
This article mainly introduces webpack + vue + node to create a single page (getting started). It is very practical. Friends who need it can refer to it. I hope it can help everyone.
1.node download address: http://nodejs.cn/download/, after the installation is complete, check the node and npm versions

2. Taobao mirror: npm install cnpm -g --registry=https://registry.npm.taobao.org. Taobao mirror is much faster than npm. You can directly use cnpm instead of npm

3. Install vue-cli: cnpm install -g vue-cli
Install webpack: cnpm install -g webpack
-g means global installation
Programming process If you need to introduce a module, you can cnpm install
For example, if you need to install the vue-router routing module, just use the scaffolding cnpm install vue-router--save


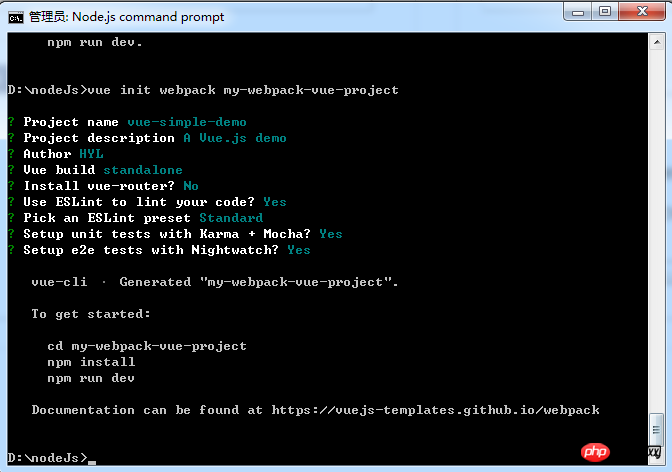
4. Build the vue application of webpack: vue init webpack

Special here Mention webpack. When installing the webpack template earlier, there was an option whether to use ESLint to standardize your code.
ESLint may be bad news for friends who don’t pay much attention to code indentation. Please modify it a little. Program code, if the indentation does not meet the standards, or even spaces may cause a bunch of fucking errors
Indicate the vue-cli template. The vue-cli template is divided into official template, custom template, and local template
The official template is divided into
browserify -- Browserify + vueify with advanced functions for official development
browserify-simple -- Browserify + vueify with basic functions for rapid development
simple -- Single HTML for developing the simplest Vue.js application
webpack -- Webpack with advanced functions + vue-loader for formal development
webpack-simple -- Webpack with basic functions + vue-loader for rapid development
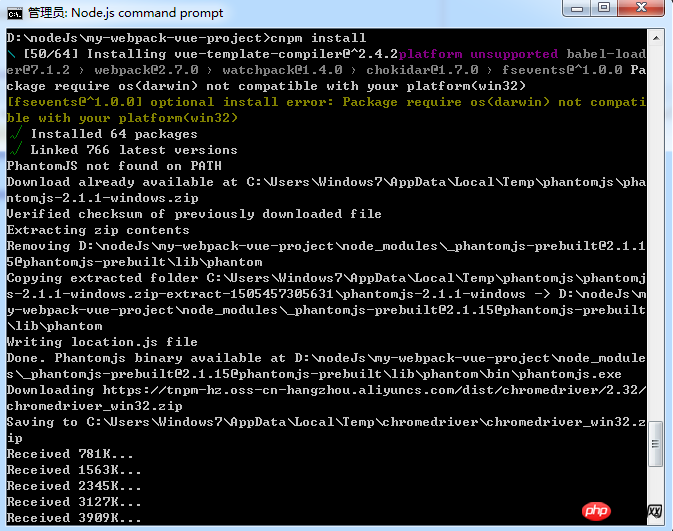
5. Scaffolding installation dependencies

