
1. Installation environment
1. Native system: Windows 10 Pro (64-bit)
2. Node.js: v6.9.2 LTS (64-bit)
This article mainly introduces the Node.js installation and environment configuration methods. The tutorial in this article is very detailed, I hope it can help you.
2. Steps to install Node.js
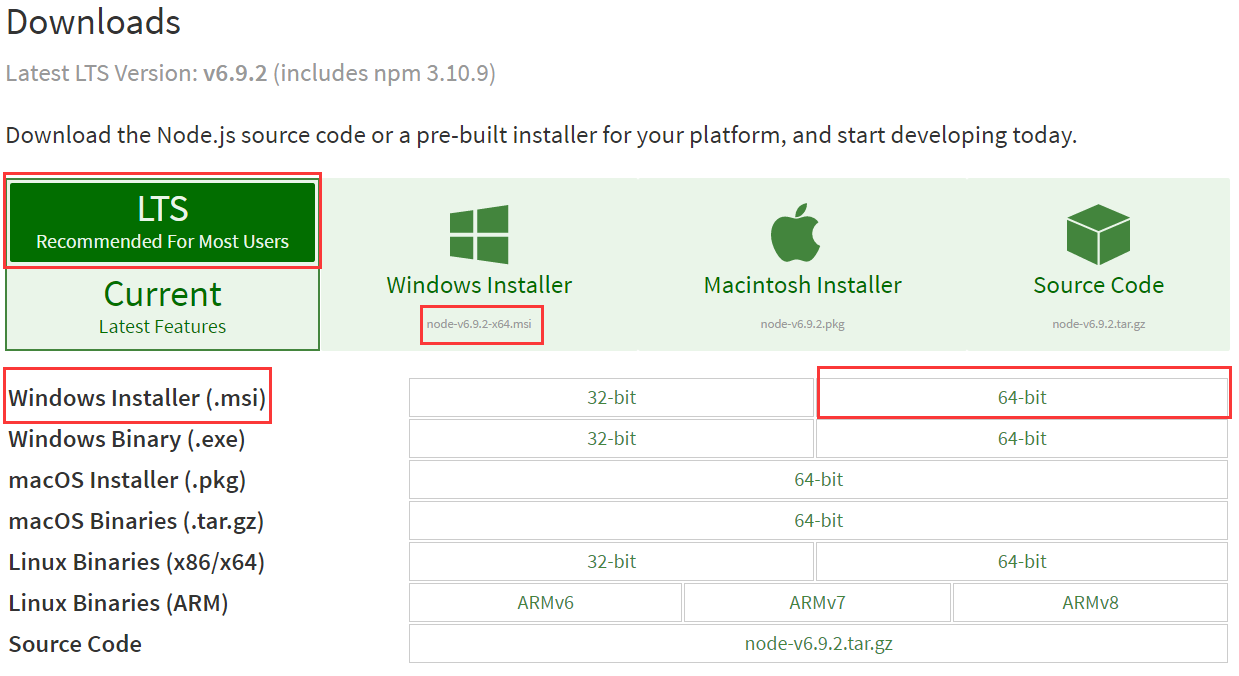
