 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed explanation of easyUI Layout implementation of tabs label examples
Detailed explanation of easyUI Layout implementation of tabs label examples
Detailed explanation of easyUI Layout implementation of tabs label examples
This article mainly introduces relevant information about the examples of jQuery EasyUI Layout implementing tabs tags. I hope this article can help everyone realize such a function. Friends who need it can refer to it. I hope it can help everyone.
jQuery EasyUI Layout Example of implementing tabs tag
1. Overview:
1. Introduce jquery.js and easyUi related files
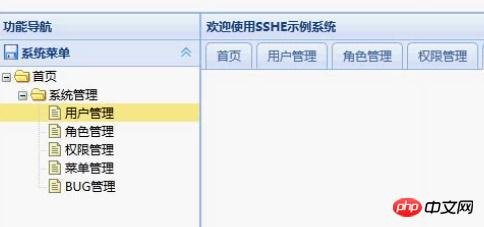
2. The effect is as shown:

2. Create the Layout homepage:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE HTML >
<html>
<head>
<title>SSHE DEMO</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/default/easyui.css" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/icon.css" rel="external nofollow" type="text/css"></link>
<script type="text/javascript" src="jslib/syUtil.js"></script>
</head>
<body class="easyui-layout">
<p data-options="region:'north'" style="height: 60px;"></p>
<p data-options="region:'south'" style="height: 20px;"></p>
<p data-options="region:'west'" style="width: 200px;">
<jsp:include page="layout/west.jsp"></jsp:include>
</p>
<p data-options="region:'east',title:'east',split:true" style="width: 200px;"></p>
<p data-options="region:'center',title:'欢迎使用SSHE示例系统'" style="overflow: hidden;">
<jsp:include page="layout/center.jsp"></jsp:include>
</p>
<jsp:include page="user/login.jsp"></jsp:include>
<jsp:include page="user/reg.jsp"></jsp:include>
</body>
</html>3. Create an intermediate page:
<%@ page language="java" pageEncoding="UTF-8"%>
<script type="text/javascript">
function addTab(opts) {
var t = $('#layout_center_tabs');
if (t.tabs('exists', opts.title)) {
t.tabs('select', opts.title);
} else {
t.tabs('add', opts);
}
}
</script>
<p id="layout_center_tabs" class="easyui-tabs" data-options="fit:true,border:false" style="overflow: hidden;">
<p title="首页"></p>
</p>4. Menu page: west.jsp
##
<%@ page language="java" pageEncoding="UTF-8"%>
<p class="easyui-panel" data-options="title:'功能导航',border:false,fit:true">
<p class="easyui-accordion" data-options="fit:true,border:false">
<p title="系统菜单" data-options="iconCls:'icon-save'">
<ul id="layout_west_tree" class="easyui-tree" data-options="
url : '${pageContext.request.contextPath}/menuAction!getAllTreeNode.action',
parentField : 'pid',
lines : true,
onClick : function(node) {
if (node.attributes.url) {
var url = '${pageContext.request.contextPath}' + node.attributes.url;
addTab({
title : node.text,
closable : true,
href : url
});
}
}
"></ul>
</p>
<p title="Title2" data-options="iconCls:'icon-reload'"></p>
</p>
</p>The above is the detailed content of Detailed explanation of easyUI Layout implementation of tabs label examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Is easyui a jquery plug-in?
Jul 05, 2022 pm 06:08 PM
Is easyui a jquery plug-in?
Jul 05, 2022 pm 06:08 PM
easyui is a jquery plug-in. easyui is a front-end UI interface plug-in based on JQuery, which is used to help web developers more easily create feature-rich and beautiful UI interfaces. easyui is a framework that perfectly supports HTML5 web pages, which can help developers save the time and scale of web development.
