Example code for implementing ripple effects using css3 and H5
css3 implements dynamic ripple effects. Since there are transitions and animation effects in css3, it is now very simple to use css3 to achieve dynamic wave effects. It is ok to directly use transform to achieve it. By making translateX offset, you can continuously achieve circular dynamic effects. , which is simpler to implement than traditional flash. And it’s also relatively friendly to the page.
This article mainly introduces CSS3 to achieve ripple effects and H5 to achieve dynamic wave effects. It is very good and has reference value. Friends who need it can refer to it. I hope it can help everyone.
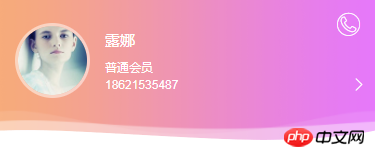
For example, implement the following background ripple effects:

html5 structure:
<p class="wrap__uc-hdinfo">
<p class="inner flexbox">
<p class="uimg">
<span class="img"><img src="images/uimg/uimg-def.jpg" /></span>
</p>
<a class="info flex1" href="#">
<label class="name">露娜</label>
<label class="type mt-10">普通会员</label>
<label class="tel ff-ar">18621535487</label>
</a>
<i class="arr iconfont icon-youjiantou c-fff fs-24"></i>
<a class="lktel" href="tel:15888886666"><i class="iconfont icon-dianhua1"></i></a>
</p>
<!--css3实现波纹-->
<p class="wrap__uc-waves">
<i class="wave w1"></i>
<i class="wave w2"></i>
</p>
</p>css3 code:
/*css3波纹*/
.wrap__uc-waves{overflow:hidden;height:1rem;width:100%;position:absolute;bottom:0;}
.wrap__uc-waves .wave{width:15rem; transform-origin:center bottom; position:absolute;left:0;bottom:0;}
.wrap__uc-waves .w1{background:url(../images/icon__uc-hd-waves01.png) no-repeat;background-size:cover; height:.5rem; animation:anim_wave 5s linear infinite;}
.wrap__uc-waves .w2{background:url(../images/icon__uc-hd-waves02.png) no-repeat;background-size:cover; height:.7rem; animation:anim_wave 6s linear infinite;}
@keyframes anim_wave {
0% {
transform: translateX(0) translateZ(0) scaleY(1)
}
50% {
transform: translateX(-25%) translateZ(0) scaleY(0.55)
}
100% {
transform: translateX(-50%) translateZ(0) scaleY(1)
}
}Related recommendations:
Recommended 10 ripple effects ( collect)
The above is the detailed content of Example code for implementing ripple effects using css3 and H5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