1. Download the Node.js version corresponding to your system: https://nodejs.org/en/ download/
2. Select the installation directory for installation
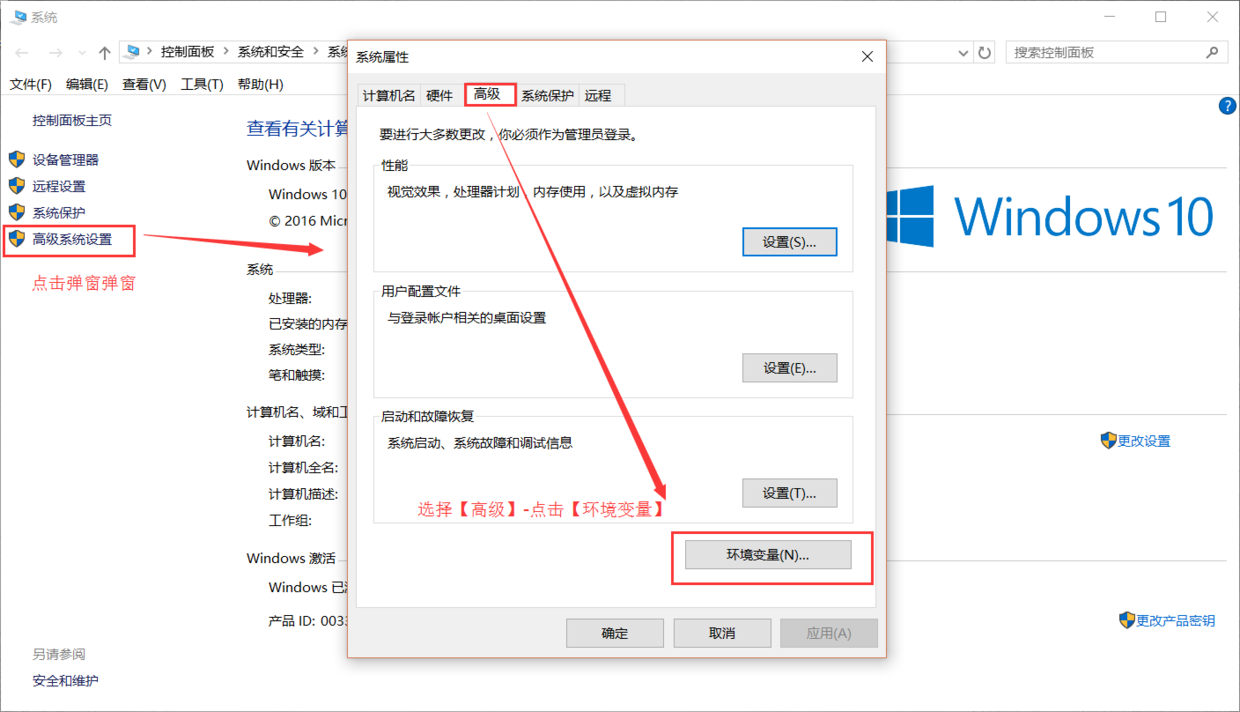
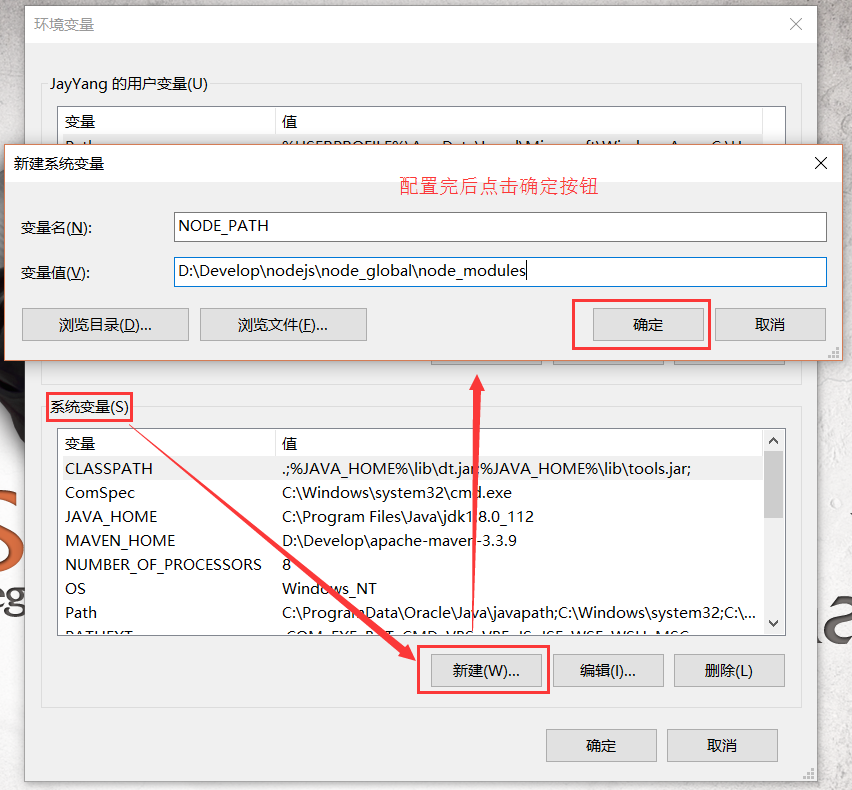
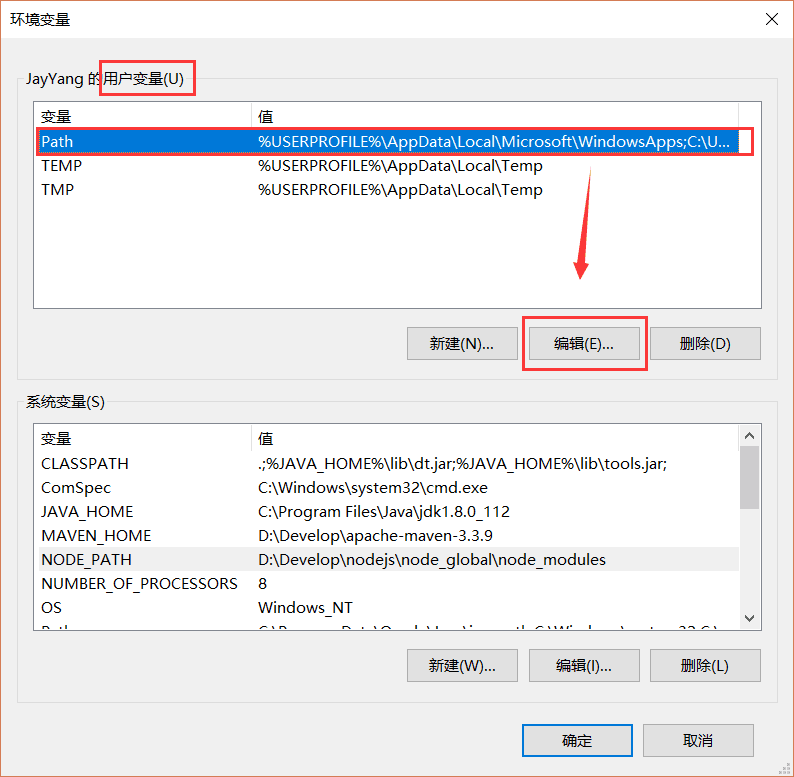
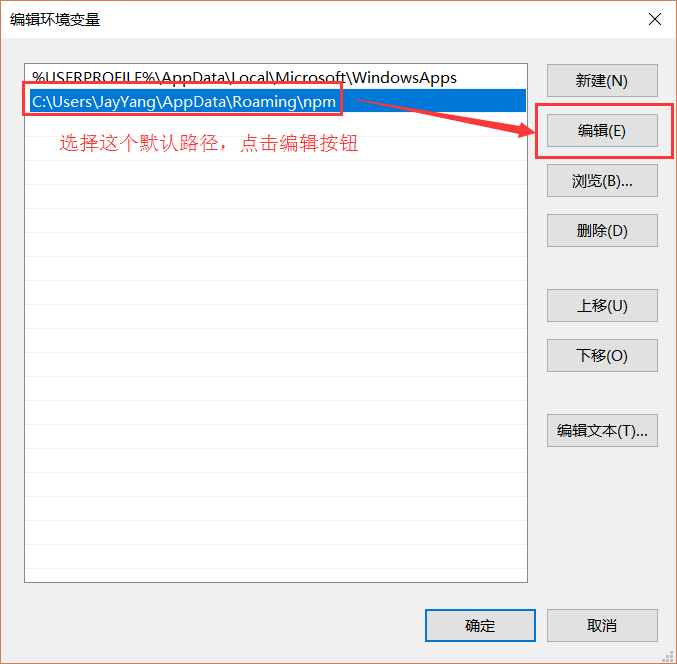
