
In this article, we mainly share with you the simple and clear JS abstract syntax tree. We will first introduce what an abstract syntax tree is, hoping to help everyone.
Babel is a must-have thing in almost every project now, but its working principle cannot avoid parsing js in the generation process. Babel has an engine babylon, and the project acron was forked in the early days. Before understanding this Let's first take a look at what this engine parses. Not only Babel but also webpack use JavaScript parser to convert the code into an abstract syntax tree. This tree defines the code itself. By operating this tree, assignment statements, declaration statements and operation statements can be accurately located
We can look at a simple example:
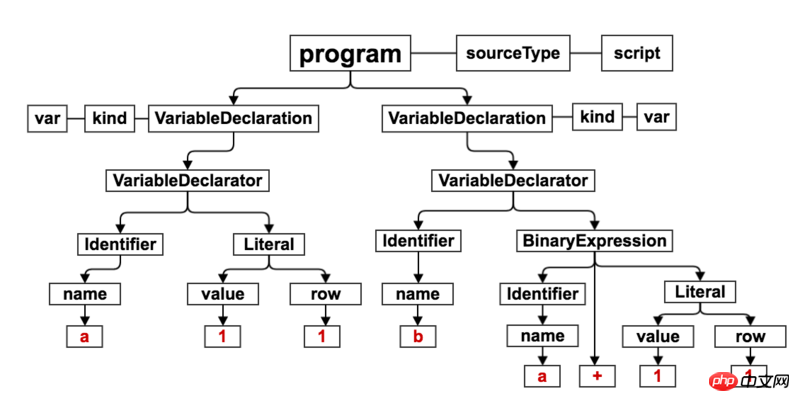
var a = 1; var b = a + 1;
We passed this website, which is an esprima engine website, very easy to use. Draw the process The picture is as follows:

And his json object format is like this:
{
"type": "Program",
"body": [
{
"type": "VariableDeclaration",
"declarations": [
{
"type": "VariableDeclarator",
"id": {
"type": "Identifier",
"name": "a"
},
"init": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
],
"kind": "var"
},
{
"type": "VariableDeclaration",
"declarations": [
{
"type": "VariableDeclarator",
"id": {
"type": "Identifier",
"name": "b"
},
"init": {
"type": "BinaryExpression",
"operator": "+",
"left": {
"type": "Identifier",
"name": "a"
},
"right": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
}
],
"kind": "var"
}
],
"sourceType": "script"
}Chrome has v8, firefix has spidermonkey. There are also some commonly used engines:
esprima
acron
Traceur
UglifyJS2
shift
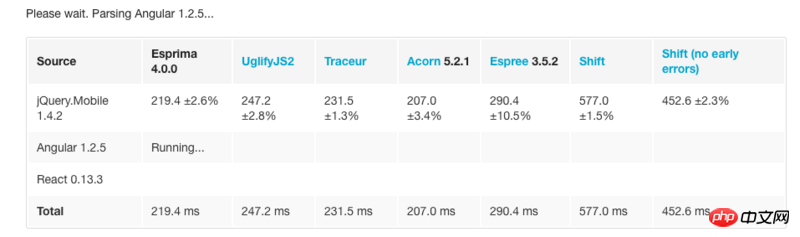
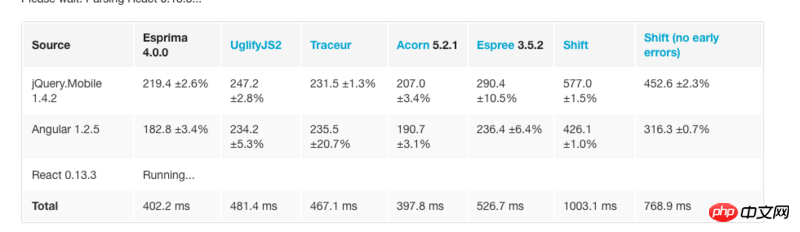
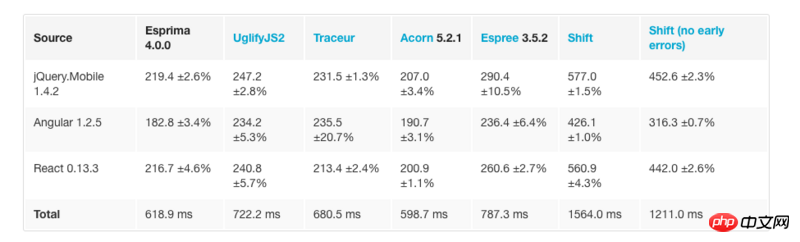
The following is a speed comparison of some engines , and the loading speed of engines using different frameworks:



2. Install the npm modules of esprima, estraverse, and escodegen under the test project
npm i esprima estraverse escodegen --save
const esprima = require('esprima');
let code = 'const a = 1';
const ast = esprima.parseScript(code);
console.log(ast);Script {
type: 'Program',
body:
[ VariableDeclaration {
type: 'VariableDeclaration',
declarations: [Array],
kind: 'const' } ],
sourceType: 'script' }const estraverse = require('estraverse');
estraverse.traverse(ast, {
enter: function (node) {
node.kind = "var";
}
});
console.log(ast);Script {
type: 'Program',
body:
[ VariableDeclaration {
type: 'VariableDeclaration',
declarations: [Array],
kind: 'var' } ],
sourceType: 'script' }var a = 1
Recommended websiteesprima source codeacron source code
Online visualization of AST
Abstract trees are used a lot in the front end, and now popular tools, whether it is webpack Babel will still go through the three-step process. Here I will just briefly introduce it. After a while, there will be an article on the syntax of abstract trees. If you are interested, you can also take a look at the source code of esprima. Why is it esprima? Because esprima's There is a lot of information, and acron is relatively lightweight. If you are interested, you can pay attention to my [github]() and remember to click a star as a support for the author. Thank you.
Related recommendations:
Summarize 10 common methods in js grammar to improve coding efficiency
javascript programming essentials_JS grammar Dictionary_Basic knowledge
Detailed explanation of AngularJS syntax_AngularJS
The above is the detailed content of Simple and clear JS abstract syntax tree. For more information, please follow other related articles on the PHP Chinese website!




