JavaScript reading and writing cookies example tutorial
This article mainly introduces the relevant knowledge points of JavaScript reading and writing cookies through examples. Friends who are in need of this can refer to it. I hope it can help everyone.
First of all, let us briefly understand cookies.
In the process of making web pages, we often need to transfer information from one page to another. At this time, we need to The cookie mechanism in JavaScript is used. Simply put, cookies provide a convenient way to save small amounts of data on the user's computer and obtain it remotely, allowing websites to save details such as the user's habit settings or the time of the last visit to the website. The cookie itself is a short piece of information that can be saved on the user's computer by the page and then read by other pages. Cookies are generally set to expire after a certain period of time.
Of course, cookies also have limitations: browsers have limits on the number of cookies that can be saved, usually a few hundred or more. Under normal circumstances, 20 cookies are allowed per domain name, and each domain can save up to 4KB of cookies. In addition to the problems that may be caused by size restrictions, there are also many reasons that may cause cookies on the hard disk to disappear, such as reaching the expiration date. Or the user cleared the cookie information, or switched to another browser. Therefore, cookies are not suitable for storing important data. When writing code, you must also consider how to handle cookie acquisition exceptions.
In JavaScript, use the cookie attribute of the document object to store and obtain cookies. Usually, the information in document.cookie is a string consisting of pairs of names and values. The form of each pair of data is :
name=value;
Below we will use a simple example to show how to read and write cookies in JavaScript.
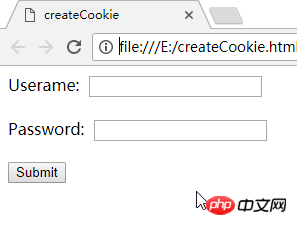
The first is createCookie.html, A cookie will be created in this page. The complete code is as follows:
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>The screenshot of the page is as follows:

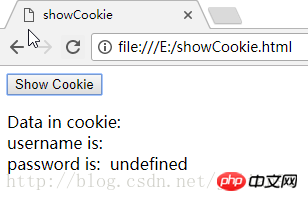
Click the submit button, a cookie will be created, the Username and Password information will be saved in the cookie, and it will jump to the showCookie.html page. Among them, the complete code of the showCookie.html page is as follows:
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
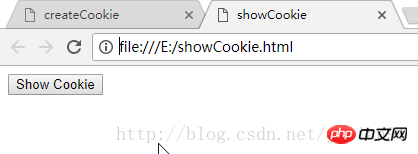
</html>The screenshot of the page is as follows:

Click the show Cookie button The information in the cookie will be displayed.
Next, we will run this program locally and on the server, and run this program on IE browser and Chrome browser respectively to see the operation of cookies.
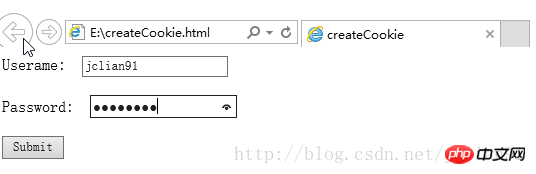
First we run this program locally, and we put the above two files on the E drive. First run it on the IE browser, enter the information on the createCookie.html page, and click the submit button. The screenshot is as follows:

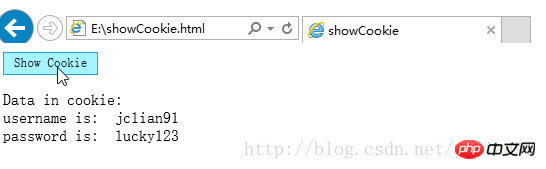
After jumping to the showCookie.html page, click show Cookie button, the page screenshot is as follows:

Cookies run normally in the IE browser in the local environment.
Next, let’s take a look at the operation in the Chrome browser. First, open the createCookie.html page in the Chrome browser, enter the information, and click the submit button. The screenshot is as follows:

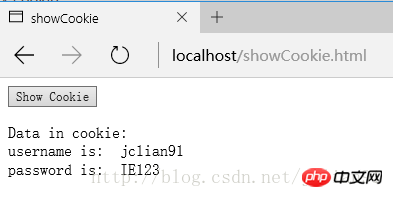
After jumping to the showCookie.html page, click the show Cookie button. The page screenshot is as follows:

Same procedure, this time the cookie is in Chrome It failed to run in the browser.
Then let us run this program in the server. We need to use xampp, open the Apache server, and place the above two html files in the htdocs folder under the xampp installation folder (the specific operation method can be Refer to this blog: Using AJAX with JavaScript (for beginners)). We now run the program in the IE browser, enter the URL in the IE browser: http://localhost/createCookie...:

