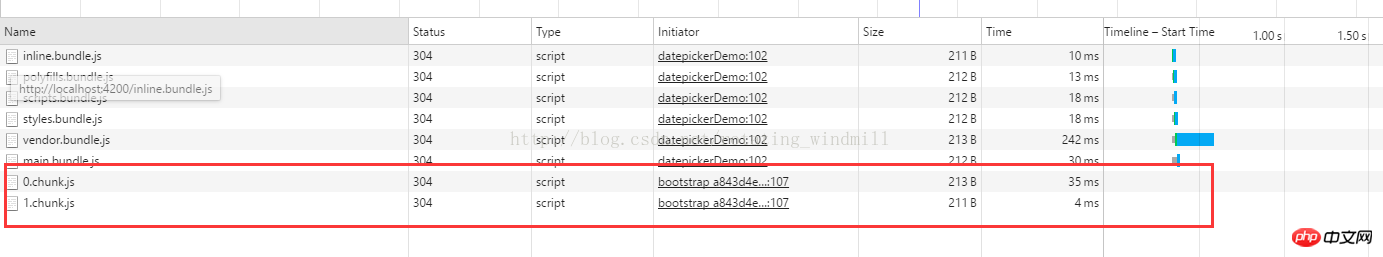
When the route is not loaded lazily, the loading is extremely slow when it is used for the first time, affecting the user experience. , angular2 can use loadChildren for lazy loading. When you use it for the first time, only the required modules will be loaded. Other modules will not be loaded until they are actually used. At this time, when you open the browser console to view the js loading, you will find that you When using it, the corresponding js will be loaded. As a result, the function of the corresponding module will freeze for the first time, but it will not stop when using it later. This still has a bad user experience. Next, I will tell you how to use the preloading strategy to solve the problem. this problem.
2. Preloading Strategy
The second one of RouterModule.forRoot adds a configuration option. One of the configuration options is the preloadingStrategy configuration. , of course, it has other configurations. Here we only talk about preloadingStrategy. This configuration is a preloading strategy configuration. We need to implement a preloading strategy of our own. In some scenarios that do not require preloading, we do not need to configure it. First, we create a new one. The file of selective-preloading-strategy.ts uses class to implement the preload method of the PreloadingStrategy interface. The code is as follows:
##
import { PreloadingStrategy, Route } from "@angular/router";
import { Observable } from "rxjs";
/**
* 预加载策略
*/
export class SelectivePreloadingStrategy implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
//当路由中配置data: {preload: true}时预加载
return route.data && route.data && route.data['preload'] ? load() : Observable.of(null);
}
}import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import {SelectivePreloadingStrategy} from "./selective-preloading-strategy";
import { LoginComponent } from './login/login.component';
import { MainComponent } from './main/main.component';
/**
* app路由
*/
const routes: Routes = [
{ path: '', redirectTo: '/login', pathMatch: 'full' },
{
path: 'login',
component: LoginComponent
},
{
path: 'app',
component: MainComponent,
loadChildren: 'app/main/main.module#MainModule',
data: {preload: true}
}
];
export const appRoutes=RouterModule.forRoot(routes,{preloadingStrategy: SelectivePreloadingStrategy});/**
* app模块
*/
@NgModule({
imports: [
appRoutes,
BrowserModule,
BrowserAnimationsModule,
NgbModule.forRoot(),
MainModule,
LoginModule
],
declarations: [
AppComponent,
ToastBoxComponent,
ToastComponent,
SpinComponent
],
providers: [AppService,ToastService,HttpService,SpinService,SelectivePreloadingStrategy],
exports:[ToastBoxComponent,SpinComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {}import { NgModule, OnInit } from '@angular/core';
import { RouterModule, Routes, Router } from '@angular/router';
/**
* 主体路由
*/
const routes: Routes = [
{ path: 'home', loadChildren: 'app/home/home.module#HomeModule', data: {preload: true} },
{ path: 'demo', loadChildren: 'app/demo/demo.module#DemoModule', data: {preload: true} },
];
export const mainRoutes = RouterModule.forChild(routes);
JS preloading video audio/video screenshot sharing tips
Angular implements preloading delay module Example sharing
The above is the detailed content of Detailed explanation of angular2 route preloading example. For more information, please follow other related articles on the PHP Chinese website!




