How to use highcharts in angular
This article mainly introduces the sample code for using highcharts in angular. It is of great practical value. Friends in need can refer to it. I hope it can help everyone.
Installing dependencies
##
npm install highcharts-ng --save
##
'highcharts/highcharts.src.js', 'highcharts-ng/dist/highcharts-ng.min.js'
Inject dependencies
var myapp = angular.module('myapp', ["highcharts-ng"]);
Instance
// html
<highchart class="chart" config="chartConfig" class="span9" ></highchart>
// js
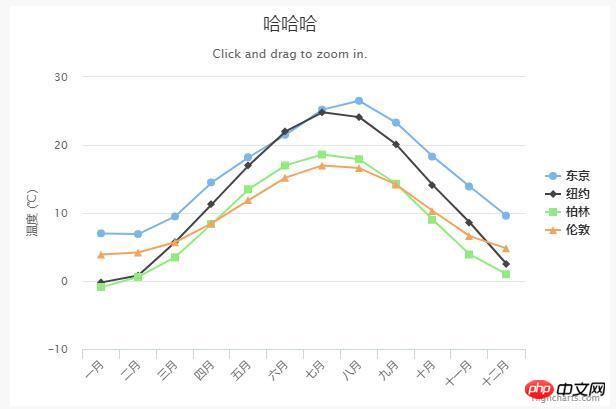
$scope.chartConfig = {
title: {
text: '哈哈哈',
x: -20
},
subtitle: {
text: 'Click and drag to zoom in.',
x: -20
},
xAxis: {
categories: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月']
},
yAxis: {
title: {
text: '温度 (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: '东京',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: '纽约',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: '柏林',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: '伦敦',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
};Result
Basic composition of Highcharts
Related recommendations:
Sharing of value transfer and communication methods between different components in angular
Examples share some experience of using ui calendar in angular
How to obtain built-in services and obtain local information in angular
The above is the detailed content of How to use highcharts in angular. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use DirectX repair tool? Detailed usage of DirectX repair tool
Mar 15, 2024 am 08:31 AM
How to use DirectX repair tool? Detailed usage of DirectX repair tool
Mar 15, 2024 am 08:31 AM
The DirectX repair tool is a professional system tool. Its main function is to detect the DirectX status of the current system. If an abnormality is found, it can be repaired directly. There may be many users who don’t know how to use the DirectX repair tool. Let’s take a look at the detailed tutorial below. 1. Use repair tool software to perform repair detection. 2. If it prompts that there is an abnormal problem in the C++ component after the repair is completed, please click the Cancel button, and then click the Tools menu bar. 3. Click the Options button, select the extension, and click the Start Extension button. 4. After the expansion is completed, re-detect and repair it. 5. If the problem is still not solved after the repair tool operation is completed, you can try to uninstall and reinstall the program that reported the error.
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Introduction to HTTP 525 status code: explore its definition and application
Feb 18, 2024 pm 10:12 PM
Introduction to HTTP 525 status code: explore its definition and application
Feb 18, 2024 pm 10:12 PM
Introduction to HTTP 525 status code: Understand its definition and usage HTTP (HypertextTransferProtocol) 525 status code means that an error occurred on the server during the SSL handshake, resulting in the inability to establish a secure connection. The server returns this status code when an error occurs during the Transport Layer Security (TLS) handshake. This status code falls into the server error category and usually indicates a server configuration or setup problem. When the client tries to connect to the server via HTTPS, the server has no
 How to use Baidu Netdisk-How to use Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
How to use Baidu Netdisk-How to use Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Many friends still don’t know how to use Baidu Netdisk, so the editor will explain how to use Baidu Netdisk below. If you are in need, hurry up and take a look. I believe it will be helpful to everyone. Step 1: Log in directly after installing Baidu Netdisk (as shown in the picture); Step 2: Then select "My Sharing" and "Transfer List" according to the page prompts (as shown in the picture); Step 3: In "Friend Sharing", you can share pictures and files directly with friends (as shown in the picture); Step 4: Then select "Share" and then select computer files or network disk files (as shown in the picture); Fifth Step 1: Then you can find friends (as shown in the picture); Step 6: You can also find the functions you need in the "Function Treasure Box" (as shown in the picture). The above is the editor’s opinion
 How to correctly use the win10 command prompt for automatic repair operations
Dec 30, 2023 pm 03:17 PM
How to correctly use the win10 command prompt for automatic repair operations
Dec 30, 2023 pm 03:17 PM
The longer the computer is used, the more likely it is to malfunction. At this time, friends need to use their own methods to repair it. So what is the easiest way to do it? Today I will bring you a tutorial on how to repair using the command prompt. How to use win10 automatic repair command prompt: 1. Press "Win+R" and enter cmd to open the "command prompt" 2. Enter chkdsk to view the repair command 3. If you need to view other places, you can also add other partitions such as "d" 4. Enter the execution command chkdskd:/F. 5. If it is occupied during the modification process, you can enter Y to continue.
 Learn to copy and paste quickly
Feb 18, 2024 pm 03:25 PM
Learn to copy and paste quickly
Feb 18, 2024 pm 03:25 PM
How to use the copy-paste shortcut keys Copy-paste is an operation we often encounter when using computers every day. In order to improve work efficiency, it is very important to master the copy and paste shortcut keys. This article will introduce some commonly used copy and paste shortcut keys to help readers perform copy and paste operations more conveniently. Copy shortcut key: Ctrl+CCtrl+C is the shortcut key for copying. By holding down the Ctrl key and then pressing the C key, you can copy the selected text, files, pictures, etc. to the clipboard. To use this shortcut key,
 What is the KMS activation tool? How to use the KMS activation tool? How to use KMS activation tool?
Mar 18, 2024 am 11:07 AM
What is the KMS activation tool? How to use the KMS activation tool? How to use KMS activation tool?
Mar 18, 2024 am 11:07 AM
The KMS Activation Tool is a software tool used to activate Microsoft Windows and Office products. KMS is the abbreviation of KeyManagementService, which is key management service. The KMS activation tool simulates the functions of the KMS server so that the computer can connect to the virtual KMS server to activate Windows and Office products. The KMS activation tool is small in size and powerful in function. It can be permanently activated with one click. It can activate any version of the window system and any version of Office software without being connected to the Internet. It is currently the most successful and frequently updated Windows activation tool. Today I will introduce it Let me introduce to you the kms activation work
 How to use potplayer-How to use potplayer
Mar 04, 2024 pm 06:10 PM
How to use potplayer-How to use potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer is a very powerful media player, but many friends still don’t know how to use potplayer. Today I will introduce how to use potplayer in detail, hoping to help everyone. 1. PotPlayer shortcut keys. The default common shortcut keys for PotPlayer player are as follows: (1) Play/pause: space (2) Volume: mouse wheel, up and down arrow keys (3) forward/backward: left and right arrow keys (4) bookmark: P- Add bookmarks, H-view bookmarks (5) full screen/restore: Enter (6) multiple speeds: C-accelerate, 7) Previous/next frame: D/






