
Before talking about the prototype of js, you must first understand Object and Function. Object and Function are both built-in functions of JS. Object inherits itself, and Function inherits itself. Object and Function inherit each other, which means that Object and Function are both functions and objects. This article mainly shares with you a comprehensive explanation of prototypes in js, hoping to help everyone.
console.log(Function instanceof Object); // true console.log(Object instanceof Function); // true
Object is an instance of Function, and Function is its own instance.
console.log(Function.prototype); // ƒ () { [native code] }
console.log(Object.prototype); // ObjectOrdinary objects and function objects
Everything in JavaScript is an object, but there are differences between objects. Divided into function objects and ordinary objects.
Function objects can create ordinary objects, but ordinary objects cannot create function objects. Ordinary objects are the lowest level minions in the JS world and have no privileges.
All objects created through new Function are function objects, and other objects are ordinary objects (usually created through Object), which can be judged by typeof.
function f1(){};
typeof f1 //"function"
var o1 = new f1();
typeof o1 //"object"
var o2 = {};
typeof o2 //"object"It should be noted here that the following two ways of writing are the same
function f1(){}; == var f1 = new Function();function f2(a,b){
alert(a+b);
}
等价于
var f2 = new Function(a,b,"alert(a+b)");prototype, _proto_ and construetor (constructor)
The following two sentences are also very Important
1. Each function object has a prototype attribute, but ordinary objects do not;
There is a construetor under the prototype, pointing to this function.
2. Each object has an internal attribute named _proto_, which points to the prototype object of its corresponding constructor. The prototype chain is based on _proto_;
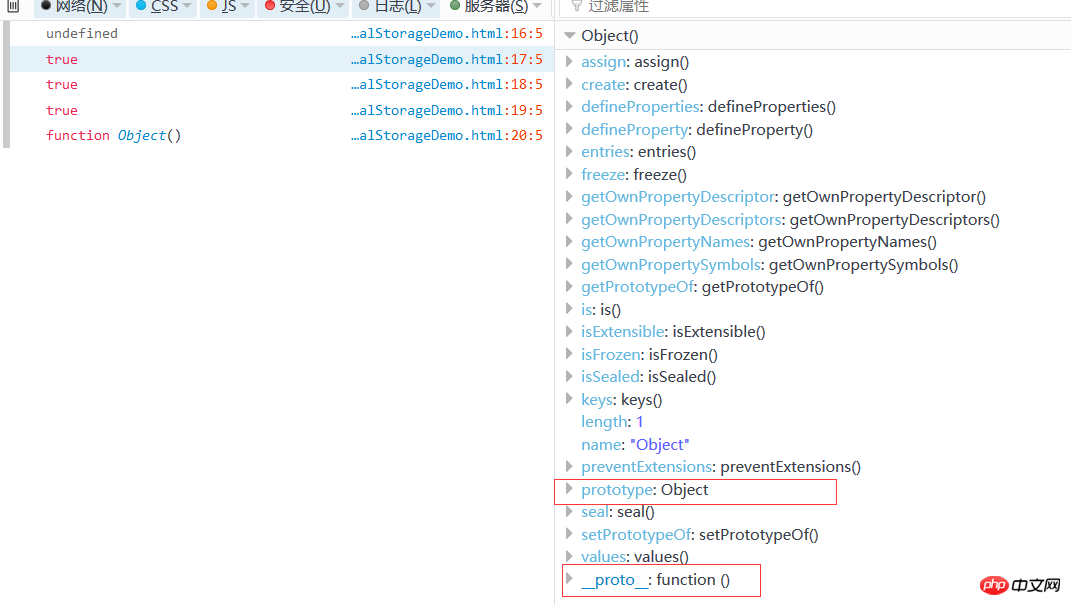
Okay, let’s get started Above the code and example, create a common object, we can see
1. o does not have a prototype attribute
2. o is an instance of Object
3. o's __proto__ points to the prototype of Object
4. Object.prototype.constructor points to the Object itself
You can also continue to extend...
var o = {};
console.log(o.prototype); //undefined
console.log(o instanceof Object); //true
console.log(o.__proto__ === Object.prototype) //true
console.log(Object === Object.prototype.constructor) //true
console.log(Object.prototype.constructor) //function Object()
console.log(Object.prototype.__proto__); //null
The following is a function object. It can be seen from the following example
1. demo is a function object, f1 is still an ordinary object
2. f1 is an instance of Demo
3. The __proto__ of demo's prototype prototype points to the prototype prototype of Object, while the __proto__ of Object's prototype prototype points to null;
function Demo(){};
var f1 = new Demo();
console.log(f1.prototype); //undefined
console.log(f1 instanceof Demo); //true
console.log(f1.__proto__ === Demo.prototype); //true
console.log(Demo === Demo.prototype.constructor) ;//true
console.log(Demo.prototype.__proto__ === Object.prototype) ;//true
console.log(Object.prototype.__proto__); //null
Prototype chain
In javascript, each object will generate a proto attribute internally. When we access an object attribute, if the object does not exist, we will go back to the object pointed to by proto and search layer by layer. , this is the concept of javascript prototype chain.
f1.__proto__ ==> Demo.prototype ==> Demo.prototype.__proto__ ==> Object.prototype ==> Object.prototype.__proto__ ==> null
Everything in JS is an object, and everything is derived from Object, that is, the end point of the prototype chain of everything points to null.
Related recommendations:
Four Steps to JS Prototype Inheritance
Recommended 7 articles about js prototype chain
Several details of js prototype chain inheritance
The above is the detailed content of Comprehensive explanation of prototypes in js. For more information, please follow other related articles on the PHP Chinese website!




