VUE background management interface case sharing
In this article, we mainly share with you VUE backend management interface cases. The main functions are as follows.
Login and exit function
Internationalized Chinese and English interface switching
Dynamic menu list
Component switching display is realized through the addition and subtraction of dynamic tabs
Route switching menu function
vue implements the construction of the web front-end framework. By adding independent components on this basis, you can quickly develop a complete back-end management system
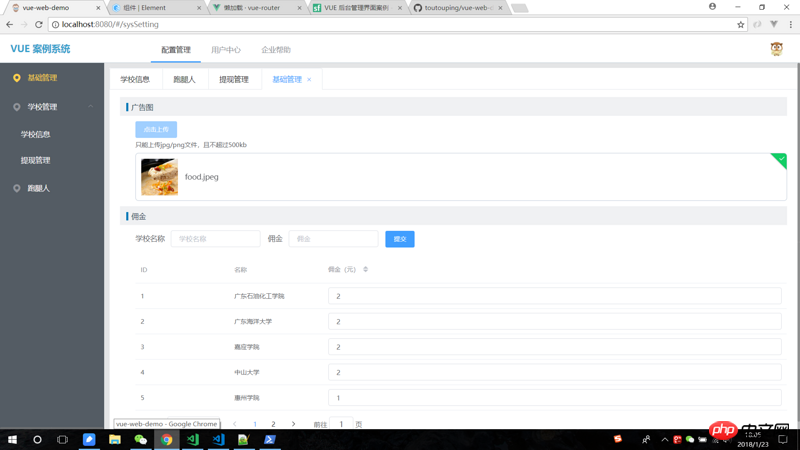
Effect display

Technology stack
vue.js is an MVVM framework for building user interfaces. The core idea is: data-driven, component system.
vue-cli is a scaffolding tool for Vue, with directory structure, local debugging, code deployment, hot loading, and unit testing.
vue-router is the official router that makes it easy to build single-page applications using vue.js.
vue-resource requests data and communicates with the server.
vuex is a state management model specially developed for vue.js applications. Simply put, Vuex manages data.
Element is a desktop component library based on Vue 2.0 prepared for developers, designers and product managers
Vue-progressbar progress bar component.
vue-i18n international resource management component.
Build Setup
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report # run unit tests npm run unit # run all tests npm test
Project Organizational Structure
├─ .eslintrc.js ├─ index.html ├─ package.json // 配置文件 ├─ README.md // 说明文件 ├─ build // webpack打包执行文件 ├─ config // webpack打包配置文件 ├─ code-standards //编码规范 ├─ src │ ├─ main.js // webpack入口/项目启动入口 │ ├─ api // 存放api接口文件,服务层 │ ├─ common // 存放私有系统的公共样式、脚本、图片 │ │ ├─ css │ │ │ └─ common.css // 公共样式 │ │ ├─ img // 公共图片 │ │ ├─ js │ │ │ ├─ common.js // 公共脚本 │ │ │ └─ utils.js // 工具类 │ ├─ config │ │ ├─ index.js // 共有配置文件 │ ├─ router │ │ ├─ index.js // 存放路由 │ ├─ views // 视图 (路由跳转的页面) │ ├─ pages //子视图(嵌套) │ │ ├─ pages.md │ ├─ vuex // 这一块将存放于common项目 │ │ ├─ index.js │ │ ├─ actions │ │ ├─ getters │ │ └─ modules
Related recommendations:
Detailed explanation of using React Family Bucket to build a background management system example
[Backend Template] Collected 5 high-end and elegant website backend management system templates
Today’s recommendation: Ten simple and elegant websites Backstage management system template
The above is the detailed content of VUE background management interface case sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to share Quark Netdisk to Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
How to share Quark Netdisk to Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk and Baidu Netdisk are very convenient storage tools. Many users are asking whether these two softwares are interoperable? How to share Quark Netdisk to Baidu Netdisk? Let this site introduce to users in detail how to save Quark network disk files to Baidu network disk. How to save files from Quark Network Disk to Baidu Network Disk Method 1. If you want to know how to transfer files from Quark Network Disk to Baidu Network Disk, first download the files that need to be saved on Quark Network Disk, and then open the Baidu Network Disk client. , select the folder where the compressed file is to be saved, and double-click to open the folder. 2. After opening the folder, click "Upload" in the upper left corner of the window. 3. Find the compressed file that needs to be uploaded on your computer and click to select it.
