
This article mainly introduces the relevant information on the detailed explanation of JavaScript's role in the scope chain. I hope this article can help everyone understand and master this part of the content. Friends who need it can refer to it. I hope it can help everyone.
Detailed explanation of javascript acting on scope chain
1. JavaScript scope
Any programming language We all have the concept of scope. Simply put, scope is the accessible range of variables and functions, that is, scope controls the visibility and life cycle of variables and functions. In JavaScript, there are two types of variable scope: global scope and local scope.
Global Scope
Objects that can be accessed anywhere in the code have global scope. Generally speaking, the following situations have global scope:
(1) The outermost function and variables defined outside the outermost function have global scope,
For example:
var authorName="Burce_zxy";
function doSomething(){
var blogName="旅行的意义zxy";
function innerSay(){alert(blogName);
}
innerSay();
}
alert(authorName); //Bruce_zxyalert(blogName); //脚本错误doSomething(); //旅行的意义zxyinnerSay() //脚本错误(2) All undefined and directly assigned variables are automatically declared to have global scope, for example:
function doSomething()
{
var authorName="Bruce_zxy";
blogName="旅行的意义zxy";
alert(authorName);
}
alert(blogName); //旅行的意义zxyalert(authorName); //脚本错误The variable blogName has Global scope, and authorName cannot be accessed outside the function.
(3) All properties of window objects have global scope
Generally, the built-in properties of window objects have global scope, such as window.name , window.location, window.top, etc.
Local Scope
Contrary to the global scope, the local scope is generally only accessible within a fixed code fragment. A common example is inside a function, so in some places you will see people refer to this scope as a function scope. For example, blogName and function innerSay in the following code only have local scope.
function doSomething()
{
var blogName="旅行的意义zxy";
function innerSay(){alert(blogName);
}innerSay();
}
alert(blogName);2. Scope Chain
In JavaScript, functions are also objects. In fact, , everything in JavaScript is an object. Function objects, like other objects, have properties that can be accessed through code and a set of internal properties that are only accessible to the JavaScript engine. One of the internal properties is [[Scope]], defined by the ECMA-262 standard third edition. This internal property contains the collection of objects in the scope in which the function is created. This collection is called the scope chain of the function, which determines Which data can be accessed by the function.
When a function is created, its scope chain will be filled with data objects accessible in the scope in which the function was created. For example, define the following function:
function add(num1,num2)
{
var sum = num1 + num2;
return sum;
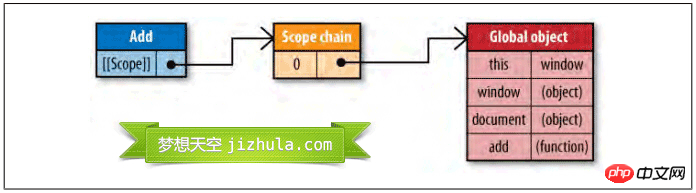
}When the function add is created, a global object will be filled in its scope chain, which contains All global variables. As shown in the figure below (note: the picture only illustrates part of all variables):

Global variables
Scope of function add Will be used during execution. For example, execute the following code:
var total = add(5,10);
When executing this function, an internal object called "execution context" will be created. The runtime context defines the function execution. environment at the time. Each runtime context has its own scope chain for identifier resolution. When a runtime context is created, its scope chain is initialized to the object contained in [[Scope]] of the currently running function. The values are copied into the runtime context's scope chain in the order they appear in the function. Together they form a new object called an "activation object". This object contains all local variables, named parameters, parameter collections and this of the function. Then this object will be pushed to the front end of the scope chain. When the runtime context is destroyed, the active object is also destroyed. The new scope chain is shown in the figure below:
New scope chain
During the execution of the function, if a variable is not encountered, it will go through an identifier parsing process to determine Where to get and store data. This process starts from the head of the scope chain, that is, from the active object, and looks for an identifier with the same name. If it is found, use the variable corresponding to this identifier. If it is not found, continue to search for the next object in the scope chain. If If no objects are found after searching, the identifier is considered undefined. During function execution, each identifier undergoes such a search process.
Related recommendations:
Detailed example of scope chain in JavaScript
Advanced front-end (6) : Observe function call stack, scope chain and closure
javascript scope chain and execution environment
The above is the detailed content of Sharing examples of javascript acting on scope chain. For more information, please follow other related articles on the PHP Chinese website!