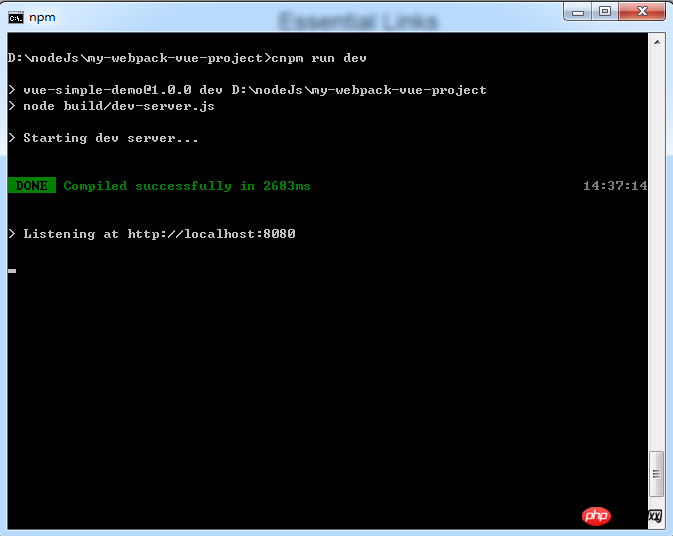
6. Run it directly to see the effect


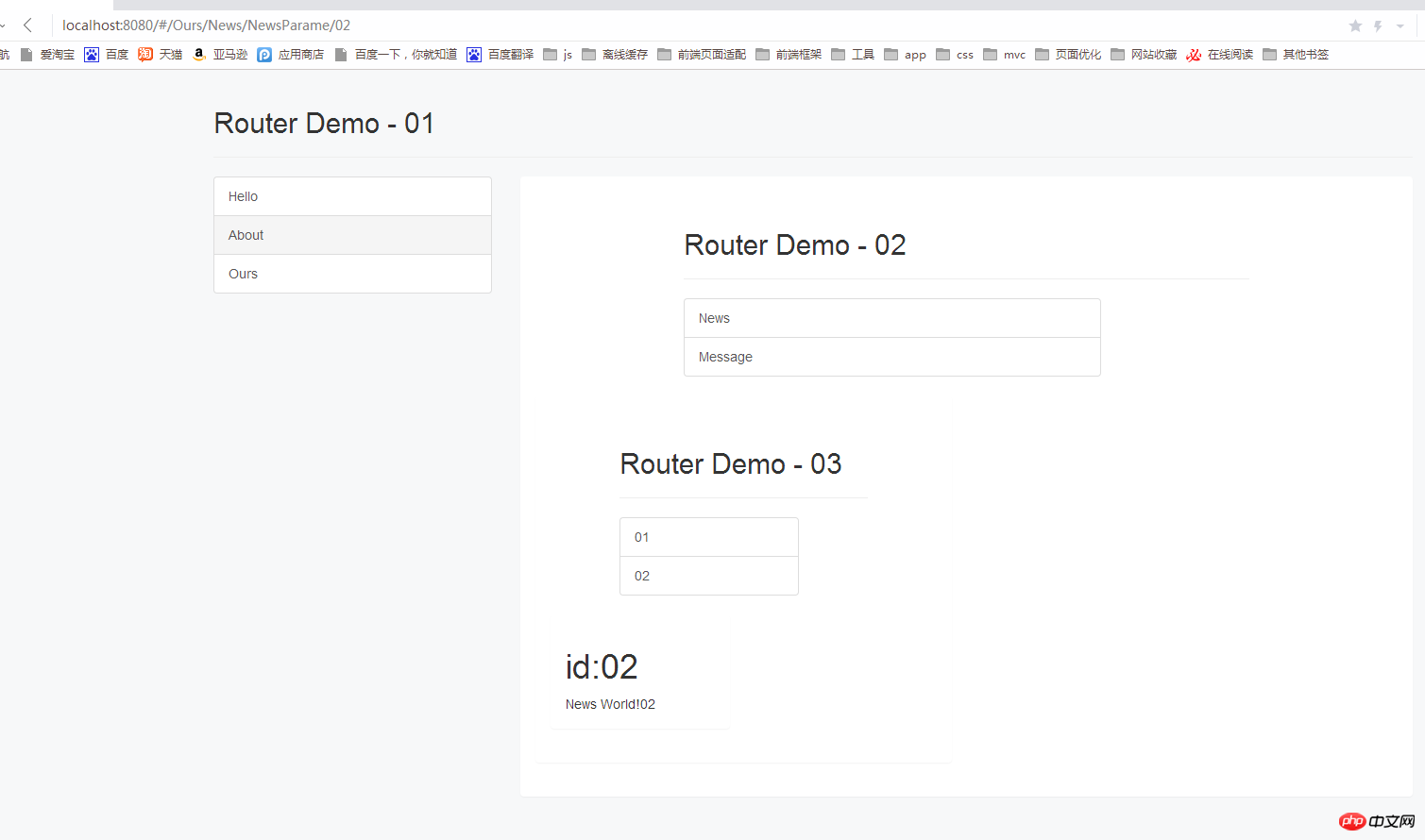
PS: I wrote a demo that combines routing, routing nesting, sub-routing, remote cross-domain data acquisition, bootstrap and other functions
The code has been uploaded to my github, address: https://github.com/LeonardLmyt/learngit/tree/master/vue-single-page

Examples about SPA single-page applications in vue
How to implement HTML5 single-page gesture sliding screen switching
About Vue. Example analysis of how js operates multiple routing areas on a single page
The above is the detailed content of Webpack, vue, node realize single page code sharing. For more information, please follow other related articles on the PHP Chinese website!
 Mechanical energy conservation law formula
Mechanical energy conservation law formula
 what is dandelion
what is dandelion
 The function of intermediate relay
The function of intermediate relay
 How to pay with WeChat on Douyin
How to pay with WeChat on Douyin
 All uses of cloud servers
All uses of cloud servers
 How to apply for a business email
How to apply for a business email
 Can Douyin short videos be restored after being deleted?
Can Douyin short videos be restored after being deleted?
 formatter function usage
formatter function usage
 How to use months_between in SQL
How to use months_between in SQL