 Python tips can still implement graphical interface without using Gui
Apr 12, 2023 pm 04:43 PM
Python tips can still implement graphical interface without using Gui
Apr 12, 2023 pm 04:43 PM
If there is anything that programmers are afraid of, then I think it might be that the needs have changed again! No, after the author developed a browser-based Web application, the customer said: The program needs to be internal (no) internal (network) ) environment... This means that the Python environment cannot be installed! Who calls us programmers? Why don't we just develop a GUI version? It's not a problem for me... But after hearing the time given, I couldn't calm down... ...In order not to affect the customer's evaluation, we can only give one week! Although it is not difficult to conceive the GUI, it needs to sort out the service and the interactive interface with the user. If not, you will have to write a separate interface for the GUI, which is obviously not enough time. ah. No, let’s think of another way...otherwise we can just use the Web
 How to share NetEase Cloud Music to WeChat Moments_Tutorial on sharing NetEase Cloud Music to WeChat Moments
Mar 25, 2024 am 11:41 AM
How to share NetEase Cloud Music to WeChat Moments_Tutorial on sharing NetEase Cloud Music to WeChat Moments
Mar 25, 2024 am 11:41 AM
1. First, we enter NetEase Cloud Music, and then click on the software homepage interface to enter the song playback interface. 2. Then in the song playback interface, find the sharing function button in the upper right corner, as shown in the red box in the figure below, click to select the sharing channel; in the sharing channel, click the "Share to" option at the bottom, and then select the first "WeChat Moments" allows you to share content to WeChat Moments.
 How to share files with friends on Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
How to share files with friends on Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Recently, Baidu Netdisk Android client has ushered in a new version 8.0.0. This version not only brings many changes, but also adds many practical functions. Among them, the most eye-catching is the enhancement of the folder sharing function. Now, users can easily invite friends to join and share important files in work and life, achieving more convenient collaboration and sharing. So how do you share the files you need to share with your friends? Below, the editor of this site will give you a detailed introduction. I hope it can help you! 1) Open Baidu Cloud APP, first click to select the relevant folder on the homepage, and then click the [...] icon in the upper right corner of the interface; (as shown below) 2) Then click [+] in the "Shared Members" column 】, and finally check all
 Mango tv member account sharing 2023
Feb 07, 2024 pm 02:27 PM
Mango tv member account sharing 2023
Feb 07, 2024 pm 02:27 PM
Mango TV has various types of movies, TV series, variety shows and other resources, and users can freely choose to watch them. Mango TV members can not only watch all VIP dramas, but also set the highest definition picture quality to help users watch dramas happily. Below, the editor will bring you some free Mango TV membership accounts for users to use, hurry up and take a look Take a look. Mango TV latest member account free sharing 2023: Note: These are the latest member accounts collected, you can log in directly and use them, do not change the password at will. Account number: 13842025699 Password: qds373 Account number: 15804882888 Password: evr6982 Account number: 13330925667 Password: jgqae Account number: 1703
 What should I do if the word interface becomes smaller?
Mar 20, 2024 pm 09:30 PM
What should I do if the word interface becomes smaller?
Mar 20, 2024 pm 09:30 PM
When we use computers to edit word documents, we often don't know where we touched, and the interface suddenly becomes very small. Sometimes the text in the word document cannot be seen clearly. Some people may panic when encountering such a problem, thinking that the computer is malfunctioning. In fact, it is just because you have encountered a certain setting and adjusted the display. So, if you accidentally change the size of the interface display, how should you restore and adjust it? What should I do if the word interface becomes smaller? Below, we will share several ways to solve it. I hope you can easily deal with it when you encounter such a problem. First, we create and open a Word document and perform simple editing operations to show the steps. In the picture below
 What are the activation keys for win7 enterprise edition?
Jul 09, 2023 pm 03:01 PM
What are the activation keys for win7 enterprise edition?
Jul 09, 2023 pm 03:01 PM
Do you have the latest activation key for win7 enterprise edition? If you install the official win7 enterprise version, you will be prompted to activate it with the windows7 enterprise product key, otherwise it will not work properly. So the editor will share with you some win7 enterprise version activation passwords, let's take a look. Q3VMJ-TMJ3M-99RF9-CVPJ3-Q7VF3KGMPT-GQ6XF-DM3VM-HW6PR-DX9G8MT39G-9HYXX-J3V3Q-RPXJB-RQ6D79JBBV-7Q7P7-CTDB7-KYBKG-X8HHCP72QK-2Y3B8-YDHDV-29DQB-QKWWM6 JQ
 How to share wifi hotspot in win7 system
Jul 01, 2023 pm 01:53 PM
How to share wifi hotspot in win7 system
Jul 01, 2023 pm 01:53 PM
How to share wifi hotspot in win7 system? After our computer is connected to the network, it can also share the wireless network. Many users want to share their computer's network to their mobile phones for use. Many friends don’t know how to operate in detail. The editor below has compiled the steps on how to share wifi hotspots in win7 system. If you are interested, follow the editor and read on! Steps on how to share wifi hotspot in win7 system 1. In order to turn on wifi hotspot, you must first have a wireless network card. The laptop comes with it. If you have a PC, you can buy a portable wifi to share wifi, which will not be described here. First press the windows key on the keyboard to open the start menu




