 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of conditionally using CSS class instances in Vue
Detailed explanation of conditionally using CSS class instances in Vue
Detailed explanation of conditionally using CSS class instances in Vue
Many times the CSS class name of an element needs to be changed when the Web is running. But when changing class names, sometimes it's best to conditionally apply the style. For example, you have a page turning effect. The page turning effect usually has a highlighting effect, which is used to display the current page to the user, which is very helpful to the user. The item's style is conditionally set, based on the page currently being viewed.
This article mainly introduces the conditional use of CSS classes in Vue. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
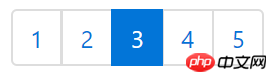
A common effect of page turning looks like this:

In this example, there are five pages, and only one of them is selected at a time. If you build a paginator with Bootstrap, the selected page will have a CSS class named active applied to the list items. If the page is the currently viewed page, then you want this class to be applied. In other words, you want to apply the active classname conditionally. In Vue, a method is provided to conditionally apply CSS classes to elements. This technology will be demonstrated to you in the following content.
To conditionally apply a CSS class at runtime, it needs to be bound to a JavaScript object. To complete this task successfully, two steps must be completed. First, you must ensure that the CSS class name is defined, and then create the class binding in the template. I'll explain these steps in detail elsewhere in this article.
Step1: Define your CSS class names
Imagine that, over a period of time, the five pages shown in the image above were recommended using HTML code like the following Constructed:
<p id="myApp">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >1</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >2</a></li>
<li class="page-item active"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >3</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >5</a></li>
</ul>
</nav>
</p>Note: Each list item li in this code snippet represents each page. The changed element references the page-item class name. In this code, the Bootstrap CSS framework is used. However, if it is not defined, then make sure it is defined somewhere. However, the second CSS class is the most relevant to this article. The CSS class name of
active is used to identify the currently selected page. In this article, this CSS class is also commonly used in the Bootstrap framework. As shown in the code snippet above, the active class is only used in the third list item element. As you might guess, this is the CSS class you want to apply conditionally. To do this, you need to add a JavaScript object.
Step2: Bind your CSS class name
Let’s restructure the code in step one. When creating class bindings in templates, you have two main options: use object syntax or use array syntax. Next, I'll show you how to use both methods.
Using Object Syntax
To create a class binding using object syntax, you must use JavaScript expressions. The expressions we will use can be seen in the code below. The relevant code is as follows:
<p id="myApp">
<nav aria-label="An example with pagination">
<ul class="pagination">
<li v-for="page in totalPages" v-bind:class="{'page-item':true, 'active':(page === currentPage)}">
<a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ page }}</a>
</li>
</ul>
</nav>
</p>In order to reduce the amount of code, the v-for directive in Vue is used here. This directive is used to render items in a loop. The item in this example is the page itself. In addition to using the v-for directive, the v-bind directive is also used.
The v-bind directive binds the element's class attribute to an instance of Vue. The Vue instance is defined like this:
var app = new Vue({
el: '#myApp',
data: {
totalPages: 5,
currentPage: 3
}
});The data object on this Vue instance includes a property named currentPage. If you revisit the HTML template defined above, you will notice that this attribute is being referenced. In fact, the JavaScript object associated with each class binding looks like this:
{'page-item':true, 'active':(page === currentPage)}This object defines two properties: page-item and active . It's worth noting that these are the names of the two CSS classes discussed in step one. In step 2, these two class references have become property names in the JavaScript object. The values associated with these property names are JavaScript expressions. If the expression evaluates to true , the CSS class name will be included. If the expression evaluates to false , the CSS class is not included. With these rules in place, let's look at each property.
The first attribute page-item has a true value. This hardcoded value is used because we always want to include the page-item class. The second property is active , which uses a JavaScript expression. When this expression is true, the active class is applied. This uses us to conditionally apply the active class based on the value of currentPage.