3. Environment configuration
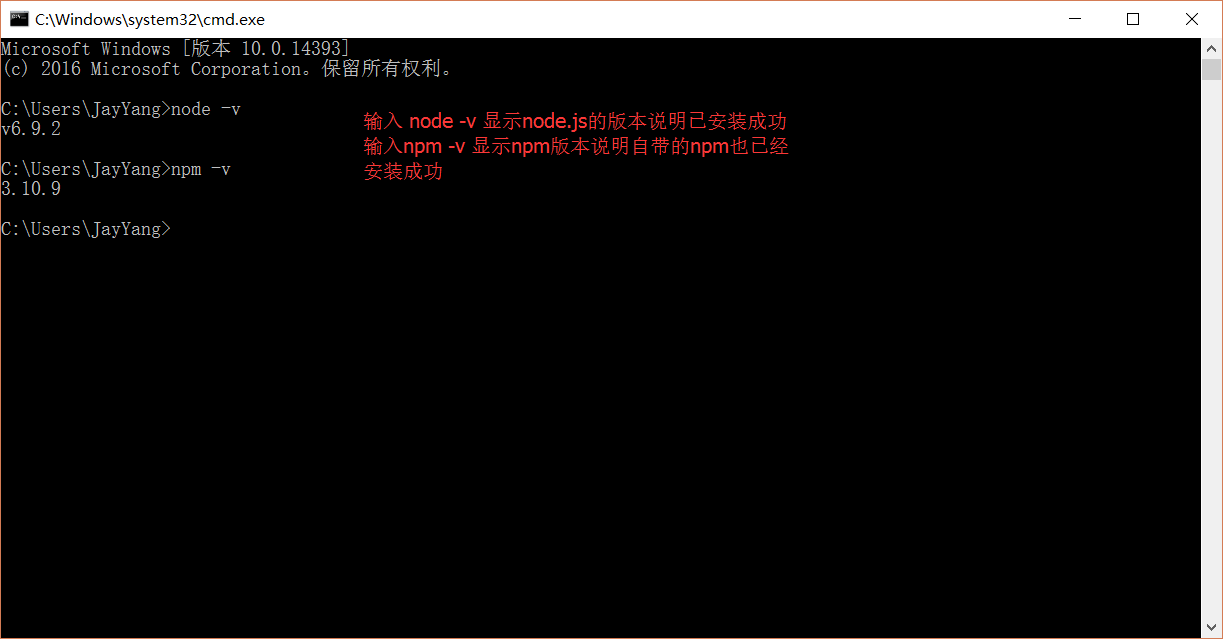
4. Test
3. Preparation
1. Node Introduction to .js
Simply put, Node.js is JavaScript running on the server side. Node.js is a JavaScript runtime environment based on the Chrome V8 engine. Node.js uses an event-driven, non-blocking I/O model, making it lightweight and