vuejs uses recursive components to implement tree directories
This article mainly introduces the method of vuejs using recursive components to implement tree directories. The editor thinks it is quite good. Now I will share it with you and give you a reference. I hope it can help everyone.
First of all, the effect is as follows. I think the menu is quite nice, right:

The data here calls the data of the database, and the database is needed to process the data. The structure of java involves the knowledge of constructing multi-trees. I will write another article to explain it in detail later. Here I will talk about the front end.
The data can be constructed as json first. The format used here is roughly as follows, using childList to nest the submenu:
{
id:YH,
name:银行,
pid:0,
childList:[{
id:YH******,
name:国家开发银行,
pid:YH,
childList:[{
id:YH*****3,
name:国家开发银行香港分行,
pid:YH******,
childList:[]
},
{
id=YH*****1,
name=国家开发银行广东省分行,
pid=YH******,
childList=[]
}, {
id=YH*****2,
name=国家开发银行深圳分行,
pid=YH******,
childList=[]
}
]}
}According to the idea, we are You need to put li inside ul, and ul inside li, so it can be applied infinitely, so write this in the subcomponent:
<li>
<p>
<i @click='toggle' v-if='isFolder' class="mui-icon iconfont" :class="[open?'icon-wenjianjia':'icon-wenjianjiaguanbi']"></i>
<!--isFolder判断是否存在子级改变图标-->
<i @click='toggle' class="mui-icon iconfont icon-wenjian" style="color: #00ccff" v-else></i>
<!--这里用到的方法是给父组件传值,具体可看上一篇文章-->
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span>
</p>
<ul v-show="open" v-if='isFolder'>
<tree-menu v-for='cel in model.childList' :model='cel'></tree-menu>
</ul>
</li>The name attribute is emphasized in the official document, so we At the beginning, we also need to define the name. The name here uses the tree-menu above:
export default {
name: 'treeMenu',
props: ['model'],
components: {}
}According to the idea of vue, without operating the Dom tree, we define two There are two variables, one to show and hide the submenu (open), and one to modify the icon to save the submenu (isFolder).
data() {
return {
open: false,
isFolder: true,
}
},I wrote it with reference to an article. What I said in this step is "Use vue calculated properties to dynamically change the value of isFolder, modify the icon, and determine whether there are children. and sub-level length"
computed: {
isFolder() {
return this.model.childTreeNode && this.model.childTreeNode.length
}
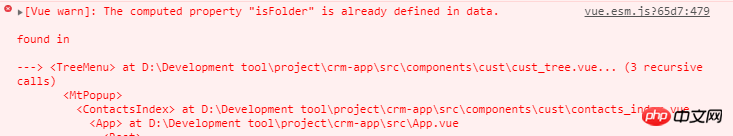
}There is a problem here, and the error will be reported continuously:

Find I have been having this problem for a long time, and finally I solved it like this, remove the computed attribute of computed and put it in created:
##
created(){
//将isFolder放在这里判断可以识别出最底层菜单,然后改变图标,放在computed的话会一直报错并识别不出最底层菜单改变样式
this.isFolder = this.model.childList && this.model.childList.length;
}methods: {
toggle: function() {
if(this.isFolder){
this.open = !this.open;
}
},
}<ul class="tree_container" v-for="item in list"> <my-menu-tree :model='item' :instType='this.instType'></my-menu-tree> </ul>
{{model.name}}
Tree directory example implemented by jquery_jquery
The above is the detailed content of vuejs uses recursive components to implement tree directories. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones? With the rise of social media, WeChat has become one of the indispensable communication tools in people's daily lives. However, many people may encounter a problem: logging into multiple WeChat accounts at the same time on the same mobile phone. For Huawei mobile phone users, it is not difficult to achieve dual WeChat login. This article will introduce how to achieve dual WeChat login on Huawei mobile phones. First of all, the EMUI system that comes with Huawei mobile phones provides a very convenient function - dual application opening. Through the application dual opening function, users can simultaneously
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
The programming language PHP is a powerful tool for web development, capable of supporting a variety of different programming logics and algorithms. Among them, implementing the Fibonacci sequence is a common and classic programming problem. In this article, we will introduce how to use the PHP programming language to implement the Fibonacci sequence, and attach specific code examples. The Fibonacci sequence is a mathematical sequence defined as follows: the first and second elements of the sequence are 1, and starting from the third element, the value of each element is equal to the sum of the previous two elements. The first few elements of the sequence
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones With the popularity of social software and people's increasing emphasis on privacy and security, the WeChat clone function has gradually become the focus of people's attention. The WeChat clone function can help users log in to multiple WeChat accounts on the same mobile phone at the same time, making it easier to manage and use. It is not difficult to implement the WeChat clone function on Huawei mobile phones. You only need to follow the following steps. Step 1: Make sure that the mobile phone system version and WeChat version meet the requirements. First, make sure that your Huawei mobile phone system version has been updated to the latest version, as well as the WeChat App.
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
In today's software development field, Golang (Go language), as an efficient, concise and highly concurrency programming language, is increasingly favored by developers. Its rich standard library and efficient concurrency features make it a high-profile choice in the field of game development. This article will explore how to use Golang for game development and demonstrate its powerful possibilities through specific code examples. 1. Golang’s advantages in game development. As a statically typed language, Golang is used in building large-scale game systems.
 PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide With the popularity and development of the Internet, the web game market is becoming more and more popular. Many developers hope to use the PHP language to develop their own web games, and implementing game requirements is a key step. This article will introduce how to use PHP language to implement common game requirements and provide specific code examples. 1. Create game characters In web games, game characters are a very important element. We need to define the attributes of the game character, such as name, level, experience value, etc., and provide methods to operate these
 How to implement exact division operation in Golang
Feb 20, 2024 pm 10:51 PM
How to implement exact division operation in Golang
Feb 20, 2024 pm 10:51 PM
Implementing exact division operations in Golang is a common need, especially in scenarios involving financial calculations or other scenarios that require high-precision calculations. Golang's built-in division operator "/" is calculated for floating point numbers, and sometimes there is a problem of precision loss. In order to solve this problem, we can use third-party libraries or custom functions to implement exact division operations. A common approach is to use the Rat type from the math/big package, which provides a representation of fractions and can be used to implement exact division operations.
 Using PHP to implement SaaS: a comprehensive analysis
Mar 07, 2024 pm 10:18 PM
Using PHP to implement SaaS: a comprehensive analysis
Mar 07, 2024 pm 10:18 PM
I'm really sorry that I can't provide real-time programming guidance, but I can provide you with a code example to give you a better understanding of how to use PHP to implement SaaS. The following is an article within 1,500 words, titled "Using PHP to implement SaaS: A comprehensive analysis." In today's information age, SaaS (Software as a Service) has become the mainstream way for enterprises and individuals to use software. It provides a more flexible and convenient way to access software. With SaaS, users don’t need to be on-premises
 Detailed explanation of using Golang to implement data export function
Feb 28, 2024 pm 01:42 PM
Detailed explanation of using Golang to implement data export function
Feb 28, 2024 pm 01:42 PM
Title: Detailed explanation of data export function using Golang. With the improvement of informatization, many enterprises and organizations need to export data stored in databases into different formats for data analysis, report generation and other purposes. This article will introduce how to use the Golang programming language to implement the data export function, including detailed steps to connect to the database, query data, and export data to files, and provide specific code examples. To connect to the database first, we need to use the database driver provided in Golang, such as da




