 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Node-webkit packages web applications into desktop applications tutorial
Node-webkit packages web applications into desktop applications tutorial
Node-webkit packages web applications into desktop applications tutorial
node-webkit is a combination of Chromium and node.js. Through it, we can package web applications built on chrome browser and node.js into desktop applications, and it can also be cross-platform. Obviously, compared to traditional desktop applications, web applications developed with html5+css3+js in certain specific areas are simpler and more efficient, and can also use the functions of node.js, so node-webkit is still very useful.
Below I will introduce through a simple demo how to package a web application into an executable file (only the windows environment is introduced here)
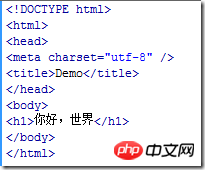
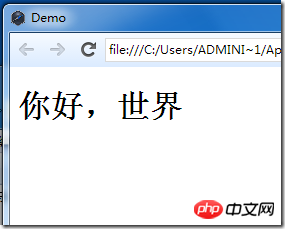
First create a new index.html file as our For the time being, let’s treat this demo’s entrance page as a complete web application. Just write something in the content, for example:

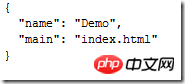
Then create the configuration file package.json with the following content:

where The main attribute is used to specify the entry file. The value of this attribute can be a local file or a remote URL. This is equivalent to turning a remote web application directly into a desktop application.
In addition to the two attributes name and main, there are many other useful attributes that can be configured, such as specifying the application icon, showing or not displaying the browser toolbar, specifying the initial size of the browser, etc. The specific configuration parameter document can be found here https://github.com/rogerwang/node-webkit/wiki/Manifest-format
Now we have two files.

Then compress the two files index.html and package.json into a zip package, named app.zip

Now the contents of the app.zip compressed package should be like this:

Then change the extension of the app.zip file to nw, Change it to app.nw

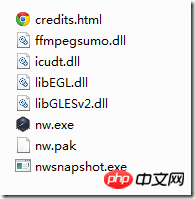
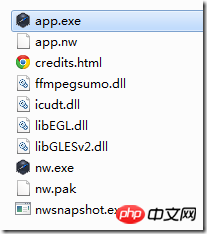
Then download a windows version of node-webkit and unzip it to get a folder:

After that, the app.nw file we got before can be executed with nw.exe. Just drag app.nw directly to nw.exe. The running results are as follows:

#The effect is similar to opening the index.html page in chrome. Of course, you can hide the browser tools by configuring the package.json file. Bars or borders to make it more like a desktop software.
Because the running of the nw file requires the support of the node-webkit environment, we also need to package the app.nw file together with the node-webkit environment file into an executable file.

First open the windows cmd, and then enter the following command:
copy /b nw.exe+app.nw app.exe
Note that the file path should be changed according to your actual situation. It is assumed that app.nw is placed in the main folder of node-webkit, and the output app.exe will also be in this folder.
After executing the command, we get the executable file app.exe.
At this step, we have obtained the app.exe file, but if only the app.exe file is not enough, the operation of this executable file also requires the support of several dll files.
The two files nw.pak and icudt.dll are necessary.
The ffmpegsumo.dll file is a media support file. If you use
libEGL.dll and libGLESv2.dll These two files are necessary to use webGL or GPU
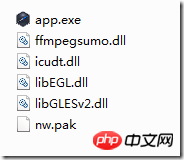
In the end we get such a folder:

