jquery implements one-click code sharing to copy to clipboard
There is a function in my project today, which is to copy a piece of text to the clipboard through a click event. I found some on the Internet and sorted it out for the convenience of friends who need it. This article mainly brings you an example of jquery copying to the clipboard with one click. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look, I hope it can help everyone.
<a id="copy" data-text="123456">复制文本</a>
$(function(){
var clipboard = new Clipboard('#copy',{
text: function(trigger) {
alert("复制成功!");
return trigger.getAttribute('data-text');
}
});
});Related recommendations:
How to use jquery to copy to the clipboard with one click
js instance method of copying to the clipboard_javascript skills
JS copy specified content to the clipboard sample code_javascript skills
The above is the detailed content of jquery implements one-click code sharing to copy to clipboard. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to copy lyrics from QQ Music How to copy lyrics
Mar 12, 2024 pm 08:22 PM
How to copy lyrics from QQ Music How to copy lyrics
Mar 12, 2024 pm 08:22 PM
We users should be able to understand the diversity of some functions when using this platform. We know that the lyrics of some songs are very well written. Sometimes we even listen to it several times and feel that the meaning is very profound. So if we want to understand the meaning of it, we want to copy it directly and use it as copywriting. However, if we want to use it, we still need to You just need to learn how to copy lyrics. I believe that everyone is familiar with these operations, but it is indeed a bit difficult to operate on a mobile phone. So in order to give you a better understanding, today the editor is here to help you. A good explanation of some of the above operating experiences. If you also like it, come and take a look with the editor. Don’t miss it.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 Detailed method to clear the clipboard in WIN7
Mar 26, 2024 pm 09:31 PM
Detailed method to clear the clipboard in WIN7
Mar 26, 2024 pm 09:31 PM
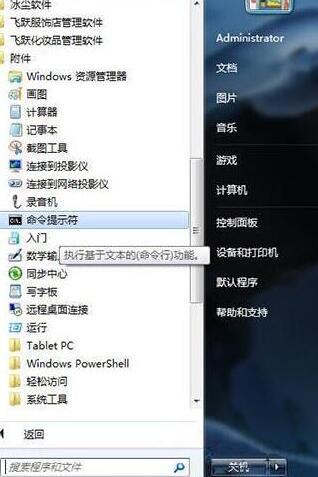
1. Start-All Programs-Accessories-Command Prompt. 2. Right-click the command prompt and select [Run as administrator]. 3. Enter clip/? , use the command line to call the clipboard viewer. 4. However, if you are an ordinary user, it is recommended that you directly use ctrl+c or ctrl+v to clear the clipboard.
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 What should I add to the copy shortcut key ctrl?
Mar 15, 2024 am 09:57 AM
What should I add to the copy shortcut key ctrl?
Mar 15, 2024 am 09:57 AM
On Windows, the shortcut key for copying is Ctrl C; on Apple, the shortcut key for copying is Command C; on Linux, the shortcut key for copying is Ctrl Shift C. Knowing these shortcut keys can improve the user's work efficiency and facilitate text or file copy operations.
 How to copy a table in Excel and keep the original format?
Mar 21, 2024 am 10:26 AM
How to copy a table in Excel and keep the original format?
Mar 21, 2024 am 10:26 AM
We often use Excel to process multiple table data. After copying and pasting the set table, the original format returns to the default, and we have to reset it. In fact, there is a way to make the Excel copy table retain the original format. The editor will explain the specific method to you below. 1. Ctrl key dragging and copying operation steps: Use the shortcut key [Ctrl+A] to select all table contents, then move the mouse cursor to the edge of the table until the moving cursor appears. Press and hold the [Ctrl] key, and then drag the table to the desired position to complete the movement. It should be noted that this method only works on a single worksheet and cannot be moved between different worksheets. 2. Steps for selective pasting: Press the [Ctrl+A] shortcut key to select all tables, and press






