
As we all know, as a plug-in for webgl, three.js is definitely not as laborious as adding a shadow to native webgl. So, after an hour of research (stupid people are not smart, it is already the limit speed). I finally made the shadow effect, and found some areas where I could easily make mistakes. Not much to say, let’s take a look at the detailed introduction.
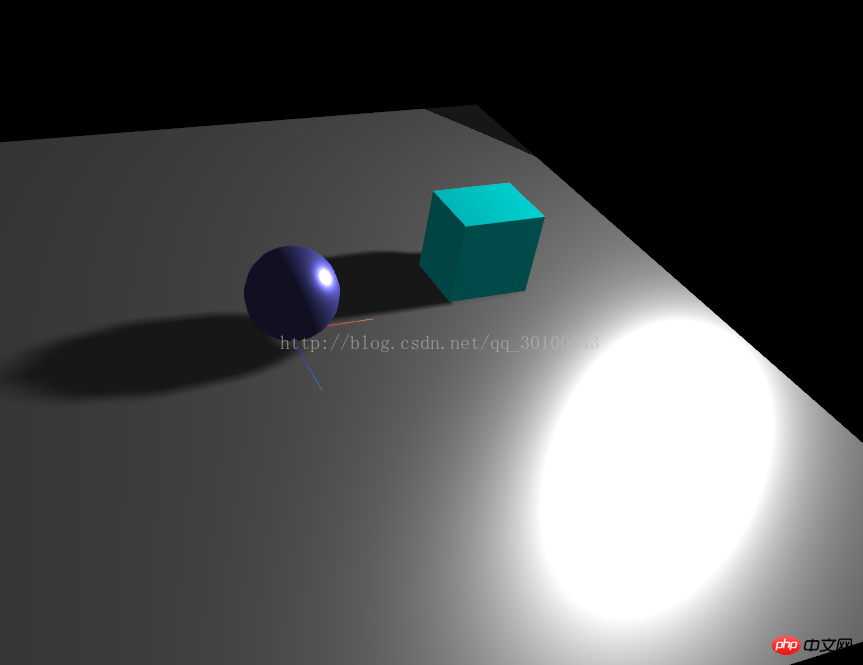
First the rendering:

Achieving this effect is actually very simple. You only need to set a few properties to achieve the current effect. I will put the above material issues into the next section:
(1) First, you need to tell the renderer that I need shadows, and you generate shadows for me:
renderer.shadowMap.enabled = true;
(2) Then tell the light that I need shadows:
light.castShadow = true;
(3) Tell the model which needs to cast shadows:
//告诉球需要投射阴影 sphere.castShadow = true; //告诉立方体需要投射阴影 cube.castShadow = true;
(4) Finally tell the bottom plane rectangle that you want to accept shadows:
plane.receiveShadow = true;
As long as the above four steps are set up, the shadow effect can be achieved.
Note: The material of your model must be selected to respond to the light, otherwise the effect will not appear. It is because of this problem that the shadow has not been adjusted for a long time.
All code of the case:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="build/three.js"></script>
<script src="examples/js/controls/TrackballControls.js"></script>
<script src="examples/js/libs/stats.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setSize(window.innerWidth, window.innerHeight);
//告诉渲染器需要阴影效果
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默认的是,没有设置的这个清晰 THREE.PCFShadowMap
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
camera.position.set(0, 40, 100);
camera.lookAt(new THREE.Vector3(0,0,0));
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x444444));
light = new THREE.SpotLight(0xffffff);
light.position.set(60,30,0);
//告诉平行光需要开启阴影投射
light.castShadow = true;
scene.add(light);
}
function initModel() {
//上面的球
var sphereGeometry = new THREE.SphereGeometry(5,20,20);
var sphereMaterial = new THREE.MeshStandardMaterial({color:0x7777ff});
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.y = 5;
//告诉球需要投射阴影
sphere.castShadow = true;
scene.add(sphere);
//辅助工具
var helper = new THREE.AxisHelper(10);
scene.add(helper);
//立方体
var cubeGeometry = new THREE.CubeGeometry(10,10,8);
var cubeMaterial = new THREE.MeshLambertMaterial({color:0x00ffff});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.x = 25;
cube.position.y = 5;
cube.position.z = -5;
//告诉立方体需要投射阴影
cube.castShadow = true;
scene.add(cube);
//底部平面
var planeGeometry = new THREE.PlaneGeometry(100,100);
var planeMaterial = new THREE.MeshStandardMaterial({color:0xaaaaaa});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = - 0.5 * Math.PI;
plane.position.y = -0;
//告诉底部平面需要接收阴影
plane.receiveShadow = true;
scene.add(plane);
}
//初始化性能插件
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放
var controls;
function initControls() {
controls = new THREE.TrackballControls( camera );
//旋转速度
controls.rotateSpeed = 5;
//变焦速度
controls.zoomSpeed = 3;
//平移速度
controls.panSpeed = 0.8;
//是否不变焦
controls.noZoom = false;
//是否不平移
controls.noPan = false;
//是否开启移动惯性
controls.staticMoving = false;
//动态阻尼系数 就是灵敏度
controls.dynamicDampingFactor = 0.3;
//未知,占时先保留
//controls.keys = [ 65, 83, 68 ];
controls.addEventListener( 'change', render );
}
function render() {
renderer.render( scene, camera );
}
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
controls.handleResize();
render();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
//更新控制器
render();
//更新性能插件
stats.update();
controls.update();
requestAnimationFrame(animate);
}
function draw() {
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
animate();
window.onresize = onWindowResize;
}
</script>
</html>Related recommendations:
How to use the text-shadow property of CSS3
Html5, CSS implementation of text shadow effect example sharing
Summary of 6 CSS3 shadow usage methods
The above is the detailed content of Three.js implements shadow effect code. For more information, please follow other related articles on the PHP Chinese website!




