
What I want to share with you in this article is the abnor exception flow component of the MinUI component library series of WeChat mini programs. MinUI is a set of simple, easy-to-use, and efficient component libraries developed based on the custom component features of WeChat mini programs. It is suitable for It has a wide range of scenarios, covering the native mini program framework, various mainstream frameworks of mini program components, etc., and provides efficient command line tools.
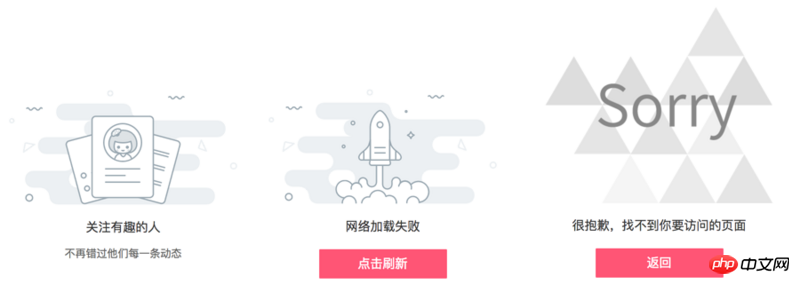
MinUI component library contains many functional components, among which the abnor exception flow component is a very commonly used functional component. The rendering of the abnor component in MinUI is as follows:

There are various types, doesn’t it look very convenient and fast (^_^). You can open WeChat and scan the QR code of the mini program below to get a first look:

The following introduces how to use the abnor component.
1. Use the following command to install Min-Cli. If it is already installed, please proceed to the next step. Please click here for the Min-Cli documentation: Min-Cli User Manual
npm install -g @mindev/min-cli
2. Initialize a small program project.
min init my-project
Select the New Mini Program option to initialize a mini program project. After creating the project, open the project in the editor. The src directory is the source code directory, and the dist directory is the directory specified in the WeChat developer tools after compilation. There is already a home page in the newly created project. Detailed documentation: Min initialization applet project
3. Install the abnor component.
Enter the directory of the newly created applet project:
cd my-project
Install components:
min install @minui/wxc-abnor
4. Start dev.
min dev
After it is turned on, it will be recompiled after modifying the source code.
5. Introduce components into the page.
Open the home/index.wxp file in the src/pages directory in the editor and add # in script ##config field, configure the mini program custom component field, the code is as follows:
export default {
config: {
"usingComponents": {
'wxc-abnor': "@minui/wxc-abnor"
}
}
}wxc-abnor is the label name of the exception flow component, which can be used in wxml.
6. Use the wxc-abnor tag in wxml.
wxc-abnor tag in the template of the home/index.wxp file, the code is as follows:
<wxc-abnor type="SHOP"></wxc-abnor>
7. Open the WeChat developer tools, specify the dist directory, and preview the project.
home/index.wxp The code of the file is as follows:
<wxc-abnor type="SHOP"></wxc-abnor>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>

Abnor【props】
| Description | |
|---|---|
type | [Description]: Exception status type, its priority is lower than other attributes. [Type]: String "" [Optional value]: REQUEST_ERROR, NOT_FOUND, DATA, FOLLOW, FEED, SHOP, WEIBO, SEARCH, TAG, MESSAGE, LIVE, ORDER, CART, FOOTPRINT, COUPON |
| type, the image corresponding to type will be overwritten. [Type]: String[Default value]: "" |
| type, the title corresponding to type will be overwritten. [Type]: String[Default value]: "" |
| type, the tip corresponding to type will be overwritten. [Type]: String[Default value]: "" |
| type, the button corresponding to type will be overwritten. [Type]: String[Default]: "" |
| button attribute is configured, the event needs to be specified. Among them, REQUEST_ERROR, NOT_FOUND both type have default button copy | ##
The above is the detailed content of Detailed explanation of Abnor exception flow component of MinUI component. For more information, please follow other related articles on the PHP Chinese website!