Execute app.exe to run our demo.
But what most of us want is to give the user an exe file, and the user can use it without attaching other files.
Well, so we can also package app.exe with other files to turn all the files in the picture above into an executable file. As long as the user gets this file, he can run our application. .
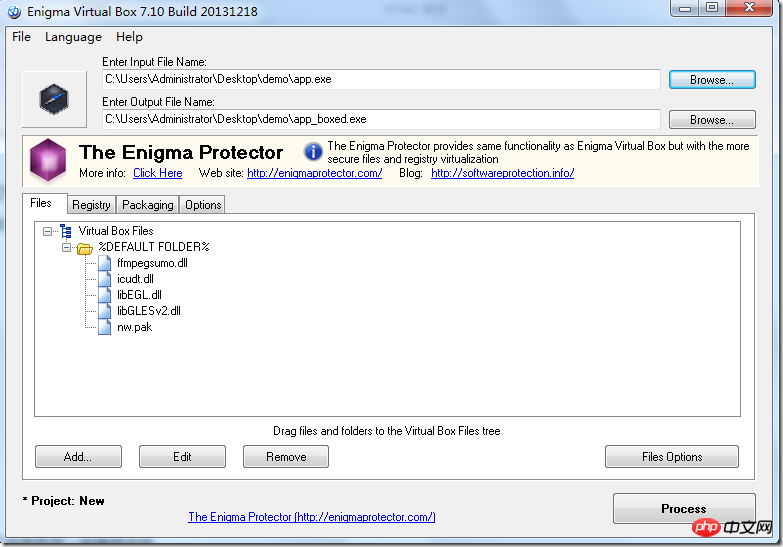
To do this step we need a software called Enigma Virtual Box. First download and install this software, and then open it.
Then enter the path of our app.exe in Enter Input File Name, and fill in where we want to output the packaged executable file in Enter Output File Name. The last step is to drag other files except app.exe into Files. If prompted, just default.

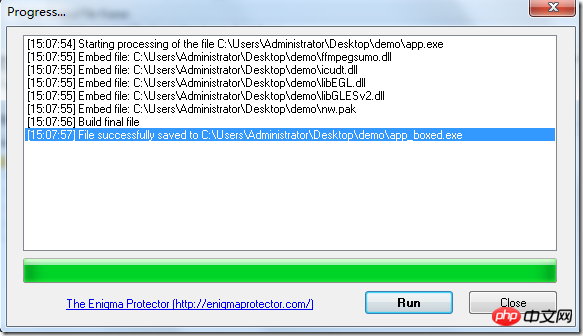
#Finally click the Process button in the lower right corner and you're done.

