
This article mainly introduces to you the detailed information on ten free web front-end development tools. I hope that through this article you can understand the use of free web development tools. Friends in need can refer to it. I hope it can help everyone.
Ten free web front-end development tools






Network technology develops rapidly, and some technologies are difficult to maintain
New tools appear every year, which also means that many old tools have fallen behind on the road to the development of new technologies.
Front-end development occupies a large part of the web and has become a career path. If you regard front-end development as another new technology or as a career that can be developed, you need to prepare the appropriate tools for this job.
I’m going to share my top ten modern must-have front-end development tools. They're all completely free and most tools can help you build stunning websites.
1. Grid Guide
Features: Quickly generate raster

First What I want to introduce is Grid.Guide, a free web application that allows you to generate rasters online. This small app lets you create your own grid scheme with custom spacing and number of columns.
First enter your website's preferred width and total number of columns, and then the Grid Guide will generate some options for you to choose from.
You can even download each raster scheme as a PNG image for import into Photoshop or Illustrator. This allows you to create rasters more easily without having to calculate them manually or rely on raster libraries.
2. Foundation
Features: A framework similar to Bootstrap

I have to admit that most front-end developers prefer using Bootstrap framework. But after But Zurb's Foundation's recent comprehensive update, I think it deserves everyone's attention.
The Foundation framework, like Bootstrap, has predefined CSS classes for grids, typography, buttons and other dynamic elements. But its design is simpler, so unlike ordinary frameworks, it is easier to customize the layout.
And the new Foundation also has a sister framework called Foundation for Email. This is a framework used specifically for email interface development.
Both Foundation frameworks are great and they are maintained and updated by the Zurb team.
3. CodePen
Features: Implement new creative codes

Most Developers all know that it is very easy to use cloud IDEs for front-end development. With it you can write code on any computer, save your projects to the cloud and share them.
But even with so many options, I have to say that CodePen is the best. It starts up quickly, is very reliable, is easy to start and updates automatically when you change your code.
Not to mention it supports almost every library you can think of. You can compile code using LESS or SASS through pre-built HTML template languages such as Haml or Slim. And CodePen allows you to add external resources, so you can use websites like cdnjs to load other related libraries.
This is undoubtedly the best development tool for writing code and implementing new ideas. There are some similar tools, but in my opinion none are better than CodePen.
4. Unheap
Features: The latest jQuery plug-in library

Go Finding the latest JS plugin in a curated list can be difficult. In most cases you can only browse the more popular plug-ins on Github or view some popular projects on Twitter.
However, with websites such as Unheap, you can easily and quickly find the latest jQuery plug-ins. They have various types of plugins for navigation, forms, web media, and other categories.
It's basically a repository of all the best jQuery plugins on the web, and it's updated frequently so you can always find a variety of new plugins.
5. LivePage
Features: Automatically refresh the browser

Some browser plug-ins are your best tools for development. LivePage is a free Google extension that automatically refreshes your page after you make changes to local files.
This means you can edit your HTML/CSS/JS files locally and the browser will automatically refresh every time you save a file. Usually it takes you a second to refresh, but after doing this many times you will realize how annoying this is.
LivePage also has the same plug-in called LiveReload on Firefox.
6. Fullpage Screen Capture
Features: Capture full screen

I always Use this extension and it's one of my favorite tools to use when designing layouts. Fullpage Screen Capture allows you to capture an entire web page and save it as a PNG image.
You simply click the button in the Chrome extension panel and it automatically creates a complete snapshot of the entire web page and stitches it into one image. You can use it to study the overall design, which is very helpful when designing your website.
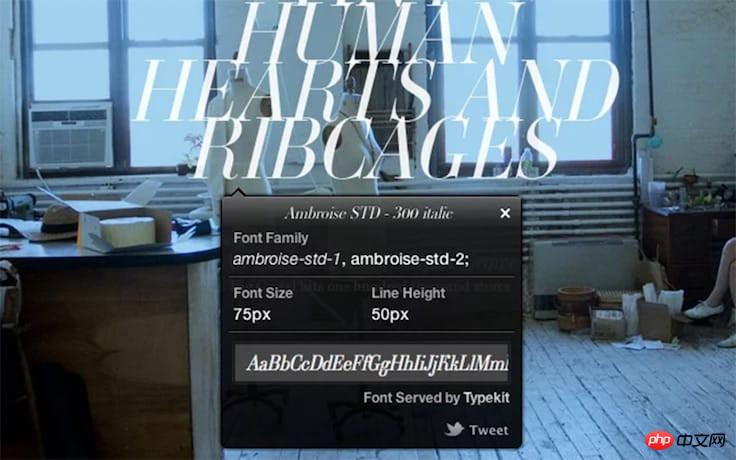
7. WhatFont
Features: Find the best fonts on the web

