
This article mainly shares with you what NW.js is and how to use it? NW.js (formerly node-webkit) is an application runtime based on Chromium and node.js that allows you to write native applications in HTML and JavaScript. It also allows you to call Node.js modules from the DOM, enabling a new development model for writing native applications using all web technologies.
(1) A new way to write native applications using the most popular technologies on the Internet
(2) Written based on HTML5, CSS3, JS and WebGL
(3) Fully supports all nodejs APIs and third-party modules
(4) You can use DOM to directly call nodejs modules
(5) Easy to package and distribute
(6) Supported operating environments include 32-bit and 64-bit Window, Linux and Mac OS
The usage method is as follows:
1. Download nw
1. Download NW.js (official website: http://nwjs.io/)
The normal one is the runtime, and the sdk one is some toolboxes. It is recommended to download them. Come down~
https://nwjs.io/downloads/
2. Download Enigma Virtual Box (official website: http://enigmaprotector.com/)
2. Configure package.json file
{
"name": "nw-demo",
"version": "0.0.1",
"main": "index.html"
}More available as follows:
{
"main": "app/index.html",
"name": "WeixinMenuEditor",
"description": "使用nw.js封装的一个微信公众号菜单编辑器App",
"version": "0.0.1",
"keywords": [ "微信", "菜单编辑器" ],
"window": {
"title": "微信菜单编辑器",
"icon": "app/static/img/weixin_logo.jpg",
"toolbar": true,
"frame": true,
"width": 1008,
"height": 750,
"position": "center",
"min_width": 400,
"min_height": 200
},
"webkit": {
"plugin": true,
"java": false,
"page-cache": false
},
"chromium-args" :"-allow-file-access-from-files"
}title: string, set the default title.
width/height: The size of the main window.
toolbar : bool value. Whether to display the navigation bar.
icon: The icon of the window.
position : string. The position when the window is opened can be set to "null", "center" or "mouse".
min_width/min_height: The minimum value of the window.
max_width/max_height: The maximum value displayed by the window.
resizable : bool value. Whether to allow window resizing.
always-on-top : bool value. Window on top.
fullscreen : bool value. Whether to display in full screen.
show_in_taskbar: Whether to display the icon in the taskbar.
frame : bool value. If set to false, the program will display without borders.
"chromium-args" :"-allow-file-access-from-files" is equivalent to adding startup parameters to Google Chrome. This line of code allows angularjs to directly access local json document.
3. Generate exe
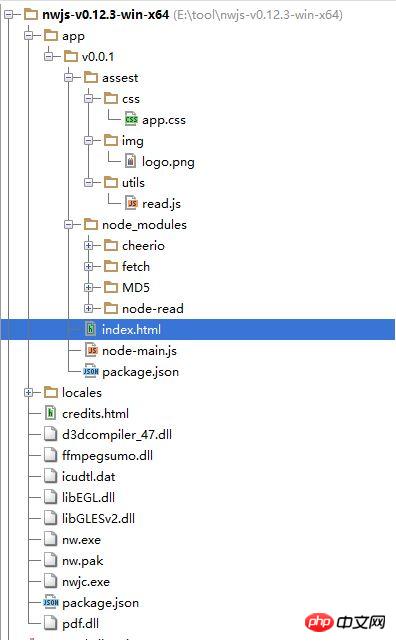
The project directory is as follows:

Compress the html project into zip and rename it For nw, enter the following command
copy /b nw.exe+app.nw firstApp.exe
4. Send package release
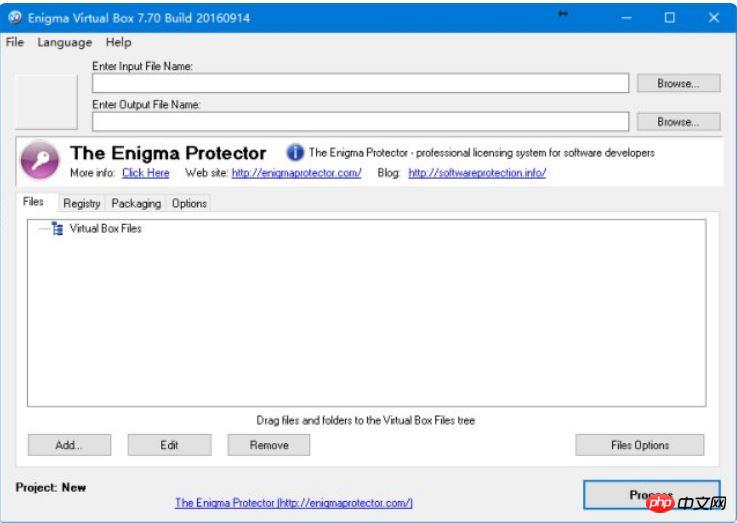
Open the Enigma Virtual Box program (enigmavb.exe), the interface should be like this:

Then select the test.exe file generated in the previous step at Enter Input File Name. Enter Output Name can be the default;
After that, click the Add button below to add the nwjs folder (the name is not It must be nwjs, which is the folder of the NW.js environment in the first step). Load all files except nw.exe and test.nw and test.exe, then click Process and wait for the execution to be successful. At this time, a new .exe file will be generated in the corresponding path (let's call it newtest.exe for now). The newtest.exe file at this time can be run in any Windows environment. You can copy it to your friends. Go to Show.