Click the Submit button to jump Go to the showCookie.html page and click the show Cookie button. The screenshot is as follows:

Then we enter the URL in the Chrome browser: http://localhost/createCookie... :
 ##
##
Click the Submit button, jump to the showCookie.html page, and click the show Cookie button. The screenshot is as follows:

This time in the server environment, IE browser and Chrome browser cookies are working fine!
Related recommendations:
JavaScript implementation method of reading and writing cookies
jQuery implements replacement by writing cookies Web page background method_jquery
Write cookie JavaScript code library cookieLibrary.js_javascript skills
The above is the detailed content of JavaScript reading and writing cookies example tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Where are cookies stored?
Dec 20, 2023 pm 03:07 PM
Where are cookies stored?
Dec 20, 2023 pm 03:07 PM
Cookies are usually stored in the cookie folder of the browser. Cookie files in the browser are usually stored in binary or SQLite format. If you open the cookie file directly, you may see some garbled or unreadable content, so it is best to use Use the cookie management interface provided by your browser to view and manage cookies.
 Where are the cookies on your computer?
Dec 22, 2023 pm 03:46 PM
Where are the cookies on your computer?
Dec 22, 2023 pm 03:46 PM
Cookies on your computer are stored in specific locations on your browser, depending on the browser and operating system used: 1. Google Chrome, stored in C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies etc.
 Where are the mobile cookies?
Dec 22, 2023 pm 03:40 PM
Where are the mobile cookies?
Dec 22, 2023 pm 03:40 PM
Cookies on the mobile phone are stored in the browser application of the mobile device: 1. On iOS devices, Cookies are stored in Settings -> Safari -> Advanced -> Website Data of the Safari browser; 2. On Android devices, Cookies Stored in Settings -> Site settings -> Cookies of Chrome browser, etc.
 What should I do if win11 cannot use ie11 browser? (win11 cannot use IE browser)
Feb 10, 2024 am 10:30 AM
What should I do if win11 cannot use ie11 browser? (win11 cannot use IE browser)
Feb 10, 2024 am 10:30 AM
More and more users are starting to upgrade the win11 system. Since each user has different usage habits, many users are still using the ie11 browser. So what should I do if the win11 system cannot use the ie browser? Does windows11 still support ie11? Let’s take a look at the solution. Solution to the problem that win11 cannot use the ie11 browser 1. First, right-click the start menu and select "Command Prompt (Administrator)" to open it. 2. After opening, directly enter "Netshwinsockreset" and press Enter to confirm. 3. After confirmation, enter "netshadvfirewallreset&rdqu
 Detailed explanation of where browser cookies are stored
Jan 19, 2024 am 09:15 AM
Detailed explanation of where browser cookies are stored
Jan 19, 2024 am 09:15 AM
With the popularity of the Internet, we use browsers to surf the Internet have become a way of life. In the daily use of browsers, we often encounter situations where we need to enter account passwords, such as online shopping, social networking, emails, etc. This information needs to be recorded by the browser so that it does not need to be entered again the next time you visit. This is when cookies come in handy. What are cookies? Cookie refers to a small data file sent by the server to the user's browser and stored locally. It contains user behavior of some websites.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Frequently Asked Questions and Solutions about Cookie Settings
Jan 19, 2024 am 09:08 AM
Frequently Asked Questions and Solutions about Cookie Settings
Jan 19, 2024 am 09:08 AM
Common problems and solutions for cookie settings, specific code examples are required. With the development of the Internet, cookies, as one of the most common conventional technologies, have been widely used in websites and applications. Cookie, simply put, is a data file stored on the user's computer that can be used to store the user's information on the website, including login name, shopping cart contents, website preferences, etc. Cookies are an essential tool for developers, but at the same time, cookie settings are often encountered
 How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
Recently, many win10 users have found that their IE browser always automatically jumps to the edge browser when using computer browsers. So how to turn off the automatic jump to edge when opening IE in win10? Let this site carefully introduce to users how to automatically jump to edge and close when opening IE in win10. 1. We log in to the edge browser, click... in the upper right corner, and look for the drop-down settings option. 2. After we enter the settings, click Default Browser in the left column. 3. Finally, in the compatibility, we check the box to not allow the website to be reloaded in IE mode and restart the IE browser.






