
Automatic verification is a data verification method provided by the ThinkPHP model layer, which can automatically perform data verification when using create to create a data object. Divided into static verification and dynamic verification. This article mainly introduces the ThinkPHP framework form verification operation method to everyone. Friends who need it can refer to it. I hope it can help everyone.
1. Static verification
(1) Create a new Index controller under the Home/Controller/ path. IndexController

IndexController.class.php page
Note: Because the model class must be defined in the static definition method, the model can only be instantiated with the D function
The create method is to automatically verify the POST data submitted by the form
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function yanzheng(){
$u= D("users");//造一个子类对象
if(empty($_POST)){
$this->show();
}else{
if($u->create()){//验证
echo"验证通过";
}else{
echo $u->getError();//获取错误信息
}
}
}
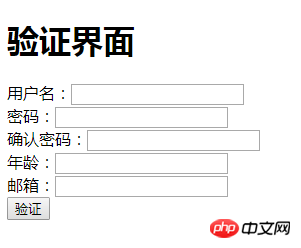
}(2) Create the yanzheng.html page in the view/Index folder
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="__ROOT__/Public/js/jquery-3.2.0.min.js"></script> </head> <body> <h1>验证界面</h1> <form action="__ACTION__" method="post"> <p>用户名:<input type="text" name="uid" /></p> <p>密码:<input type="password" name="pwd1"/></p> <p>确认密码:<input type="password" name="pwd2"/></p> <p>年龄:<input type="text" name="age"/></p> <p>邮箱:<input type="text" name="Email"/></p> <p><input type="submit" value="验证" /></p> </form> </body> </html>
Rendering:

(3) Write static verification verification in the Model layer: (The path is as shown in the figure)

UsersModel.class.php
<?php
namespace Home\Model;
use Think\Model;
class UsersModel extends Model{
//添加验证条件
protected $_validate = array(
array("uid","require","用户名不能为空!"), //默认情况下用正则进行验证
array("pwd1","require","密码不能为空!"),
array("pwd2","require","密码不能为空!"),
array("pwd2","pwd1","两次输入的密码不一致",0,"confirm"), // 验证确认密码是否和密码一致
array("age","18,50","年龄不在范围内",0,"between"),
array("Email","email","邮箱格式不正确"),
);
}Verify the renderings in turn:
When all are empty, click Verify

will jump
Enter the user name. If you do not enter anything else, it will jump to
. If the password entered twice is inconsistent, it will prompt; if the age is not within the range, it will prompt; if the email format is incorrect, it will prompt;



After entering the correct format content
2. Dynamic verification
(1) IndexController.class.php page
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function yz(){
$u= M("users");//造一个父类对象
if(empty($_POST)){
$this->show();
}else{
$rules = array(
array("uid","require","用户名不能为空!"),
);
if($u->validate($rules)->create()){//验证
$this->ajaxReturn("ok","eval");
}else{
$this->ajaxReturn("no","eval");
}
}
}
}(2) yz.html page:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="__ROOT__/Public/js/jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>验证界面</h1>
<form action="__ACTION__" method="post">
<p><input type="text" name="uid" id="uid" /><span id="ts"></span></p>
<p><input type="submit" value="验证" /></p>
</form>
</body>
<script type="text/javascript">
$("#uid").blur(function(){
var uid = $(this).val();
$.ajax({
url:"__ACTION__",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data.trim()=="ok")
{
$("#ts").html("验证通过");
}
else
{
$("#ts").html("用户名不能为空");
}
}
});
})
</script>
</html>Take a look at the effect:



Recommended resources for in-depth ThinkPHP framework video tutorials from Geek Academy
The above is the detailed content of ThinkPHP framework implements form validation function code. For more information, please follow other related articles on the PHP Chinese website!




