How to generate exe executable file from web front-end page
With the rise of HTML5 and JavaScript trying to dominate the world, a technology called [cross-platform] is becoming more and more popular. Why is it so popular? Because software developers only need to write the program once, it can be run on Windows, Linux, Mac, IOS, Android and other platforms, which greatly reduces the workload of programmers and allows the company's products to be iterated quickly. This article mainly introduces how Electron packages web pages into desktop applications (how web front-end pages generate exe executable files). I hope it will be useful to everyone.
Cross-platform technology was once not considered promising, but now it is developing rapidly with the development of mobile phones and computer hardware. All of this is almost driven by HTML5 technology. Of course, JavaScript is the biggest contributor. The well-known cross-platform technologies based on HTML5 include PhoneGap and Cordova, which are often used to develop webapps; there are also Egret, Cocos-creator, Unity, etc., which are often used to develop games; and nw.js based on Node.js, which is used for development Desktop applications, and Electron, an artifact that uses web technology to develop desktop applications that is more powerful than nw.js.
Actually, the above is all nonsense, now let’s get to the topic: How to use Electron to package web pages into exe executable files!
Assumptions:
1. You have installed and configured node.js (global installation)
2. You have installed electron using npm (global installation)
3 , You have already written the front-end web page (html, css, javascript, etc., or the web page written based on the front-end framework)
4. If you can’t understand the above three points, go to Baidu quickly. . .
If you have the above assumptions, please continue reading:
1. Find your front-end web page project folder, create new package.json, main.js, index.html 3 file (note: index.html is the home page of your web page)
Your project directory/
├── package.json ├── main.js └── index.html
2. In package.json Add the following content
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3. Add the following content in main.js. This main.js file is the value of the "main" key in the package.json above. So you can modify it as needed
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. If the file name of your web page homepage is not "index.html", then please change the 'index' in main.js .html' is changed to the name of your webpage home page
5. Open DOS, cd to your project directory (or directly shift+right-click in a blank space in your project directory, and then click Open command here Window, I can’t understand it here, alas, Baidu Bar Boy)
6. Under DOS in the previous step, enter npm install electron-packager -gGlobally install our packaging artifact
npm install electron-packager -g
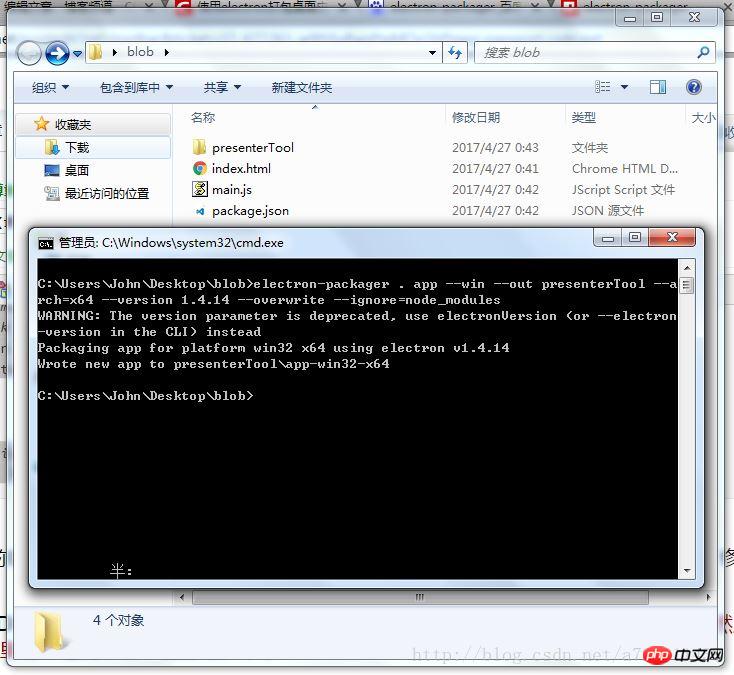
7. After installing the packaging artifact, still under DOS in the previous step, enter electron-packager . app --win --out presenterTool --arch= x64 --version 1.4.14 --overwrite --ignore=node_modules to start packaging
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
What does this command mean? The blue part can be modified by yourself:
electron-packager. The file name of the executable file--win --out the packaged folder name--arch=x64 bit or 32 bit--version version number- -overwrite --ignore=node_modules

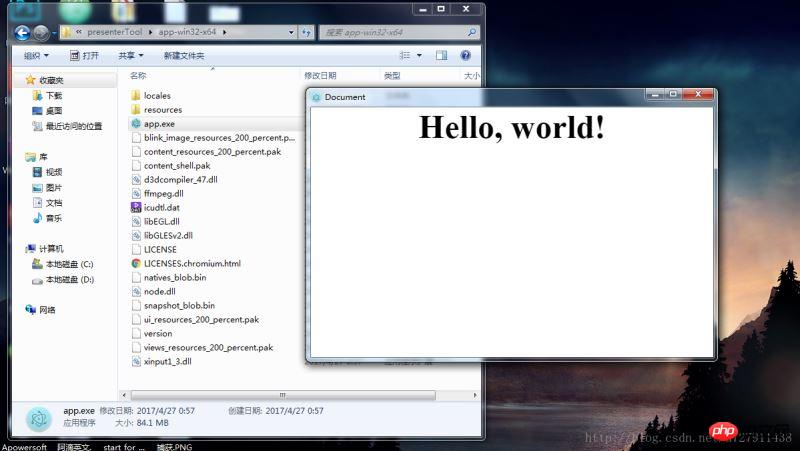
8. After the packaging is successful, a new folder will be generated. Click in it and find the exe file. Double-click it to see the web page change. It has become a desktop application!

The above is the simplest packaging method. As for how to modify the window size, how to add a menu bar, how to call the system API, etc., I will slowly study Electron for you.
