Detailed examples of Bootstrap Table deletion and batch deletion
This article mainly introduces to you the relevant information about Bootstrap Table deletion and batch deletion. Friends who need it can refer to it. I hope it can help everyone.
A record can be regarded as an array of data
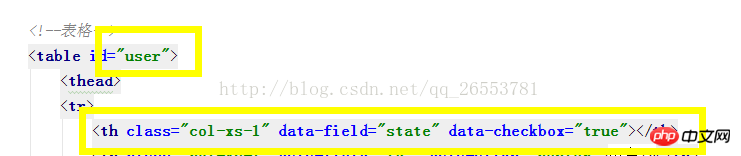
1 Html
1.1 Batch selection box

1.2 Single delete

2 bootStarp
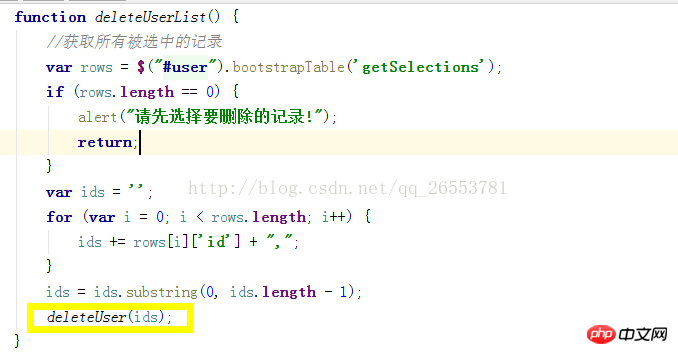
2.1 Batch acquisition
Get selected data

//批量删除
function deleteUserList() {
//获取所有被选中的记录
var rows = $("#user").bootstrapTable('getSelections');
if (rows.length== 0) {
alert("请先选择要删除的记录!");
return;
}
var ids = '';
for (var i = 0; i < rows.length; i++) {
ids += rows[i]['id'] + ",";
}
ids = ids.substring(0, ids.length - 1);
deleteUser(ids);
}2.2 Single acquisition

//单个删除
function deleteUserById(id) {
deleteUser(id);
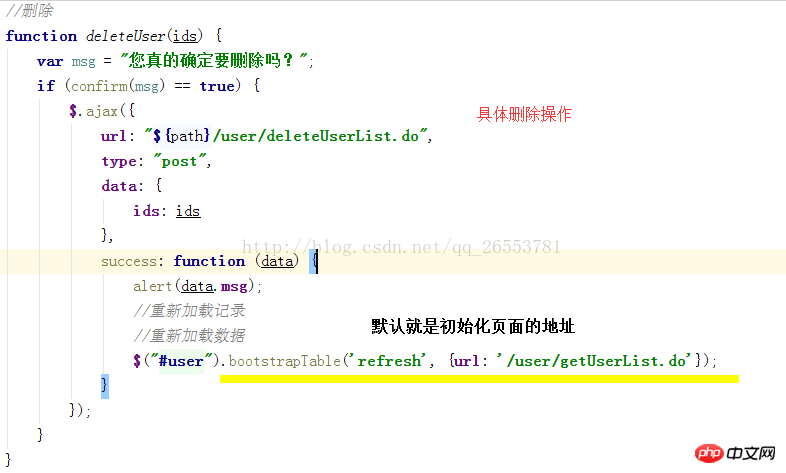
}2.3 Public operation

//删除
function deleteUser(ids) {
var msg = "您真的确定要删除吗?";
if (confirm(msg) == true) {
$.ajax({
url: "${path}/user/deleteUserList.do",
type: "post",
data: {
ids: ids
},
success: function (data) {
alert(data.msg);
//重新加载记录
//重新加载数据
$("#user").bootstrapTable('refresh', {url: '/user/getUserList.do'});
}
});
}
}3 Java

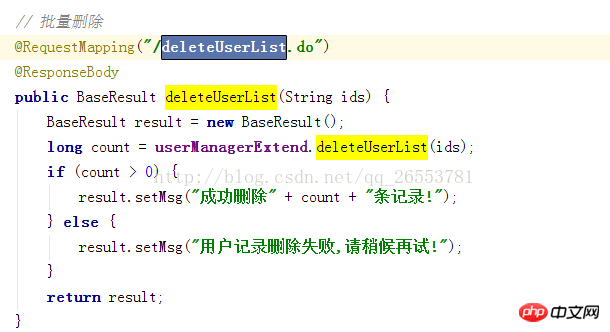
3.1 Controller
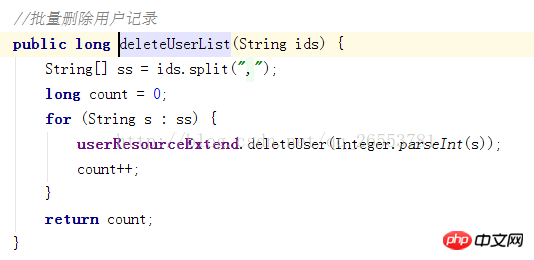
3.2 Service

public long deleteUserList(String ids) {
String[] ss = ids.split(",");
long count= 0;
for (Strings : ss) {
userResourceExtend.deleteUser(Integer.parseInt(s));
count++;
}
return count;
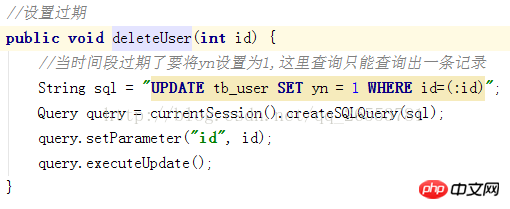
}3.3 dao

Related recommendations:
thinkphp framework implements deletion and batch deletion
The above is the detailed content of Detailed examples of Bootstrap Table deletion and batch deletion. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