 Use jQuery EasyUI to create modern web interfaces
Feb 23, 2024 pm 10:18 PM
Use jQuery EasyUI to create modern web interfaces
Feb 23, 2024 pm 10:18 PM
Use jQueryEasyUI to create a modern web interface. With the rapid development of today's Internet, web design is becoming more and more important. In order to attract users, improve user experience, and demonstrate professionalism, it is crucial to design a modern web interface. In order to achieve this goal, we can use jQueryEasyUI, an excellent front-end framework, to simplify the development process. The following will introduce how to use jQueryEasyUI to create a modern web interface and provide some specific code examples. what is
 Microsoft Edge 100 improves Sleeping Tabs feature to save more resources and allows you to monitor its performance
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100 improves Sleeping Tabs feature to save more resources and allows you to monitor its performance
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100 was released a few days ago and is essentially a security update. The Redmond company stresses that the latest version improves browser performance with a more optimized version of Sleeping Tabs. The feature debuted in September 2020 with the launch of Edge Canary 87. It is rolling out to all users in Edge 89 in March 2021. When you browse the internet and hoard many tabs, the browser starts consuming more resources, causing the system to
 Use PHP and jQuery EasyUI to develop an efficient backend management system
Jun 27, 2023 pm 01:21 PM
Use PHP and jQuery EasyUI to develop an efficient backend management system
Jun 27, 2023 pm 01:21 PM
With the development of the Internet, more and more companies need to develop an efficient back-end management system to manage and process data to provide strong support for the development of the company. In this context, PHP and jQueryEasyUI have become very popular development technologies. PHP is a widely used server-side scripting language. It has the advantages of open source, cross-platform, easy to learn and use, and has a rich function library and a large number of open source frameworks, which can quickly build an efficient backend management system. And jQueryEasyU
 Explore jQuery EasyUI web design inspiration and tips
Feb 25, 2024 pm 09:12 PM
Explore jQuery EasyUI web design inspiration and tips
Feb 25, 2024 pm 09:12 PM
jQueryEasyUI is a user interface plug-in framework based on jQuery. It provides a wealth of easy-to-use interface components and plug-ins, which can help developers quickly build beautiful and powerful web pages. In this article, we will explore the web design inspiration and techniques brought by using jQuery EasyUI, and give specific code examples. 1. Responsive layout Responsive design is an important trend in modern web design, which allows web pages to present the best user experience on different devices. jQuery
 Microsoft says Sleeping Tabs in Edge saved more than 273 petabytes of RAM in 28 days
Jun 01, 2023 pm 12:34 PM
Microsoft says Sleeping Tabs in Edge saved more than 273 petabytes of RAM in 28 days
Jun 01, 2023 pm 12:34 PM
Microsoft Edge has several built-in tools to help you improve performance, extend battery life, and conserve resources. These features create a fast, responsive, and savvy browser with a steadily growing audience. Microsoft's official EdgeDev Twitter account revealed some statistics about how Edge saves resources. According to Microsoft, SleepingTabs has helped save more than 273PB of RAM (273,000TB) in the past 28 days. This feature works with 6 billion tags, saving approximately 40MB of memory per tag. 40MB of RAM might not sound that impressive, but considering the average
 How to create interactive web pages: using jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
How to create interactive web pages: using jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
How to create interactive web pages using jQueryEasyUI? In modern web design, interactive web pages have become one of the key factors to attract users and improve user experience. In order to realize the design of interactive web pages, developers need to use various technologies and tools to realize user interaction with web pages. Among them, jQueryEasyUI, as a powerful open source JavaScript library, provides rich UI components and powerful interactive functions, which can help developers quickly build beautiful and feature-rich interactions.
 Recommended jQuery EasyUI plug-in that is easy to operate
Feb 25, 2024 pm 09:33 PM
Recommended jQuery EasyUI plug-in that is easy to operate
Feb 25, 2024 pm 09:33 PM
jQuery is a popular JavaScript framework that is widely used in web development, and jQueryEasyUI is a set of simple and easy-to-use UI plug-in libraries developed based on jQuery. This article will introduce several excellent jQueryEasyUI plug-ins and give specific code examples to help you get started using these plug-ins faster. 1.DataGrid (data table) DataGrid is a plug-in for displaying data in tables, supporting data loading, sorting, filtering, etc.