efficient. Node.js's package manager npm is the world's largest open source library ecosystem.
2. Download Node.js
Open the official website download link: https://nodejs.org/en/download/ What I downloaded here is node-v6.9.2-x64.msi, as shown below:

4. Start the installation
1. After the download is completed, double-click "node-v6.9.2-x64.msi" to start installing Node .js

Click the [Next] button

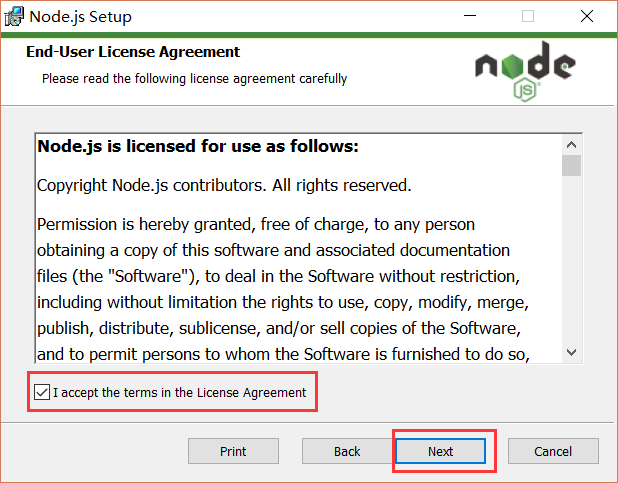
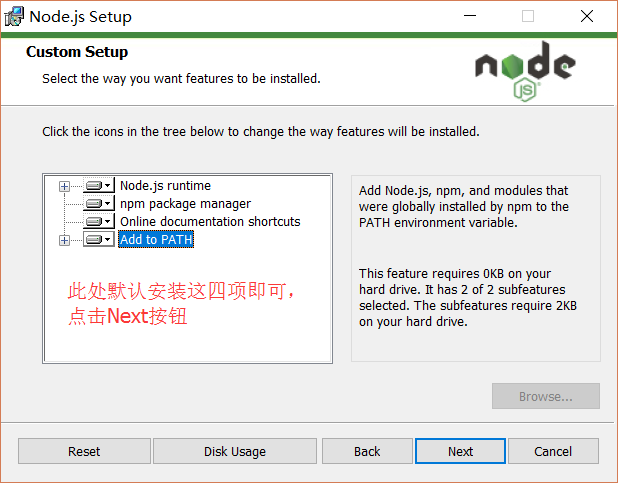
Check the check box and click [Next] Button

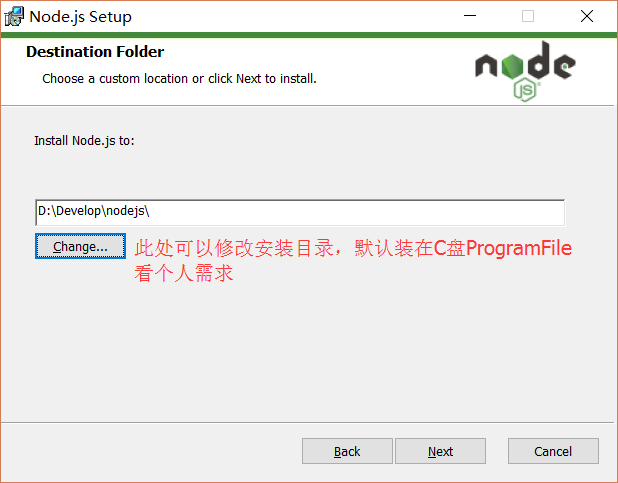
After modifying the directory, click the [Next] button


