 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Vue2.0 about event emission and reception between parent component and child component
Vue2.0 about event emission and reception between parent component and child component
Vue2.0 about event emission and reception between parent component and child component
This article mainly introduces the example code of event emission and reception between Vue2.0 parent component and child component. Friends who need it can refer to it. I hope it can help everyone.
Regarding the event emission and reception of vue2.0, everyone knows that $dispatch and $broadcast have been deprecated in vue2.0 and replaced by them. It is a more convenient and faster way to use the event center, through which components communicate with each other. No matter which layer the component is in, it can be achieved by instantiating an empty Vue. Prefecture:

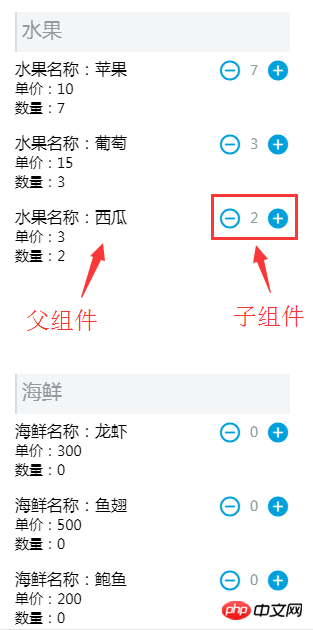
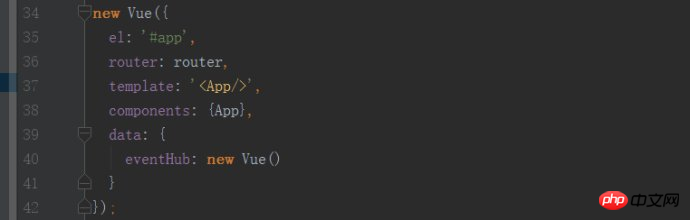
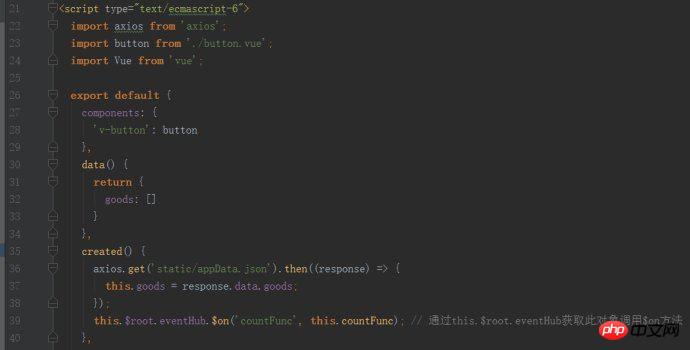
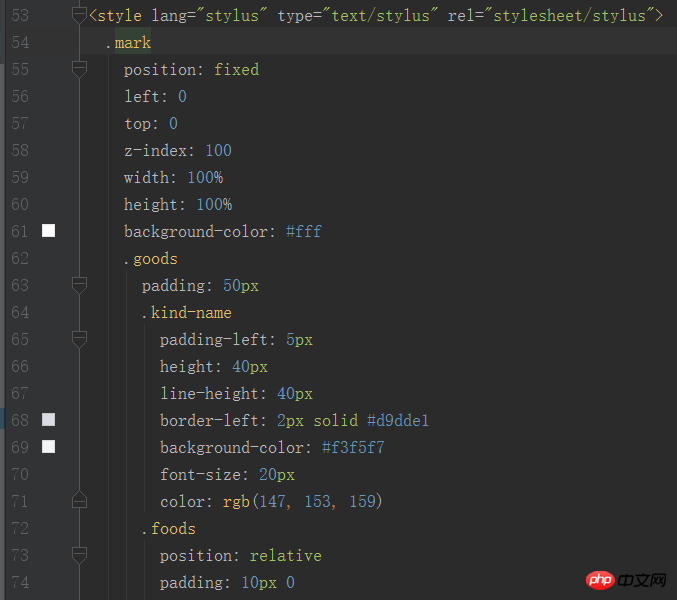
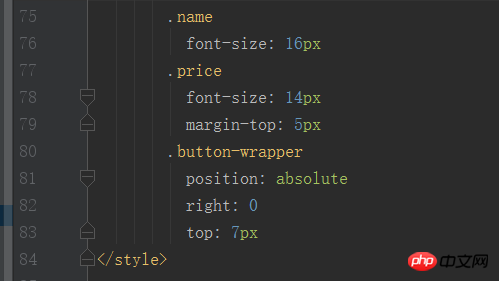
# This is a small case written by myself. The function is to click the addition and subtraction button of the sub -component to control the number of parent components. The principle is that when the child component's plus or minus button is clicked, an event is distributed, and the parent component receives the event. I believe that everyone will have no problem with the html and css codes. I won’t go into details here. Let’s talk about the js part directly. First, add an empty Vue object named eventHub to the data when initializing the project. The function is to allow any component to call event emission and reception. method. The code is as follows:

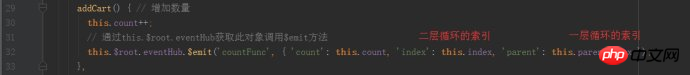
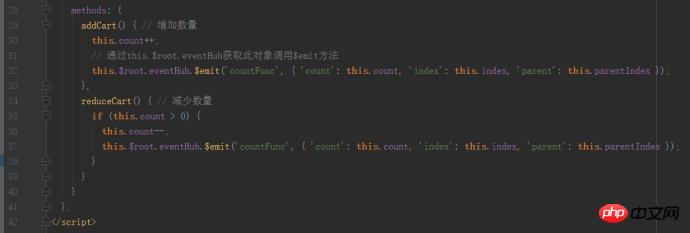
Dispatching an event to the parent component when the plus button is clicked:

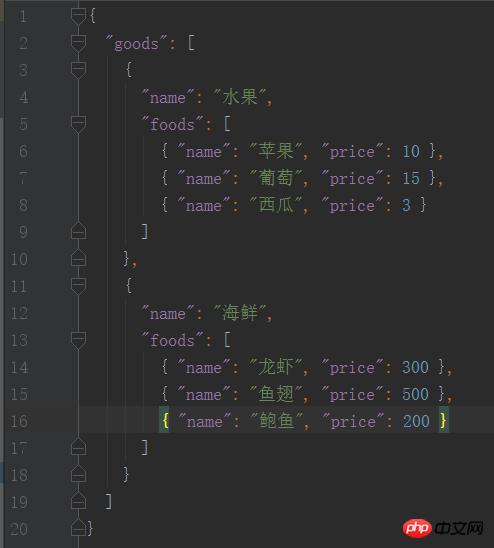
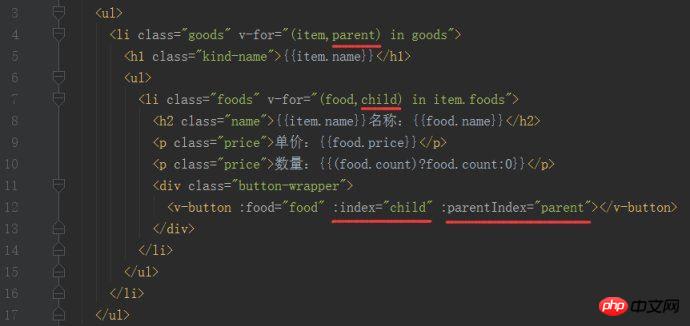
Because of the json I wrote The data is in two layers:

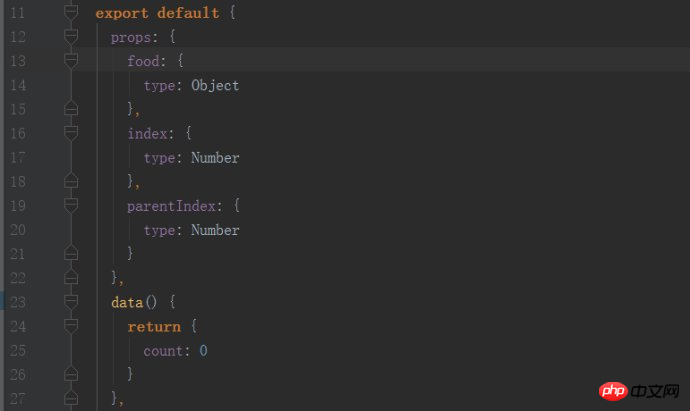
So the two-layer loop displays the data on the page. To accurately display the quantity of a certain food, you must know the first category and this For the index value of this food under the major category, the two indexes are first passed into the sub-component in the HTML, and then when the event is distributed, they are packaged together with the quantity into an object and sent to the parent component.

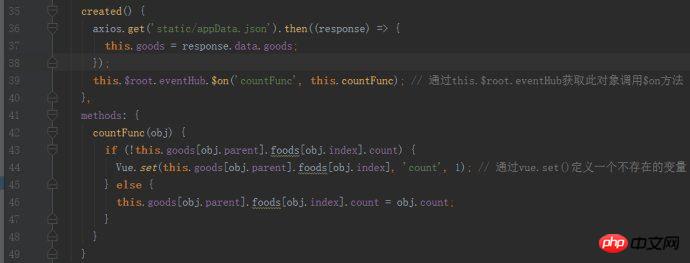
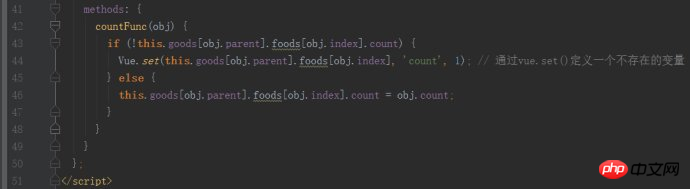
Remember that the child component must declare child and parent in props, and then the parent component receives the emitted countFunc:

At this time, console.log() the obj in countFunc passed by the child component. You will find that the parent component has received an object: Object {count: 1, index: 0, parent: 0 }, that is, when I click Apple’s plus button, the count is 1, which means the quantity is 1, the parent index is 0, which means it is the first category, and the index is 0, it means it is an apple under the first category. So far, it has been Implemented event emission and reception between parent and child components.
The complete code is as follows:
1. Parent component:




2. Subcomponents:



Related recommendations:
Detailed explanation of event binding using event emitter pattern in Node.js_node.js
The above is the detailed content of Vue2.0 about event emission and reception between parent component and child component. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1205
1205
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...