Finally we got an app_boxed.exe file. As long as we give this file to the user, the user can run it.
Although node-webkit is convenient, one big disadvantage is that the executable file obtained is a bit large. You can decide not to use it after weighing the pros and cons.
Related recommendations:
Electron building React, Webpack desktop application tutorial
Detailed introduction to graphic code of XML-based desktop application
The above is the detailed content of Node-webkit packages web applications into desktop applications tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Why are there black borders on the left and right sides of the win11 monitor? How to solve the dark border on the left side of the win11 desktop
Feb 29, 2024 pm 01:00 PM
Why are there black borders on the left and right sides of the win11 monitor? How to solve the dark border on the left side of the win11 desktop
Feb 29, 2024 pm 01:00 PM
We all encounter some operational problems when using the win11 system. Recently, many users have asked what to do if there is a dark box on the left side of the win11 desktop? Users can directly select the recommended settings under the screen resolution, and then proceed with the operation. Let this site carefully introduce to users the analysis of the problem of dark boxes on the left side of the win11 desktop. Analysis of the problem of dark boxes on the left side of the win11 desktop. Adjust the screen resolution: right-click a blank area of the desktop, select "Display Settings", and select the appropriate resolution in the "Resolution" column. Update the graphics card driver: Open Device Manager, expand "Display Adapters", right-click
 How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to the desktop as a shortcut in Edge browser? Many of our users want to display frequently used web pages on the desktop as shortcuts for the convenience of directly opening access pages, but they don’t know how to do it. In response to this problem, the editor of this issue will share the solution with the majority of users. , let’s take a look at the content shared in today’s software tutorial. The shortcut method of sending web pages to the desktop in Edge browser: 1. Open the software and click the "..." button on the page. 2. Select "Install this site as an application" in "Application" from the drop-down menu option. 3. Finally, click it in the pop-up window
 How to Arrange Windows 10 Desktop Icons Freely
Jan 02, 2024 am 11:59 AM
How to Arrange Windows 10 Desktop Icons Freely
Jan 02, 2024 am 11:59 AM
When we were using the win10 system, we found that some friends' desktop icons were placed arbitrarily, while our computers were neatly arranged in a row. If we want to place icons randomly, we can right-click the desktop with the mouse and make relevant selections in the pop-up options to achieve this operation. Let’s take a look at the specific steps to see how the editor did it~ I hope it can help you. How to place Windows 10 desktop icons randomly 1. Right-click the "View" option in a blank space on the desktop. 2. Select to turn off "Automatically arrange icons" in the viewing mode. 3. In this way, you can drag and drop the desktop icons to where you want. The desired position is in place. Extension: icon display method | reasons why it is not displayed
 Solution to the inability to connect to the RPC server and the inability to enter the desktop
Feb 18, 2024 am 10:34 AM
Solution to the inability to connect to the RPC server and the inability to enter the desktop
Feb 18, 2024 am 10:34 AM
What should I do if the RPC server is unavailable and cannot be accessed on the desktop? In recent years, computers and the Internet have penetrated into every corner of our lives. As a technology for centralized computing and resource sharing, Remote Procedure Call (RPC) plays a vital role in network communication. However, sometimes we may encounter a situation where the RPC server is unavailable, resulting in the inability to enter the desktop. This article will describe some of the possible causes of this problem and provide solutions. First, we need to understand why the RPC server is unavailable. RPC server is a
 How to clear all desktop background images in Win7? Tips for deleting personalized background images in Win7
Jun 02, 2024 am 09:01 AM
How to clear all desktop background images in Win7? Tips for deleting personalized background images in Win7
Jun 02, 2024 am 09:01 AM
In Win7 system, many users want to delete personalized desktop background images, but do not know how to delete them. This article will show you how to delete personalized background images in Win7 system. 1. First, open the control panel interface of the Win7 system and click to enter the "Appearance and Personalization" settings; 2. Then, in the opened interface, click the "Change Desktop Background" setting; 3. Then, click below "Desktop background" option; 4. Then, select Select all, and then click Clear all. Of course, you can also use it under "Customize", right-click the theme you want to delete, and then click &q on the shortcut menu
 Win11 desktop quick printing tutorial
Jan 09, 2024 pm 04:14 PM
Win11 desktop quick printing tutorial
Jan 09, 2024 pm 04:14 PM
In win10 and win7, we can directly right-click the document we want to print to print, but in win11, we can't find how to print directly by right-clicking on the desktop. This is actually hidden in the secondary menu. Tutorial on how to print directly by right-clicking on the win11 desktop: 1. First, right-click the content you want to print. 2. Then click "Show more options" at the bottom. 3. Click "Print" to print it out. 4. Printing in this way will use the default printer, so we need to go to the "Printers and Scanners" of Bluetooth first. 5. Choose the printer you want to use in advance. 6. Set it as default
 How to add desktop shortcut icon on Debian11
Jan 09, 2024 am 10:06 AM
How to add desktop shortcut icon on Debian11
Jan 09, 2024 am 10:06 AM
How to create application shortcuts on the desktop in Debian11? Windows system installation programs generally create application shortcuts on the desktop. How to create them in Debian11? Let’s take a look at the detailed tutorial below. Right-click on a blank space on the desktop and select [Create Launcher]. In the pop-up interface, set the program to create a shortcut in [Command]. The editor takes the terminal emulator as an example. The user can set the icon by himself. After the setting is completed, click [Create]. Then you can see the shortcut, as shown in the picture below. When the shortcut is no longer needed, right-click on the icon and select [Delete].
 How to create a win10 remote connection shortcut on the desktop
Jan 02, 2024 pm 02:47 PM
How to create a win10 remote connection shortcut on the desktop
Jan 02, 2024 pm 02:47 PM
When using the remote connection function of win10, many users said that it is too slow to open using commands or other methods. Why is this remote connection function placed on the desktop? Come and take a look at the detailed tutorial ~ How to place win10 remote connection on the desktop: 1. In the start menu, expand the folder and find it. 2. Then we hold down the mouse, drag it to a blank space on the desktop, and let go. 3. Then connect the remote desktop and it will be on the computer desktop. Related articles: win10 remote connection win7 cannot connect >>> win10 remote connection prompts function error >>>



