 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 vue encapsulates third-party plug-ins and publishes them to npm instances
vue encapsulates third-party plug-ins and publishes them to npm instances
vue encapsulates third-party plug-ins and publishes them to npm instances
This article mainly introduces how vue encapsulates third-party plug-ins and publishes them to npm. It mainly explains how to encapsulate third-party plug-ins into vue plug-ins, simplify configuration, and install them with one click. It mainly provides ideas. The packaging methods are similar. The article is a bit long, so be patient. The editor thinks it’s pretty good, so I’d like to share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
gitment
Gitment is a comment plug-in based on github issues packaging. We use this plug-in as a demonstration and encapsulate it into a vue plug-in. vue-gitment, the plug-in has been published to npm and installed in its own open source project vueblog using
project initialization
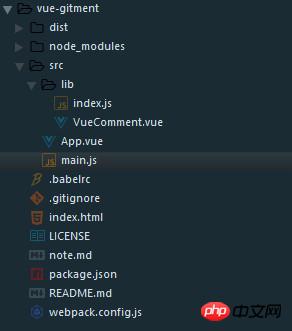
to encapsulate the vue plug-in with webpack -simple is very suitable, vue init webpack-simple vue-gitmentThis command creates the directory of our project, creates folders and files, and the final structure is like this

The lib directory is our plug-in directory, the other defaults are just fine
Modify the configuration items
The first is to modify the package.json
{
"name": "vue-gitment",
"version": "0.1.1",
"description": "A comment plugin by gitment",
"main": "dist/vue-gitment.js",
"directories": {
"dist": "dist"
},
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"repository": {
"type": "git",
"url": "git+https://github.com/vue-blog/vue-gitment.git"
},
"dependencies": {
"gitment": "^0.0.3",
"vue": "^2.3.3"
},
"devDependencies": {
},
"author": "wmui",
"license": "MIT",
"bugs": {
"url": "https://github.com/vue-blog/vue-gitment/issues"
},
"homepage": "https://github.com/vue-blog/vue-gitment#readme"
}Add dependency gitment to dependencies. Main is the file entry after we package it. You can use the npm init command to generate a package.json
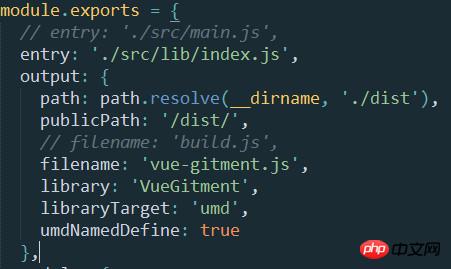
Modify webpack.config.js

We only need to configure the entrance and exit. Do not delete the default configuration, because we need to check the plug-in developed later. Working effect
Modify index.html

Because we have modified the webpack configuration, we naturally need to modify the src of the script
Encapsulation plug-in
VueComment.vue content is as follows
##
<template>
<p v-comment="options"></p>
</template>
<script>
// 引入依赖项
import Gitment from 'gitment'
export default {
name: 'vue-comment',
props: ['options'],
directives: {
// 自定义指令
comment: {
bind: function (el, binding) {
const gitment = new Gitment({
id: binding.value.id + '',
owner: binding.value.owner,
repo: binding.value.repo,
oauth: {
client_id: binding.value.oauth.client_id,
client_secret: binding.value.oauth.client_secret
}
})
gitment.render(el)
}
}
}
}
</script>
import VueComment from './VueComment.vue'
const comment = {
install: function(Vue) {
Vue.component(VueComment.name, VueComment)
}
}
// 这里的判断很重要
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(comment)
}
export default commentTest Plug-in
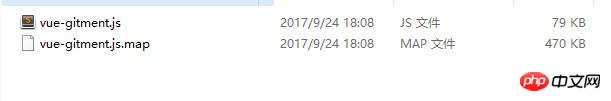
npm run builddistThe directory will generate the following files

import VueComment from './lib/index.js' Vue.use(VueComment)
<template>
<p id="app">
<vue-comment :options="options" v-if="options"></vue-comment>
</p>
</template>
<script>
export default {
name: 'App',
data() {
return {
options: {
id: 'article id',
owner: 'Your GitHub ID',
repo: 'The repo to store comments',
oauth: {
client_id: 'Your client ID',
client_secret: 'Your client secret',
}
}
}
}
}
</script>
<style>
@import '~gitment/style/default.css';
</style>npm run dev