If your packaging always fails and you find it annoying, and you have no requirements for extended functions,
Click to enter my Coding code repository: https://coding.net/u/ linhongbijkm/p/Electron-packager-build-project/git
contains the index.html webpage with the content hello,world that I have packaged into a desktop application under the Windows environment through the Electron framework.
Now just copy your web front-end project to the /resources/app/project directory, double-click the exe file to run your web page as a desktop application.
Related recommendations:
php and js open the local exe program and pass the relevant parameters method
How to do it on the web page Call the desktop exe program
Installable exe program implementation method in Java
The above is the detailed content of How to generate exe executable file from web front-end page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 How to copy a page in Word
Feb 20, 2024 am 10:09 AM
How to copy a page in Word
Feb 20, 2024 am 10:09 AM
Want to copy a page in Microsoft Word and keep the formatting intact? This is a smart idea because duplicating pages in Word can be a useful time-saving technique when you want to create multiple copies of a specific document layout or format. This guide will walk you through the step-by-step process of copying pages in Word, whether you are creating a template or copying a specific page in a document. These simple instructions are designed to help you easily recreate your page without having to start from scratch. Why copy pages in Microsoft Word? There are several reasons why copying pages in Word is very beneficial: When you have a document with a specific layout or format that you want to copy. Unlike recreating the entire page from scratch
 How to generate k random dates between two dates using Python?
Sep 09, 2023 pm 08:17 PM
How to generate k random dates between two dates using Python?
Sep 09, 2023 pm 08:17 PM
Generating random data is very important in the field of data science. From building neural network predictions, stock market data, etc., date is usually used as one of the parameters. We may need to generate random numbers between two dates for statistical analysis. This article will show how to generate k random dates between two given dates using the random and datetime modules. Datetime is Python’s built-in library for handling time. On the other hand, the random module helps in generating random numbers. So we can combine random and datetime modules to generate a random date between two dates. Syntax random.randint (start, end, k) random here refers to the Python random library. The randint method uses three important
 How to customize and edit standby mode on iPhone: What's new in iOS 17
Sep 21, 2023 pm 04:01 PM
How to customize and edit standby mode on iPhone: What's new in iOS 17
Sep 21, 2023 pm 04:01 PM
Standby is a new feature in the iOS 17 update that provides a new and enhanced way to access information when your phone is idle quickly. With StandBy, you can conveniently check the time, view upcoming events, browse your calendar, get weather updates for your location, and more. Once activated, the iPhone will intuitively enter standby mode when set to landscape while charging. This feature is perfect for wireless charging points like your bedside table, or when you're away from your iPhone charging during daily tasks. It allows you to swipe through various widgets displayed in standby to access different sets of information from various applications. However, you may want to modify these widgets or even delete some based on your preferences and the information you need frequently. So let's dive into
 How to quickly refresh a web page?