body {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.pagination {
justify-content: center;
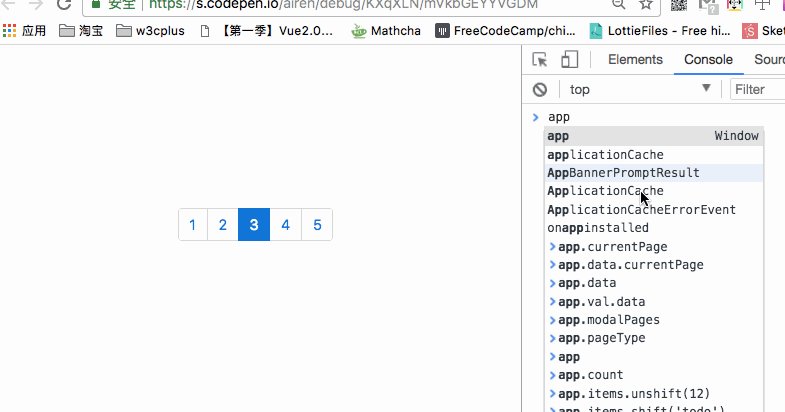
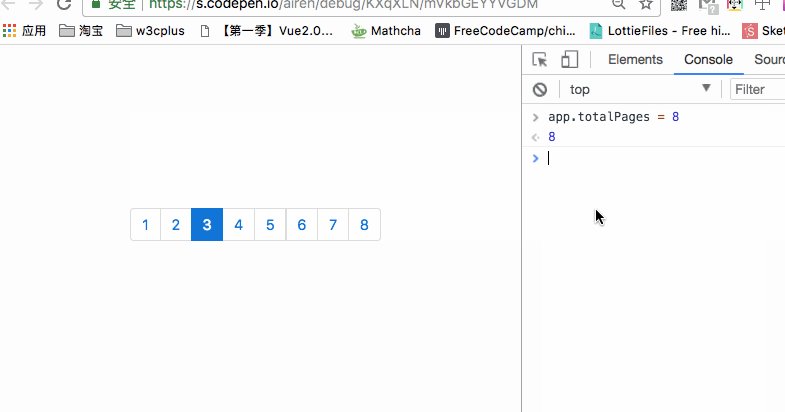
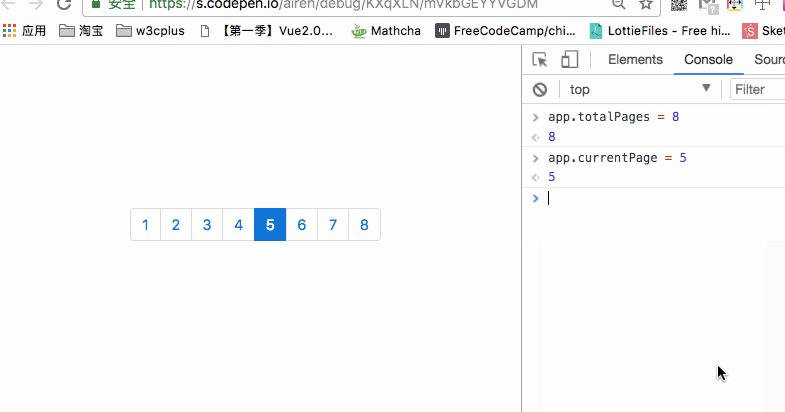
}Every time the value of currentPage is modified, active will be applied to its corresponding list item. For example, the effect below:

#Another way to conditionally apply the active class is to bind it to an array.
Using array syntax
Vue allows adding CSS class names to lists by binding to an array. If you want to use array syntax, the HTML structure in step 1 needs to be adjusted. The modified code is as follows:
<p id="myApp">
<nav aria-label="An example with pagination">
<ul class="pagination">
<li v-for="page in totalPages" v-bind:class="[pageItemClass, (page === currentPage) ? activeClass : '']">
<a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ page }}</a>
</li>
</ul>
</nav>
</p>和上一个示例的区别就是类绑定上使用数组。这种替代方法需要在 data 对象中添加两个额外的属性。这两个属笥是 pageItemClass 和 activeClass 。更新Vue初始化的代码:
var app = new Vue({
el: '#myApp',
data: {
totalPages: 5,
currentPage: 3,
pageItemClass: 'page-item',
activeClass: 'active'
}
});正如你看到了, data 对象变了,虽然 data 对象大小变大了,但是使用数组语法时,模板中的代码稍微干净一些。对象语法更紧凑一些。
对象语法和数组语法之间的选择归结为个人爱好。
这两种方法都可能使你的HTML模板更加复杂。然而,实际上还有更多的事情发生。在实现中,我们正在关注如何分离。我们正在创建一个由数据驱动的模板。这使用的视图更容易测试,并且在应用程序变大时更容易维护。
总结
本文根据 @Chad Campbell 的《 Conditionally Applying a CSS Class in Vue.js 》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处: https://www.sitepoint.com/conditionally-applying-css-class-vue-js/ 。
相关推荐:
The above is the detailed content of Detailed explanation of conditionally using CSS class instances in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