Publish plug-in
Conclusion
Summary of ThinkPHP using Smarty third-party plug-in method
Batch encryption of php files without third-party plug-in
What should I do if the Vue reference datepicker plug-in cannot monitor the value of the datepicker input box
The above is the detailed content of vue encapsulates third-party plug-ins and publishes them to npm instances. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How to publish works on Xiaohongshu How to publish articles and pictures on Xiaohongshu
Mar 22, 2024 pm 09:21 PM
How to publish works on Xiaohongshu How to publish articles and pictures on Xiaohongshu
Mar 22, 2024 pm 09:21 PM
You can view various contents on Xiaohongshu, which can provide you with various help and help you discover a better life. If you have anything you want to share, you can post it here so that everyone can take a look. , and at the same time, it can bring you profits. It is very cost-effective. If you don’t know how to publish your works here, you can check out the tutorial. You can use this software every day and publish various contents to help everyone use it better. Don’t miss it if you need it! 1. Open Xiaohongshu and click the plus icon below. 2. There are [Video] [Picture] [Live Picture] options here; select the content you want to publish and click to check. 3. Select [Next] on the content editing page. 4. Enter the text content you want to publish and click [Publish Pen]
 Why can't Xiaohongshu publish videos of works? How does it publish its work?
Mar 21, 2024 pm 06:36 PM
Why can't Xiaohongshu publish videos of works? How does it publish its work?
Mar 21, 2024 pm 06:36 PM
With the rapid development of social media, short video platforms have become the main channel for many users to express themselves and share their lives. Many users may encounter various problems when publishing videos of their works on Xiaohongshu. This article will discuss the reasons that may cause the video publishing of Xiaohongshu works to fail and provide the correct publishing method. 1. Why can’t Xiaohongshu publish videos of works? The Xiaohongshu platform may occasionally experience system failures, which may be caused by system maintenance or upgrades. In this case, users may encounter the problem of being unable to publish videos of their works. Users need to wait patiently for the platform to return to normal before trying to publish. An unstable or slow network connection may prevent users from posting videos of their work on Xiaohongshu. Users should confirm their network environment to ensure that the connection is stable and
 Why can't Xiaohongshu be released? What should I do if the content published by Xiaohongshu cannot be displayed?
Mar 21, 2024 pm 07:47 PM
Why can't Xiaohongshu be released? What should I do if the content published by Xiaohongshu cannot be displayed?
Mar 21, 2024 pm 07:47 PM
As a lifestyle sharing platform, Xiaohongshu has attracted a large number of users to share their daily life and grow products. Many users have reported that their published content cannot be displayed. What is going on? This article will analyze the possible reasons why Xiaohongshu cannot be released and provide solutions. 1. Why can’t Xiaohongshu be released? Xiaohongshu implements strict community guidelines and has zero tolerance for publishing advertisements, spam, vulgar content, etc. If the user's content violates the regulations, the system will block it and the content will not be displayed. Xiaohongshu requires users to publish high-quality and valuable content, and the content needs to be unique and innovative. If the content is too generic and lacks innovation, it may not pass review and therefore not be displayed on the platform. 3. Account abnormality
 When is the best time to publish Xiaohongshu? Where does it post the most traffic recommendations from?
Mar 21, 2024 pm 08:11 PM
When is the best time to publish Xiaohongshu? Where does it post the most traffic recommendations from?
Mar 21, 2024 pm 08:11 PM