The following are some pitfalls in the use of nw
1. If you only want the current application to gain focus before executing the shortcut key, take a look at this library and use js to set the shortcut key
// 加载本地ui库
var gui = require('nw.gui');
var option = {
key: "Ctrl+R",
active: function () {
alert("全局快捷键" + this.key + "按下");
},
failed: function (msg) {
//创建快捷键失败
alert(msg);
}
};
// 创建快捷键
var shortcut = new gui.Shortcut(option);
// 注册全局快捷键
gui.App.registerGlobalHotKey(shortcut);
// 解除注册,在应用结束的时候执行
gui.App.unregisterGlobalHotKey(shortcut);2.nw.js cannot refresh the page multiple times, causing various abnormalities. This is a bug caused by reloading the js file and reassigning variables after refreshing the page. Solution
nw.js Read and save files
<html>
<head>
<meta charset="utf-8"/>
<title>nw.js实现文件读写</title>
</head>
<body>
<input id="readFile" type="file" >读取文件</input>
<!-- 默认文件名为filename.html -->
<input id="writeFile" nwsaveas="filename.html" type="file">保存文件</input>
<p></p>
<script>
//nw.js提供的读写文件模块
var fs = require("fs");
//读文件
var chooser = document.querySelector('#readFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "读取文件从" + filePath;
fs.readFile(filePath, function (err, data) {
if (err) {
layer.msg("读取文件失败! :" + err.message);
return;
} else {
console.log(data);
alert(data);
}
})
});
//写文件
chooser = document.querySelector('#writeFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "写入文件到:" + filePath;
//把hello写入文件
fs.writeFile(filePath, "Hello!\n", function (err) {
if (err) {
alert("保存失败!");
}
});
});
</script>
</body>
</html>3. Use nwjs'fs' to directly save cancas as a local image. The method found on the Internet is to pop up the selection box to save. But I need to save the image directly to the specified path, and a dialog box cannot pop up for the user to choose. kailniris gave a solution, which is feasible. The code is as follows:
var fs = require('fs');
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0);
ctx.lineTo(200, 100);
ctx.stroke();
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">
</canvas>
base64Data = c.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
fs.writeFile("c:/Dev/test.png", base64Data, 'base64', function (err) {
if (err) {
console.log("err", err);
} else {
return res.json({ 'status': 'success' });
}
});Use html2canvas to convert the html page into an image, and then save the image locally. Paste the code (you need to import html2canvas.js and jquery):
//要保存图片的文件路径
var filePath = templateDir + filename + '.html';
//要保存的html页面
var editerDocument = window.editor.edit.iframe.get().contentWindow.document;
html2canvas(editerDocument.body, {
onrendered: function (canvas) {
var base64Data = canvas.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
var fs = require("fs");
fs.writeFile(templateDir + filename + '.png', base64Data, 'base64', function (err) {
if (err) {
alert("保存模板失败!");
}
$('#model_template_name').modal("hide");
layer.msg("模板已保存为" + filename);
});
}
});4. Reference the Node built-in module in app.js
//调用NodeJs内置模块
$scope.fs = require('fs');
//读取配置文件
$scope.readConfig = function () {
try {
var configStr = $scope.fs.readFileSync(config.weixin.path, 'utf8');
console.log(configStr);
var obj = eval('(' + configStr + ')');
$scope.weixin.appid = obj.appid;
$scope.weixin.appsecret = obj.appsecret;
$scope.weixin.qrcodeurl = obj.qrcodeurl;
}
catch (e) {
console.log(e);
alert("读取微信配置文件失败");
}
}
//写入配置文件
$scope.writeConfig = function () {
try {
var configStr = JSON.stringify($scope.weixin);
$scope.fs.writeFileSync(config.weixin.path, configStr, {encoding: 'utf8'});
return true;
}
catch (e) {
console.log(e);
alert("写入微信配置文件失败");
return false;
}
}5. Reference the third-party module wechat-api
//调用NodeJs第三方模块
$scope.wechatApi = require('wechat-api');
$scope.query = function () {
var api = new $scope.wechatApi($scope.weixin.appid, $scope.weixin.appsecret);
api.getMenu(function (err, result) {
if (err) {
console.log(err);
alert("查询菜单异常");
} else {
load(result);
$scope.$apply();//需要手动刷新
}
});
};Related recommendations:
nw.js localStorage physical storage instance detailed explanation
nw.js How to prohibit double-click maximization?
nw.js implements chat software similar to WeChat_node.js
The above is the detailed content of What is NW.js and how to use it. For more information, please follow other related articles on the PHP Chinese website!




