 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed explanation of HTML5 type=file file upload function example
Detailed explanation of HTML5 type=file file upload function example
Detailed explanation of HTML5 type=file file upload function example
This article mainly introduces the new feature of HTML5, the type=file file upload function. Friends who need it can refer to it. I hope it can help everyone.
1. Syntax
2. Attributes (the following three are only supported by HTML5, so there is compatibility Sexual issues)
(1) multiple: Indicates whether the user can select multiple values. Multiple can only be used with type=file and type=email.
(2) accept: The file type accepted by the server, otherwise it will be ignored.
Audio/*Represents sound files. Only HTML5 supports
video/* stands for video file. Only supported in HTML5
image/* represents an image file. Only supported by HTML5
(3) required: This attribute specifies that the user must fill in a value before submitting the form.
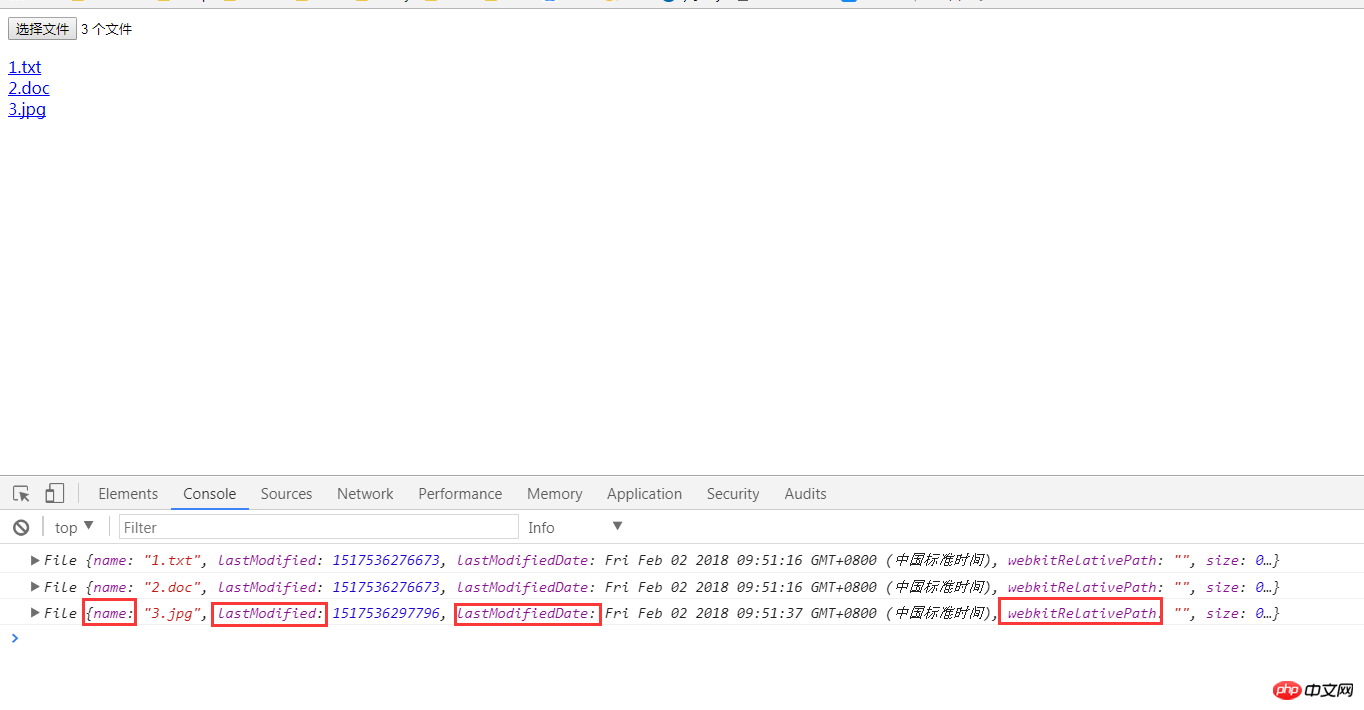
3. Get uploaded file information
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>file multiple</title>
</head>
<body>
<input type="file" multiple="multiple" id="test">
<p id='content'></p>
<script type="text/javascript">
var test = document.getElementById('test');
test.addEventListener('change', function() {
var t_files = this.files;
var str = '';
for(var i = 0, len = t_files.length; i < len; i++) {
console.log(t_files[i]);
str += '<a href="javascript:void(0)">' + t_files[i].name + '</a><br/>';
};
document.getElementById('content').innerHTML = str;
}, false);
</script>
</body>
</html>Display:

laravel and ajax implement file upload function
How to implement common file upload functions in php web pages
input type=file Select the image and implement it Detailed explanation of preview effect
The above is the detailed content of Detailed explanation of HTML5 type=file file upload function example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





