Vue component development experience sharing
This article mainly shares Vue component development experience with you. I hope these Vue component development ideas can help everyone.
Existing Cognition (Misconception)
Generally when it comes to components, the first thing I think of is the pop-up window, and the rest is blank.
Because I think this is the most commonly used function in the project, components are extracted for easy reuse~
However, I discovered that there is a problem with this idea.
I found that I may have confused the components of Vue and the components of the UI library (pop-up windows and the like) consciously. . .
Linked Thinking (Enlightenment)
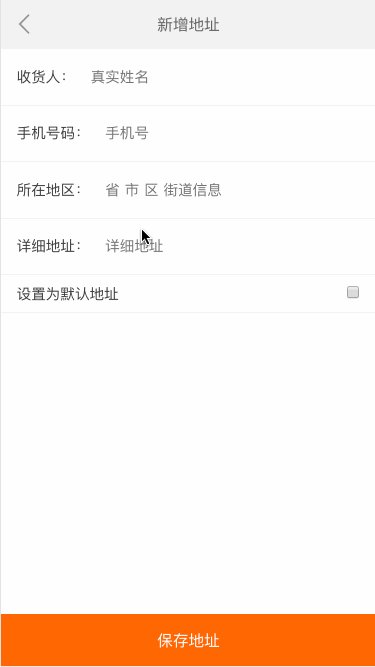
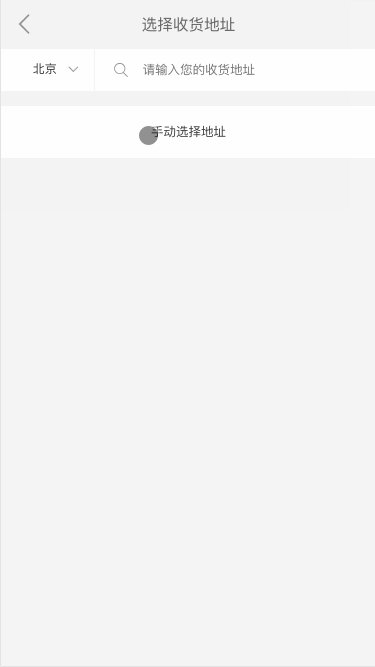
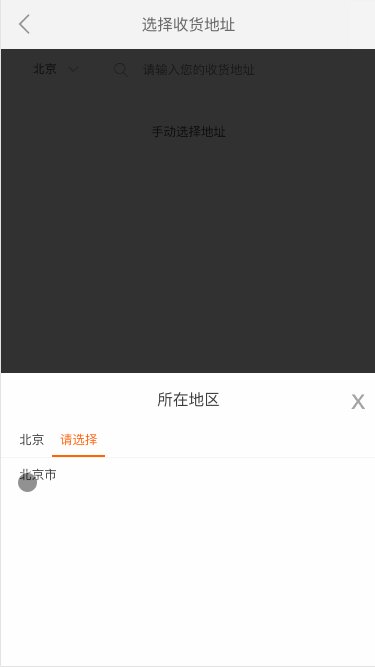
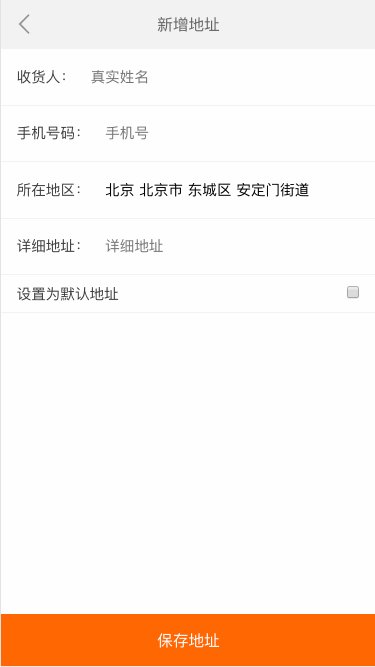
It originated from a recent form development. There are two options on the page that are linked menus.