Typesetting is a huge challenge for web design, and it is not an easy task. Finding the right font can be tiring, but using an extension like WhatFont can take the pain out of your search.
You just need to add WhatFont to your Google Chrome, and whenever you see a certain font on the web page, click on it and hover, and you will be given all the options including font style, size, etc. , and even gives the download address when serviceable (e.g. TypeKit or Webfonts).
8. Node/npm
Features: Command line

Node is very It has clearly changed the face of web development. It passes JavaScript to the backend and back to us npm, one of the fastest growing package managers.
This is almost inevitable, and there are good reasons. Nowadays, all front-end developers should learn the command line because it is now a necessary tool in the front-end workflow. And npm is also part of this process, which is also completely managed from the command line.
You can use new packages, or upgrade old packages. You can also see what else you can do with npm scripts.
If you've never tried npm before, I highly recommend you start dabbling in it and see what's amazing about it.
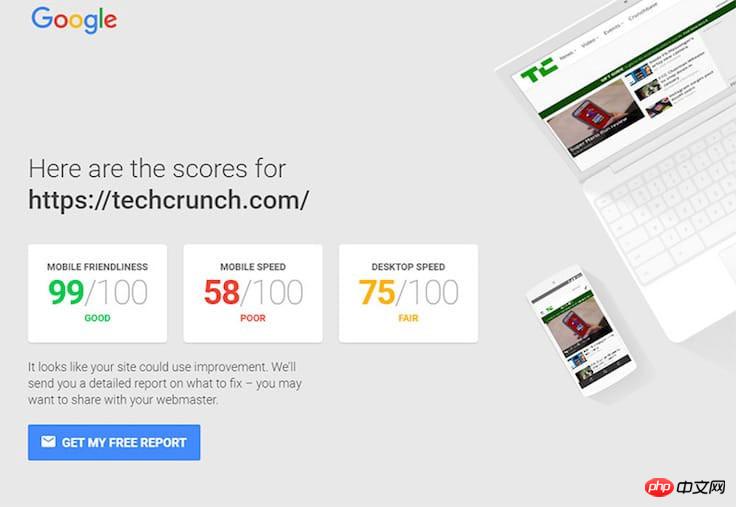
9. Mobile Speed Tester
Features: Mobile phone monitoring

Google understands Providing a quality user experience, they are always trying to help webmasters build better websites. One of Google's best tools is called Mobile Speed Tester, which can test the responsiveness of any website on computers and mobile phones.
It measures both access speed and user experience to determine whether the website is mobile-friendly.
It does not generate detailed reports and is not a sufficient replacement for usability testing. But a free tool like this can give you good feedback and allow you to choose a more correct method.
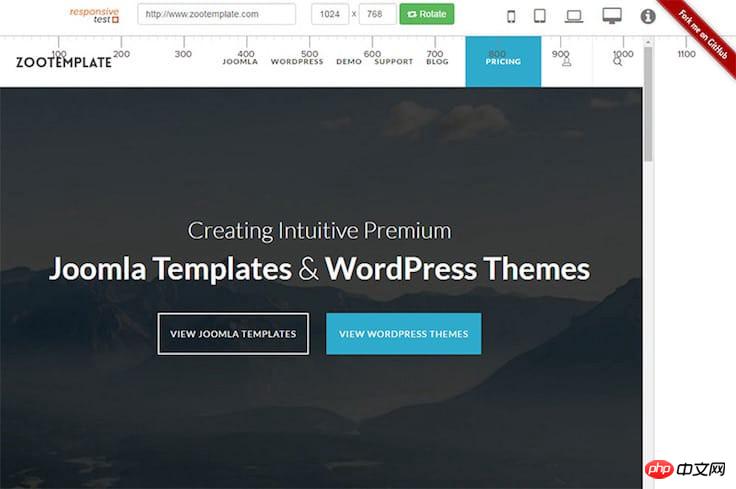
10. Responsive Test
Features: Test site response speed

Finally But certainly equally important is a web application called Responsive Test. This is an open source project published on GitHub that allows you to test whether any website responds properly in your browser.
You just enter a URL and drag the window to whatever width you want to test. And there are small buttons to switch to predefined size schemes for iPhone, iPad, and general computers.
There is another similar tool developed by Matt Kersley, but it is not resizable. Instead, you can only use a few predefined window sizes for testing.
Both of these are excellent tools, and using them is much simpler than dragging windows back and forth.
My TOP10 list is over here! I hope this list proves useful, and I certainly hope that at least one of the tools on this list helps.
Since front-end development is developing very rapidly, you can expect more and more powerful tools to appear in the future.
Related recommendations:
Detailed introduction to web front-end development tools
Ranking of web front-end development tools: 8 html Recommended downloads of development tools
Summary of Web front-end development tools
The above is the detailed content of Several free web front-end development tools. For more information, please follow other related articles on the PHP Chinese website!
 What are the development tools?
What are the development tools?
 Is python front-end or back-end?
Is python front-end or back-end?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 What is function
What is function
 Website subdomain query tool
Website subdomain query tool
 The difference between mongodb and mysql
The difference between mongodb and mysql
 The role of vulkan
The role of vulkan




