 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Detailed explanation of how Angular uses trackBy to improve performance
Detailed explanation of how Angular uses trackBy to improve performance
Detailed explanation of how Angular uses trackBy to improve performance
This article mainly introduces to you the implementation method of using trackBy to improve performance in Angular. Friends who need it can refer to it. I hope it can help everyone.
When traversing a collection in an Angular template, you would write like this:
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
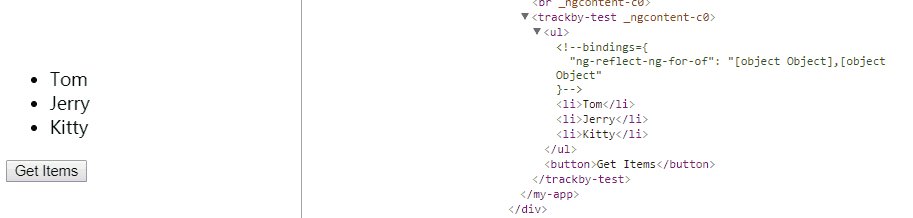
</ul>Sometimes you will need to change the collection , such as returning new data from the backend interface. Then the problem comes, Angular doesn't know how to track the items in this collection, and doesn't know which ones should be added, which should be modified, and which ones should be deleted. As a result, Angular will remove all items from the collection and then add them again. Like this:

The disadvantage of this is that it will perform a large number of DOM operations, and DOM operations are very performance-consuming.
The solution is to add a trackBy function to *ngFor to tell Angular how to track the items of the collection. The trackBy function requires two parameters, the first is the index of the current item, the second is the current item, and returns a unique identifier, like this:
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
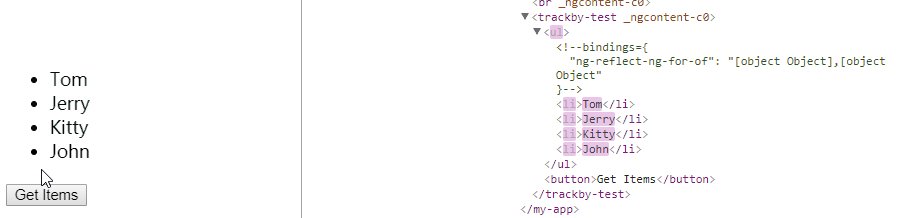
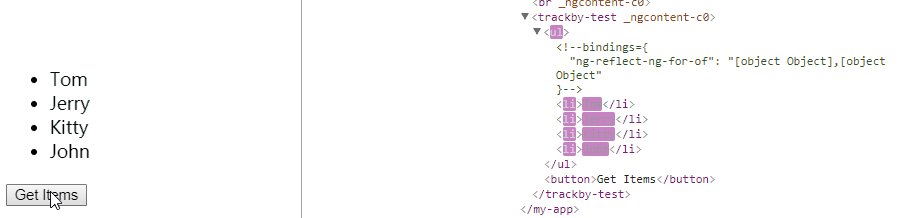
}After doing this, Angular knows which items have changed:

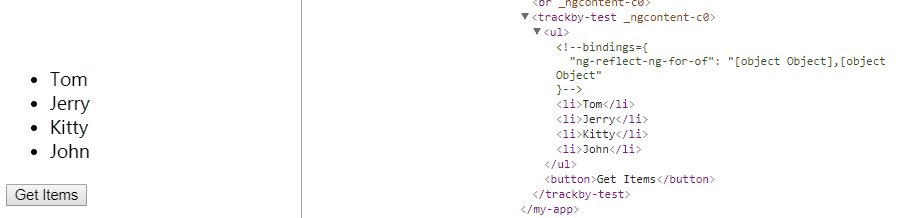
We can see that the DOM only redraws the modified and added items. Moreover, clicking the button again will not redraw it. But when the trackBy function is not added, repeated clicks on the button will still trigger redrawing (you can look back at the first GIF).
Related recommendations:
PHP improves performance through opcache
The above is the detailed content of Detailed explanation of how Angular uses trackBy to improve performance. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 New title: NVIDIA H200 released: HBM capacity increased by 76%, the most powerful AI chip that significantly improves large model performance by 90%
Nov 14, 2023 pm 03:21 PM
New title: NVIDIA H200 released: HBM capacity increased by 76%, the most powerful AI chip that significantly improves large model performance by 90%
Nov 14, 2023 pm 03:21 PM
According to news on November 14, Nvidia officially released the new H200 GPU at the "Supercomputing23" conference on the morning of the 13th local time, and updated the GH200 product line. Among them, the H200 is still built on the existing Hopper H100 architecture. However, more high-bandwidth memory (HBM3e) has been added to better handle the large data sets required to develop and implement artificial intelligence, making the overall performance of running large models improved by 60% to 90% compared to the previous generation H100. The updated GH200 will also power the next generation of AI supercomputers. In 2024, more than 200 exaflops of AI computing power will be online. H200
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 How to increase critical hit rate in Love and Deep Space
Mar 23, 2024 pm 01:31 PM
How to increase critical hit rate in Love and Deep Space
Mar 23, 2024 pm 01:31 PM
The characters in Love and Deep Sky have various numerical attributes. Each attribute in the game has its own specific role, and the critical hit rate attribute will affect the damage of the character, which can be said to be a very important attribute. , and the following is the method to improve this attribute, so players who want to know can take a look. Method 1. Core method for increasing the critical hit rate of Love and Deep Space. To achieve a critical hit rate of 80%, the key lies in the sum of the critical hit attributes of the six cards in your hand. Selection of Corona Cards: When selecting two Corona Cards, make sure that at least one of their core α and core β sub-attribute entries is a critical hit attribute. Advantages of the Lunar Corona Card: Not only do the Lunar Corona cards include critical hit in their basic attributes, but when they reach level 60 and have not broken through, each card can provide 4.1% of the critical hit.
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!