The first thing that comes to mind is that this style is exactly the same as the linkage menu for selecting an address~
(Nonsense, of course the UI style must be the same for the same project!)
But the difference is that this is mine One is level 1 and the other is level 2. The one with the address is level 4.


Then I thought about it The component at that address was introduced and used, and I found that it was a hard-coded level 4
At this time, I only thought of two methods
1, which were rewritten into level 1 options and level 2 options. The two components of the option (seems to be relatively low)
2, refer to the 4-level linkage component, rewrite it as an optional 1-level option or 2-level option (a bit troublesome, I have to test whether the address has been changed by me)
3, rewrite a menu that can be used universally and infinitely (conveniently optional)
Finally I chose 3 and made it myself.
As for why there is no integration 2, the main consideration is that the logic of the business pages where these two components are located also has some differences:
1 The logic of obtaining the list may be different and it is a one-time operation Whether to obtain level 4 or only obtain level 1 or 2 each time,
If you are not sure about this, you will have to deal with it when making it into a common component (it is troublesome to forcefully extract the common parts)
2 This is the direct option for me. Yes, the address one is to jump to a new page and then click the pop-up option
I can pass data through parent-child components, and the address one uses vuex (not parent-child, jumps the page)
In short, the implementation cost and maintenance cost are high, and the complexity The value is not that high. . . (Based on utilization)
is equivalent to two pages each having a component with the same style and different logic.
These are completely two components~
Copy their common style parts and implement their business logic inside each.
The two components are placed in different sections and are independent of each other for easy management and maintenance.
Update knowledge (get)
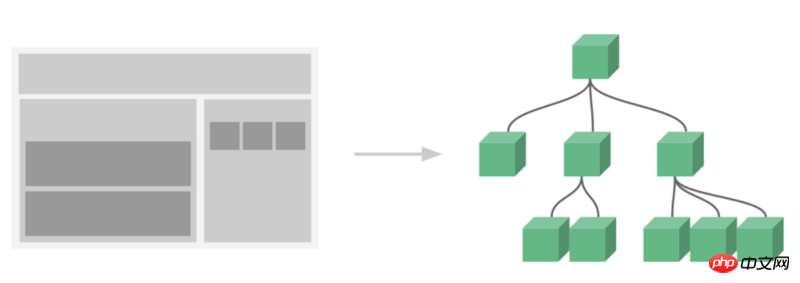
At this time, it will be clear when combined with the vue component diagram
For component development
Divide and conquer (own business logic) is more important than reuse (same logic)!
Complex business logic is more convenient to implement componentization with vuex~
So I understand that componentized components should generally refer to high cohesion and low coupling (a phper told me A professional term, I don’t know if this is the right way to use it~

##Related recommendations:
Detailed explanation of Vue components and data transfer
Detailed explanation of Alert of vue component
Detailed explanation of examples Chat room for communication between parent and child in vue component
The above is the detailed content of Vue component development experience sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to share Quark Netdisk to Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
How to share Quark Netdisk to Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk and Baidu Netdisk are very convenient storage tools. Many users are asking whether these two softwares are interoperable? How to share Quark Netdisk to Baidu Netdisk? Let this site introduce to users in detail how to save Quark network disk files to Baidu network disk. How to save files from Quark Network Disk to Baidu Network Disk Method 1. If you want to know how to transfer files from Quark Network Disk to Baidu Network Disk, first download the files that need to be saved on Quark Network Disk, and then open the Baidu Network Disk client. , select the folder where the compressed file is to be saved, and double-click to open the folder. 2. After opening the folder, click "Upload" in the upper left corner of the window. 3. Find the compressed file that needs to be uploaded on your computer and click to select it.
 Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
This AI-assisted programming tool has unearthed a large number of useful AI-assisted programming tools in this stage of rapid AI development. AI-assisted programming tools can improve development efficiency, improve code quality, and reduce bug rates. They are important assistants in the modern software development process. Today Dayao will share with you 4 AI-assisted programming tools (and all support C# language). I hope it will be helpful to everyone. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot is an AI coding assistant that helps you write code faster and with less effort, so you can focus more on problem solving and collaboration. Git
 How to share NetEase Cloud Music to WeChat Moments_Tutorial on sharing NetEase Cloud Music to WeChat Moments
Mar 25, 2024 am 11:41 AM
How to share NetEase Cloud Music to WeChat Moments_Tutorial on sharing NetEase Cloud Music to WeChat Moments
Mar 25, 2024 am 11:41 AM
1. First, we enter NetEase Cloud Music, and then click on the software homepage interface to enter the song playback interface. 2. Then in the song playback interface, find the sharing function button in the upper right corner, as shown in the red box in the figure below, click to select the sharing channel; in the sharing channel, click the "Share to" option at the bottom, and then select the first "WeChat Moments" allows you to share content to WeChat Moments.
 How to share files with friends on Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
How to share files with friends on Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Recently, Baidu Netdisk Android client has ushered in a new version 8.0.0. This version not only brings many changes, but also adds many practical functions. Among them, the most eye-catching is the enhancement of the folder sharing function. Now, users can easily invite friends to join and share important files in work and life, achieving more convenient collaboration and sharing. So how do you share the files you need to share with your friends? Below, the editor of this site will give you a detailed introduction. I hope it can help you! 1) Open Baidu Cloud APP, first click to select the relevant folder on the homepage, and then click the [...] icon in the upper right corner of the interface; (as shown below) 2) Then click [+] in the "Shared Members" column 】, and finally check all
 Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
On March 3, 2022, less than a month after the birth of the world's first AI programmer Devin, the NLP team of Princeton University developed an open source AI programmer SWE-agent. It leverages the GPT-4 model to automatically resolve issues in GitHub repositories. SWE-agent's performance on the SWE-bench test set is similar to Devin, taking an average of 93 seconds and solving 12.29% of the problems. By interacting with a dedicated terminal, SWE-agent can open and search file contents, use automatic syntax checking, edit specific lines, and write and execute tests. (Note: The above content is a slight adjustment of the original content, but the key information in the original text is retained and does not exceed the specified word limit.) SWE-A
 Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Go language development mobile application tutorial As the mobile application market continues to boom, more and more developers are beginning to explore how to use Go language to develop mobile applications. As a simple and efficient programming language, Go language has also shown strong potential in mobile application development. This article will introduce in detail how to use Go language to develop mobile applications, and attach specific code examples to help readers get started quickly and start developing their own mobile applications. 1. Preparation Before starting, we need to prepare the development environment and tools. head
 Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Android development is a busy and exciting job, and choosing a suitable Linux distribution for development is particularly important. Among the many Linux distributions, which one is most suitable for Android development? This article will explore this issue from several aspects and give specific code examples. First, let’s take a look at several currently popular Linux distributions: Ubuntu, Fedora, Debian, CentOS, etc. They all have their own advantages and characteristics.
 Solve the problem that Discuz WeChat sharing cannot be displayed
Mar 09, 2024 pm 03:39 PM
Solve the problem that Discuz WeChat sharing cannot be displayed
Mar 09, 2024 pm 03:39 PM
Title: To solve the problem that Discuz WeChat shares cannot be displayed, specific code examples are needed. With the development of the mobile Internet, WeChat has become an indispensable part of people's daily lives. In website development, in order to improve user experience and expand website exposure, many websites will integrate WeChat sharing functions, allowing users to easily share website content to Moments or WeChat groups. However, sometimes when using open source forum systems such as Discuz, you will encounter the problem that WeChat shares cannot be displayed, which brings certain difficulties to the user experience.




