 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of monitoring input input event oninput in .vue file
Detailed explanation of monitoring input input event oninput in .vue file
Detailed explanation of monitoring input input event oninput in .vue file
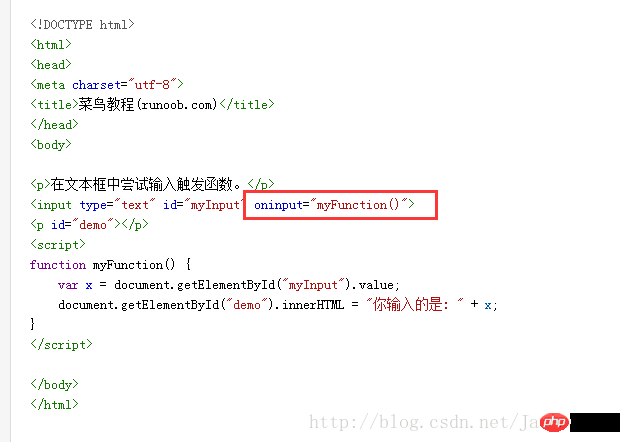
The .vue file is actually a component. I have written an article about it before, at the address: .vue file. Today, this article is about monitoring input value change events in the .vue file. The requirement is that in this page, when the value of input is changed, an event is called. The first thing that comes to mind is oninput. This article mainly shares with you the monitoring input event (oninput) in the .vue file, as a reference for everyone, I hope it can help you.
oninput event is triggered when the user inputs

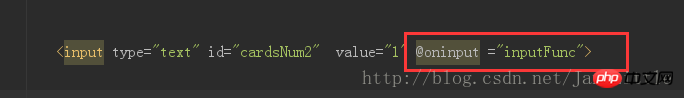
But writing this in .vue has no effect:

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
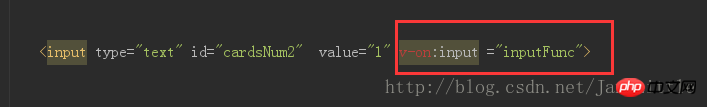
Writing like this has no effect:

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
Finally, writing like this works:

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">
Related recommendations:
Jquery real-time monitoring input value example
##jsjs monitoring input input box value real-time change example
Solution to the problem that JQuery cannot listen to the keyup event of input under ff_jquery
The above is the detailed content of Detailed explanation of monitoring input input event oninput in .vue file. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Disabling Win11 Input Experience Guide
Dec 27, 2023 am 11:07 AM
Disabling Win11 Input Experience Guide
Dec 27, 2023 am 11:07 AM
Recently, many Win11 users have encountered the problem that the input experience dialog box always flickers and cannot be turned off. This is actually caused by the default system services and components of Win11. We need to disable the relevant services first, and then disable the input experience service. Solved, let’s try it out together. How to turn off the input experience in win11: First step, right-click the start menu and open "Task Manager". Second step, find the three processes "CTF Loader", "MicrosoftIME" and "Service Host: Textinput Management Service" in order, right-click "End Task" "The third step, open the start menu, search and open "Services" at the top. The fourth step, find "Textinp" in it
![Windows input encounters hang or high memory usage [Fix]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows input encounters hang or high memory usage [Fix]
Feb 19, 2024 pm 10:48 PM
Windows input encounters hang or high memory usage [Fix]
Feb 19, 2024 pm 10:48 PM
The Windows input experience is a key system service responsible for processing user input from various human interface devices. It starts automatically at system startup and runs in the background. However, sometimes this service may automatically hang or occupy too much memory, resulting in reduced system performance. Therefore, it is crucial to monitor and manage this process in a timely manner to ensure system efficiency and stability. In this article, we will share how to fix issues where the Windows input experience hangs or causes high memory usage. The Windows Input Experience Service does not have a user interface, but it is closely related to handling basic system tasks and functions related to input devices. Its role is to help the Windows system understand every input entered by the user.
 How to encapsulate input components and unified form data in vue3
May 12, 2023 pm 03:58 PM
How to encapsulate input components and unified form data in vue3
May 12, 2023 pm 03:58 PM
Preparation Use vuecreateexample to create a project. The parameters are roughly as follows: use native input. Native input is mainly value and change. The data needs to be synchronized when changing. App.tsx is as follows: import{ref}from'vue';exportdefault{setup(){//username is the data constusername=ref('Zhang San');//When the input box changes, synchronize the data constonInput=;return( )=>({
 How to implement laravel input hidden field
Dec 12, 2022 am 10:07 AM
How to implement laravel input hidden field
Dec 12, 2022 am 10:07 AM
How to implement the laravel input hidden field: 1. Find and open the Blade template file; 2. Use the method_field method in the Blade template to create a hidden field. The creation syntax is "{{ method_field('DELETE') }}".
 What to do if there is no cursor when clicking on the input box
Nov 24, 2023 am 09:44 AM
What to do if there is no cursor when clicking on the input box
Nov 24, 2023 am 09:44 AM
Solutions for clicking the input box without a cursor: 1. Confirm the focus of the input box; 2. Clear the browser cache; 3. Update the browser; 4. Use JavaScript; 5. Check the hardware device; 6. Check the input box properties; 7. Debug JavaScript code; 8. Check other elements of the page; 9. Consider browser compatibility.
 Solve win11 search bar input problem
Dec 26, 2023 pm 12:07 PM
Solve win11 search bar input problem
Dec 26, 2023 pm 12:07 PM
The search bar is a very useful function in the win11 system, which can help us find the settings, functions and services we want. However, some friends have encountered the situation where the win11 search bar cannot be entered. We can modify the relevant data in the registry to solve the problem. Let's follow the editor to solve it. What to do if you can’t type in the win11 search bar 1. First, we can press “win+r” on the keyboard to bring up run. 2. Then enter "regedit" and press Enter to open the Registry Editor. 3. Then enter "HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Expl" in the path above
 Detailed explanation of input box binding events in Vue documents
Jun 21, 2023 am 08:12 AM
Detailed explanation of input box binding events in Vue documents
Jun 21, 2023 am 08:12 AM
Vue.js is a lightweight JavaScript framework that is easy to use, efficient and flexible. It is one of the most popular front-end frameworks currently. In Vue.js, input box binding events are a very common requirement. This article will introduce the input box binding events in the Vue document in detail. 1. Basic concepts In Vue.js, the input box binding event refers to binding the value of the input box to the data object of the Vue instance, thereby achieving two-way binding of input and response. In Vue.j
 How to input word matrix
Mar 19, 2024 pm 11:00 PM
How to input word matrix
Mar 19, 2024 pm 11:00 PM
Matrix is a formula we often use and encounter, but do you know how to input a matrix in word? Many people may have never been exposed to it and will feel confused when using it. So, here we will share with you how to input the word matrix. I hope that sharing this technique can bring help and inspiration to you. 1. First, create and open a word document. In order to demonstrate the operation, we will use a blank document for demonstration. As shown in the figure below: 2. If we want to input the matrix, we need to find the [Insert] button in the menu bar. This button can insert many content options, such as pictures, etc., all from this menu bar. 3. After clicking [Insert], look on the right side of our tool options and you can find [Formula], and then we click [



