
This article mainly introduces the Vue life cycle and manual mounting to you. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
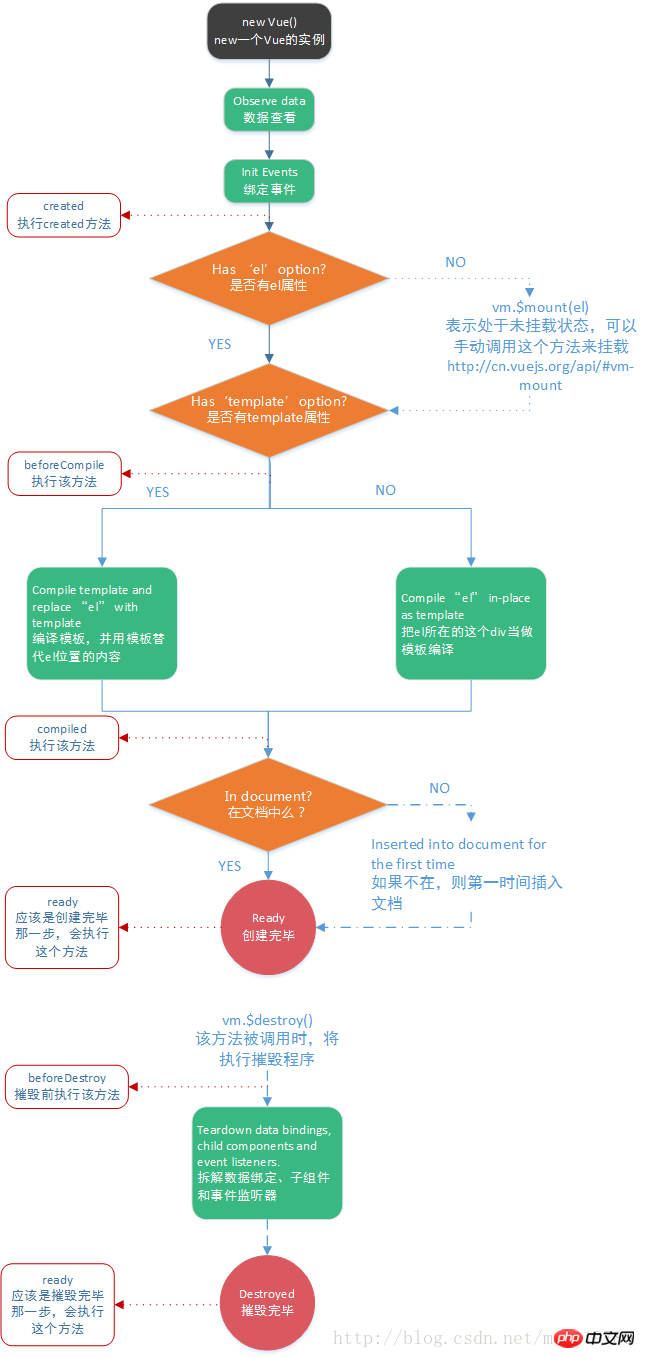
1. The life cycle of vue:

##2. $mount() manual mounting
Method one:
<p id="app">
{{name}}
</p>
<button onclick="test()">挂载</button>
<script>
var obj= {name: '张三'}
var vm = new Vue({
data: obj
})
function test() {
vm.$mount("#app");
}Method two:
Vue.extend() is used to create an unmounted subclass. You can use this subclass to create multiple instancesvar app= Vue.extend({
template: '<p>{{firstName}} {{lastName}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White'
}
}
})
// 创建 app实例,并挂载到一个元素上。
new app().$mount('#app')Writing code by hand
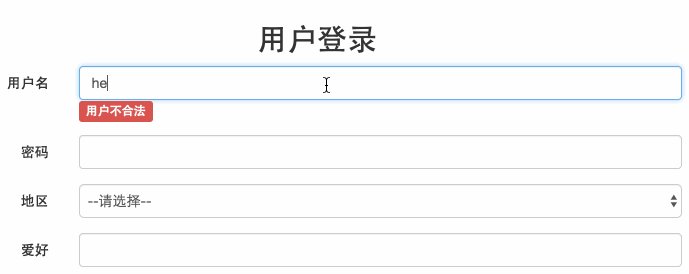
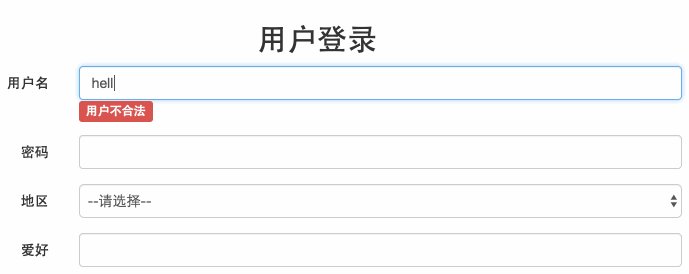
1. First remove the display in user-name.vue Wrong label, because we have to manually insert<label class="label label-danger">用户不合法</label>
export default{
install(Vue){
Vue.prototype.checkUserName = (value) => {
if(value == ""){
return true; // 如果没有填写,默认为true
}
if(/\w{6,20}/.test(value)){
return true;
}else{
return false;
}
}
Vue.prototype.errorLabel = null;
Vue.prototype.hasError = false;
Vue.directive("uname",{
bind(){
let errorTpl = Vue.extend({
template:'<label class="label label-danger">用户不合法</label>'
});
// 实例化并挂载
Vue.errorLabel = (new errorTpl()).$mount().$el;
},
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
},
})
}
}Vue.prototype.errorLabel = null; Vue.prototype.hasError = false;
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
},

The above is the detailed content of Vue life cycle, manual mounting and mounting subcomponents. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 Introduction to laravel components
Introduction to laravel components
 cad2012 serial number and key collection
cad2012 serial number and key collection
 How to increase fans of Douyin quickly and effectively
How to increase fans of Douyin quickly and effectively
 js string to array
js string to array
 How to get the length of an array in C language
How to get the length of an array in C language
 How to solve invalid syntax in Python
How to solve invalid syntax in Python
 How to open html files on ipad
How to open html files on ipad