In today's social network era, Xiaohongshu has become an important platform for young people to share their lives and obtain information. Many users hope to attract more attention and traffic by publishing content on Xiaohongshu. So, when is the best time to post content? This article will explore in detail the selection of Xiaohongshu’s publishing time and the publishing location with the most traffic recommendations. 1. When is the best time to publish Xiaohongshu? The best time to publish content on Xiaohongshu is usually during periods of high user activity. According to the characteristics and behavioral habits of Xiaohongshu users, there are several time periods that are more appropriate. During the time period from 7 pm to 9 pm, most users have returned home from get off work and started browsing content on their mobile phones in search of relaxation and entertainment. Therefore, content posted during this period is more likely to attract users
 How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
As a popular social e-commerce platform, Xiaohongshu has attracted a large number of users to share their daily life and shopping experiences. Sometimes we may inadvertently publish some inappropriate content, which needs to be deleted in time to better maintain our personal image or comply with platform regulations. 1. How to delete Xiaohongshu releases? 1. Log in to your Xiaohongshu account and enter your personal homepage. 2. At the bottom of the personal homepage, find the "My Creations" option and click to enter. 3. On the "My Creations" page, you can see all published content, including notes, videos, etc. 4. Find the content that needs to be deleted and click the "..." button on the right. 5. In the pop-up menu, select the "Delete" option. 6. After confirming the deletion, the content will disappear from your personal homepage and public page.
 How to publish works on Xiaohongshu app? Tutorial on publishing works on Xiaohongshu app in five minutes
Mar 12, 2024 pm 05:10 PM
How to publish works on Xiaohongshu app? Tutorial on publishing works on Xiaohongshu app in five minutes
Mar 12, 2024 pm 05:10 PM
How does the Xiaohongshu app publish works? Many friends know that there are a large number of creative works and a strong dating circle in this software. For users who are new to this software, they probably don’t know how to publish their works, so that more people can watch the other side of you. If you still don’t know how to publish the works in it, then quickly refer to the five-minute tutorial on publishing works on the Xiaohongshu app recommended by the editor of this site. Tutorial on publishing works in Xiaohongshu app in five minutes 1. Click [Three] As shown in the picture, click [Three] pointed by the red arrow in the upper left corner. 2. Click [Creation Center] As shown in the picture, click [Creation Center] pointed by the red arrow. 3. Click [Go to Publish] as shown in the picture,
 How to publish Xiaohongshu video works? What should I pay attention to when posting videos?
Mar 23, 2024 pm 08:50 PM
How to publish Xiaohongshu video works? What should I pay attention to when posting videos?
Mar 23, 2024 pm 08:50 PM
With the rise of short video platforms, Xiaohongshu has become a platform for many people to share their lives, express themselves, and gain traffic. On this platform, publishing video works is a very popular way of interaction. So, how to publish Xiaohongshu video works? 1. How to publish Xiaohongshu video works? First, make sure you have a video content ready to share. You can use your mobile phone or other camera equipment to shoot, but you need to pay attention to the image quality and sound clarity. 2. Edit the video: In order to make the work more attractive, you can edit the video. You can use professional video editing software, such as Douyin, Kuaishou, etc., to add filters, music, subtitles and other elements. 3. Choose a cover: The cover is the key to attracting users to click. Choose a clear and interesting picture as the cover to attract users to click on it.
 How to publish works on Douyin How to publish works
Mar 13, 2024 am 08:10 AM
How to publish works on Douyin How to publish works
Mar 13, 2024 am 08:10 AM
We all know that when browsing the platform, there will be many videos recommended to us. These are basically a way of recording a good life. Of course, we can also publish some of our usual video works on it. Or photo albums, etc. are all possible, some talent shows, etc. are all possible. Maybe you can gain more fans. It is really suitable for you to use, but many users may not I don’t know how to publish the work after using it once, so today I will give you a detailed explanation of some of the above steps and methods for publishing, so that you can have a better understanding of it, if you also like it , just take a look with the editor, I believe you will like it.



