 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript implements the instant check function of the number of input words on Sina Weibo
JavaScript implements the instant check function of the number of input words on Sina Weibo
JavaScript implements the instant check function of the number of input words on Sina Weibo
This article mainly introduces the instant input word count function imitating the original ecology of Sina Weibo implemented by JavaScript, which involves JavaScript event response and string traversal, conversion, judgment and other related operation skills. Friends who need it can refer to it. I hope it can Help everyone.
It is not difficult to check the number of words entered while entering characters in the text box, but due to the way some of the functions are used, it is easy for people to get confused, and it is easy to mess up the whole result without getting it. It is also prone to bugs. Note that the length function can no longer be used here, because this thing counts as one character in English and Chinese characters, which does not conform to the form of data transmission. The OnChange event cannot be used anymore. This event will only be triggered when the cursor leaves the text box. It must be changed to the more immediate OnKeyUp.
1. Basic goal
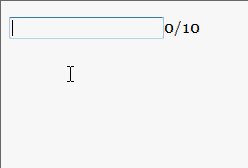
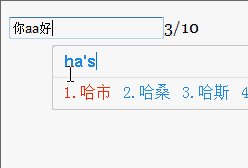
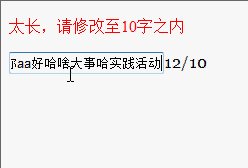
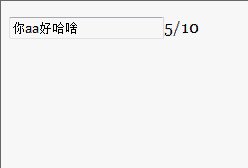
#As shown below, complete an imitation of Sina Weibo without any plug-ins, pure Javascript without JQuery with word count Statistics input box, if the word count is exceeded, corresponding prompts will be given.
English counts as half a word, Chinese only counts as 1 character.

2. Basic layout
There is nothing to say. The main prompt text is to give an ID=test. Because the word count changes from time to time, an ID=wordLength must also be given. Then the inputTest function at the script triggers the onkeyup event of the text box and passes its current value at the same time. past. At the same time, I noticed that the reason why the word count section is similar to that on Sina Weibo is because Sina Weibo uses the Georgia font, which displays unique numbers.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输入字数检查</title> </head> <body> <p id="test"></p> <span><input type="text" onkeyup="inputTest(this.value)" placeholder="请在此输入" /></span><span id="wordLength" style="font-family:Georgia;">0/10</span> </body> </html>
3. Core script
##
<script>
//获取长度函数
//这里不能用封装好的方法,因为length方法,英文算一个字符,中文也算一个字符
function getStrLength(str){
//传递一个字符串过来
var mylen=0;
//遍历这个字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i个字符的Unicode码在0-128之间就是英文字符,应该算一个长度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否则算两个长度
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(value){
//先调getStrLength用统计当前文本框中所含文本的值,因为getStrLength统计出来的东西是英文字符长度,所以要除以2,强行转换为整形
//再补上/10替换wordLength中的文本,/应该被转义,否则在某些编译器中无法通过,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>20){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太长,请修改至10字之内";
document.getElementById("test").style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>JavaScript implements the selected text prompt Sina Weibo sharing effect
An example tutorial of realizing the Sina Weibo sharing effect in JS
ThinkPHP imitation Sina Weibo project practical video tutorial_HD + source code
The above is the detailed content of JavaScript implements the instant check function of the number of input words on Sina Weibo. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to check the word count in Windows 10 Notepad
Dec 29, 2023 am 10:19 AM
How to check the word count in Windows 10 Notepad
Dec 29, 2023 am 10:19 AM
When using Win10 Notepad to input text, many friends want to check how much text they have input. So how to check it? In fact, you can see the number of words by just opening the text properties and checking the byte count. How to check the word count in Notepad in win10: 1. First, after editing the content in Notepad, save it. 2. Then right-click the notepad you saved and select. 3. We see that it is 8 bytes, because the size of each Chinese character is 2 bytes. 4. After we see the total bytes, just divide it by 2. For example, 984 bytes, divided by 2 is 492 words. 5. But it should be noted that each number such as 123 only occupies one byte, and each English word only occupies one byte.
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to check word count in word? How to check word count in word
Mar 04, 2024 am 10:04 AM
How to check word count in word? How to check word count in word
Mar 04, 2024 am 10:04 AM
Word is one of the most popular office software. Sometimes there are strict word count requirements for the formatting of documents. For example, the number of words in a title should not be too long. A title that is too long is not eye-catching enough. There are also certain paragraphs that need to be put into some software systems. Too many or too few words will affect the beauty of the layout. If you count the words one by one, it will look dull and a waste of time. You may even count the words incorrectly. How do you check the number of words in Word? Let’s learn several ways to check word count in Word. How to check word count in word? How to check the word count in Word The first method is to use Word word count to check 1. Select the "Review" tab and click "Word Count" to count the number of pages, words, characters, paragraphs, lines, etc. of the document. information. Hold
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We





