
When Dreamweaver designs a login page with username and password, it is necessary to add a text field. How to add it? Let's take a look at the detailed tutorial below. Friends who need it can refer to it. I hope it can help everyone.
1. First, we open the Dreamweaver application on our desktop

2. Create a new execution file

3. Create a new blank HTML

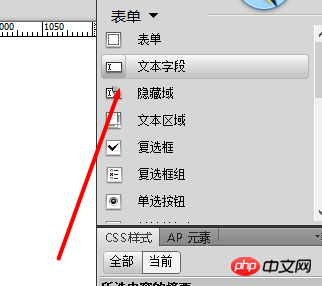
4. We find the form on the right and find inside Text field

5. I will give him an id as username, tag Enter username

6. The username will be displayed above, followed by a small box

7. Let’s save it, just like when we log in online. You can also type


Related recommendations:
Dreamweaver implements a web page containing multiple Page
How to set a 6-digit password in Dreamweaver form
Detailed explanation of how to avoid Chinese garbled characters in Dreamweaver
How to add background images to text in Dreamweaver web pages
Explanation on creating new favorites and categorizing resources in Dreamweaver
The above is the detailed content of How to add text fields to Dreamweaver web pages. For more information, please follow other related articles on the PHP Chinese website!




