Bootstrap implementation of table merging cells example
This article mainly introduces to you the table merging cells implemented by Bootstrap, and involves the operation skills related to the bootstrap interface layout. Friends in need can refer to it. I hope it can help everyone.
1. Problem background
Use Bootstrap to design the table, and the table needs to merge cells
2. Implementation source code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Bootstrap-表格合并单元格</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.css" rel="external nofollow" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.js" ></script>
<style>
body,html{
width: 99%;
height: 98%;
font-family: "微软雅黑";
font-size: 14px;
}
table{
width: 100%;
}
</style>
<script>
</script>
</head>
<body>
<p class="row">
<p class="col-xs-12">
<table class="table table-striped">
<tr>
<td>
<label for="stuNo">学号:</label>
<input type="text" id="stuNo" />
<p class="btn-group" style="width: 157px; height: 26px;">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" style="width: 157px; height: 26px;">
班级
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >一班</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >二班</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >三班</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >四班</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >五班</a></li>
</ul>
</p>
<button type="button" class="btn btn-primary">查询</button>
<button type="button" class="btn">重置</button>
</td>
</tr>
</table>
</p>
<p class="col-xs-12">
<p class="col-xs-2">
<table class="table table-striped table-bordered">
<caption>学生表</caption>
<thead>
<tr>
<th>学生</th>
<th>学号</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
<tr>
<td>赵四</td>
<td>2016010102</td>
</tr>
<tr>
<td>陈诚</td>
<td>2016010103</td>
</tr>
<tr>
<td>李磊</td>
<td>2016010104</td>
</tr>
<tr>
<td>孙杨</td>
<td>2016010105</td>
</tr>
<tr>
<td>李爽</td>
<td>2016010106</td>
</tr>
</tbody>
</table>
<table class="table table-striped table-bordered">
<caption>学生表</caption>
<thead>
<tr>
<th>学生</th>
<th>学号</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
<tr>
<td>赵四</td>
<td>2016010102</td>
</tr>
<tr>
<td>陈诚</td>
<td>2016010103</td>
</tr>
<tr>
<td>李磊</td>
<td>2016010104</td>
</tr>
<tr>
<td>游豪</td>
<td>2016010105</td>
</tr>
</tbody>
</table>
</p>
<p class="col-xs-10">
<table class="table table-striped">
<tr style="text-align: center;">
<td>到校</td>
<td>回家</td>
<td>距离</td>
</tr>
<tr style="text-align: center;">
<td colspan="2" style="text-align: center;">222</td>
<td rowspan="2" style="width: 200px;">
<p class="col-xs-12">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
</tbody>
</table>
</p>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">333</td>
</tr>
</table>
<table class="table table-striped">
<tr style="text-align: center;">
<td>到校</td>
<td>回家</td>
<td>距离</td>
</tr>
<tr style="text-align: center;">
<td colspan="2" style="text-align: center;">222</td>
<td rowspan="2" style="width: 200px;">
<p class="col-xs-12">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
</tbody>
</table>
</p>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">333</td>
</tr>
</table>
<table class="table table-striped">
<tr style="text-align: center;">
<td>到校</td>
<td>回家</td>
<td>距离</td>
</tr>
<tr style="text-align: center;">
<td colspan="2" style="text-align: center;">222</td>
<td rowspan="2" style="width: 200px;">
<p class="col-xs-12">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
</tbody>
</table>
</p>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">333</td>
</tr>
</table>
<table class="table table-striped">
<tr style="text-align: center;">
<td>到校</td>
<td>回家</td>
<td>距离</td>
</tr>
<tr style="text-align: center;">
<td colspan="2" style="text-align: center;">222</td>
<td rowspan="2" style="width: 200px;">
<p class="col-xs-12">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
</tbody>
</table>
</p>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">333</td>
</tr>
</table>
</p>
</p>
</p>
</body>
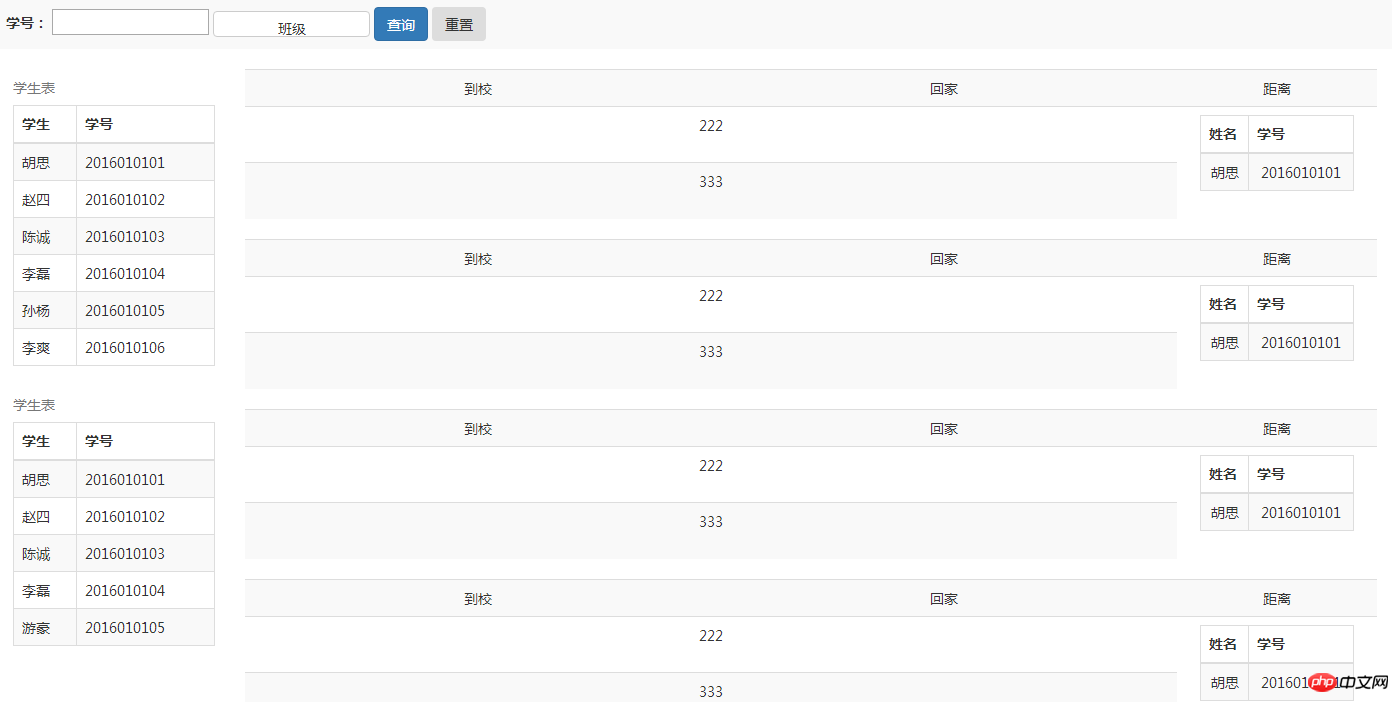
</html>3. Realization results

Related recommendations:
Explanation of methods of merging cells in various situations
How to merge table cells and img pictures to cover the entire td html
Example code for dynamically merging cells in JSP
The above is the detailed content of Bootstrap implementation of table merging cells example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