Feb 18, 2024 pm 01:14 PM
How to quickly refresh a web page?
Feb 18, 2024 pm 01:14 PM
Page refresh is very common in our daily network use. When we visit a web page, we sometimes encounter some problems, such as the web page not loading or displaying abnormally, etc. At this time, we usually choose to refresh the page to solve the problem, so how to refresh the page quickly? Let’s discuss the shortcut keys for page refresh. The page refresh shortcut key is a method to quickly refresh the current web page through keyboard operations. In different operating systems and browsers, the shortcut keys for page refresh may be different. Below we use the common W
 How to generate refreshable image verification code using PHP
Sep 13, 2023 am 11:54 AM
How to generate refreshable image verification code using PHP
Sep 13, 2023 am 11:54 AM
How to use PHP to generate refreshable image verification codes. With the development of the Internet, in order to prevent malicious attacks and automatic machine operations, many websites use verification codes for user verification. One common type of verification code is the image verification code, which generates a picture containing random characters and requires the user to enter the correct characters before proceeding. This article will introduce how to use PHP to generate refreshable image verification codes and provide specific code examples. Step 1: Create a verification code image First, we need to create a verification code image
 How to Rearrange, Disable, and Delete iPhone Home Screen Pages
Nov 29, 2023 am 08:22 AM
How to Rearrange, Disable, and Delete iPhone Home Screen Pages
Nov 29, 2023 am 08:22 AM
In iOS, Apple allows you to disable individual home screen pages on your iPhone. It's also possible to rearrange the order of home screen pages and delete pages directly instead of just disabling them. Here's how it works. How to Rearrange Home Screen Pages Touch and hold Space on the Home screen to enter jitter mode. Tap the row of dots that represent Home screen pages. In the Home screen grid that appears, touch and drag a page to rearrange it relative to other pages. Others move in response to your dragging. When you're happy with your new arrangement, tap "Done" in the upper right corner of the screen, then tap "Done" again to exit dither mode. How to Disable or Remove Home Screen Pages Touch and hold Space on the Home screen to enter dither mode. Tap to represent home screen
 No longer worry about being stopped by your boss for a small meeting before get off work. The AI assistant will help you automatically generate meeting minutes.
Sep 04, 2023 pm 11:21 PM
No longer worry about being stopped by your boss for a small meeting before get off work. The AI assistant will help you automatically generate meeting minutes.
Sep 04, 2023 pm 11:21 PM
iFlytek has upgraded the meeting minutes function, which can directly convert spoken expressions into written drafts, and AI can summarize meeting minutes based on recordings. AI can help you complete the writing of meeting minutes. On August 31, the iFlytek web version was upgraded, adding a real-time recording function on the PC side, which can use artificial intelligence to intelligently generate meeting minutes. The launch of this function will greatly improve the efficiency of users in organizing content and following up on key work items after meetings. For people who often attend meetings, this function is undoubtedly a very practical tool that can save a lot of time and energy. The application scenario of this function is mainly to convert recordings on the PC to text and automatically generate meeting minutes, aiming to provide users with the best quality. Products with excellent services and the most advanced technology to quickly improve office efficiency
 How to implement page jump in 3 seconds: PHP Programming Guide
Mar 25, 2024 am 10:42 AM
How to implement page jump in 3 seconds: PHP Programming Guide
Mar 25, 2024 am 10:42 AM
Title: Implementation method of page jump in 3 seconds: PHP Programming Guide In web development, page jump is a common operation. Generally, we use meta tags in HTML or JavaScript methods to jump to pages. However, in some specific cases, we need to perform page jumps on the server side. This article will introduce how to use PHP programming to implement a function that automatically jumps to a specified page within 3 seconds, and will also give specific code examples. The basic principle of page jump using PHP. PHP is a kind of