##After installation, click the [Finish] button to complete the installation

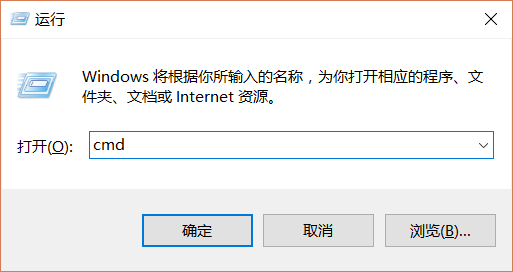
Press the [win+R] keys on the keyboard, enter cmd, and then press Enter to open the cmd window



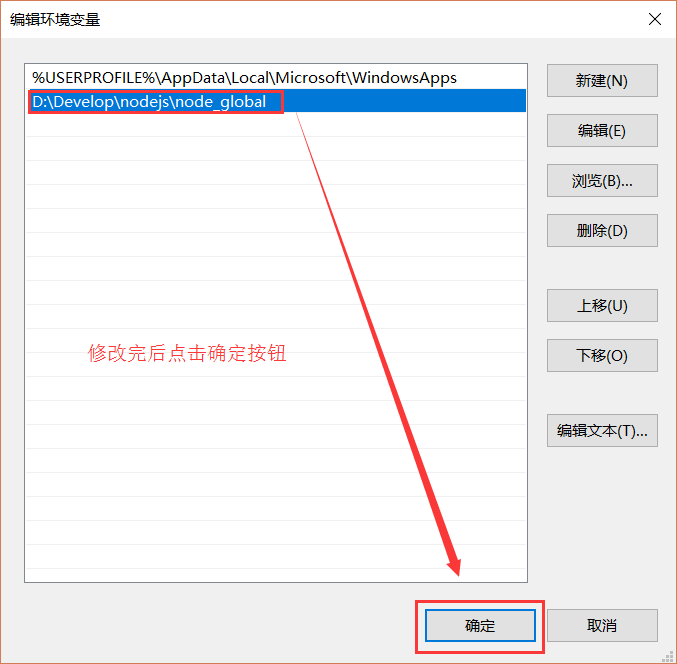
5. Environment configuration
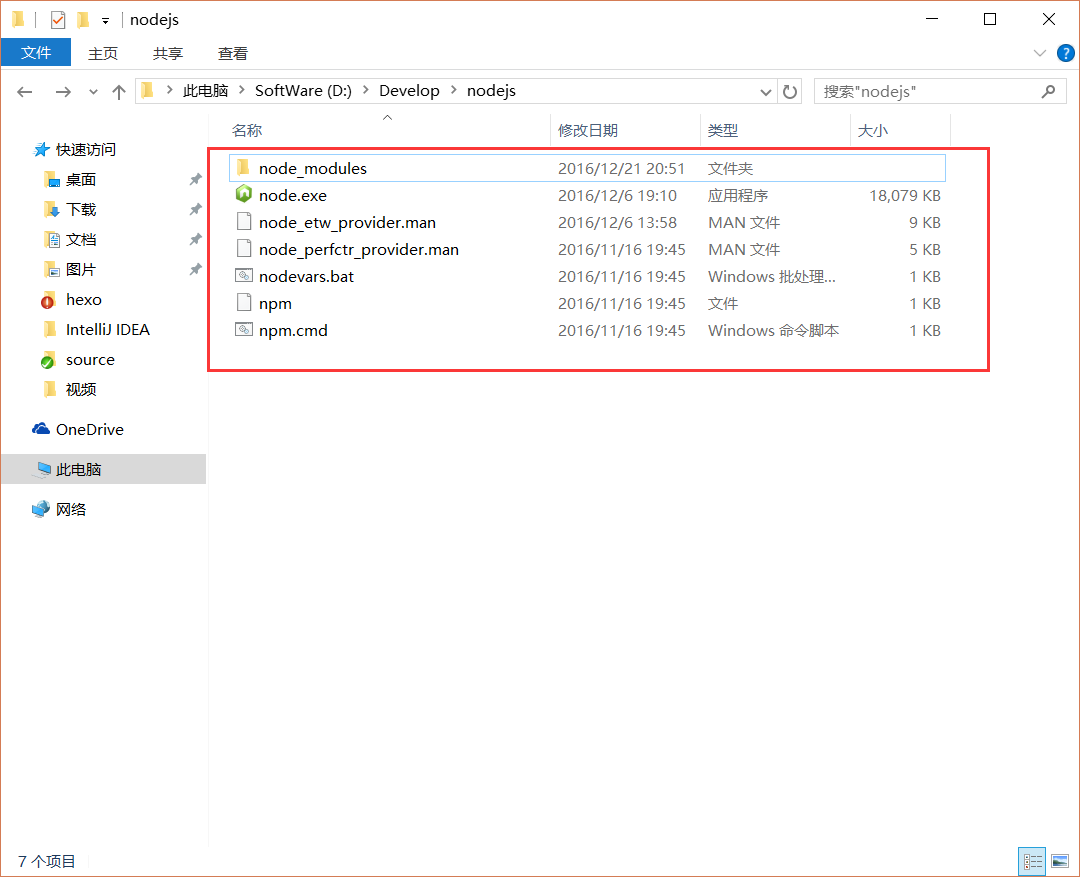
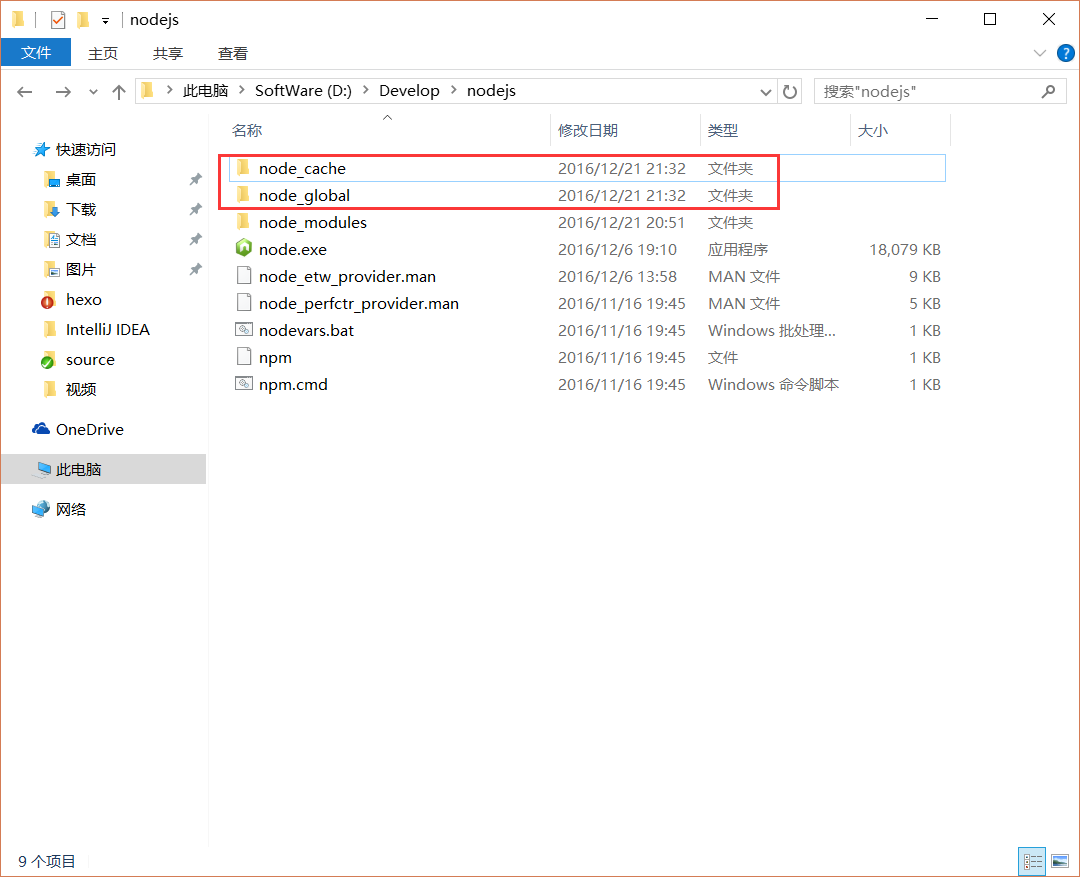
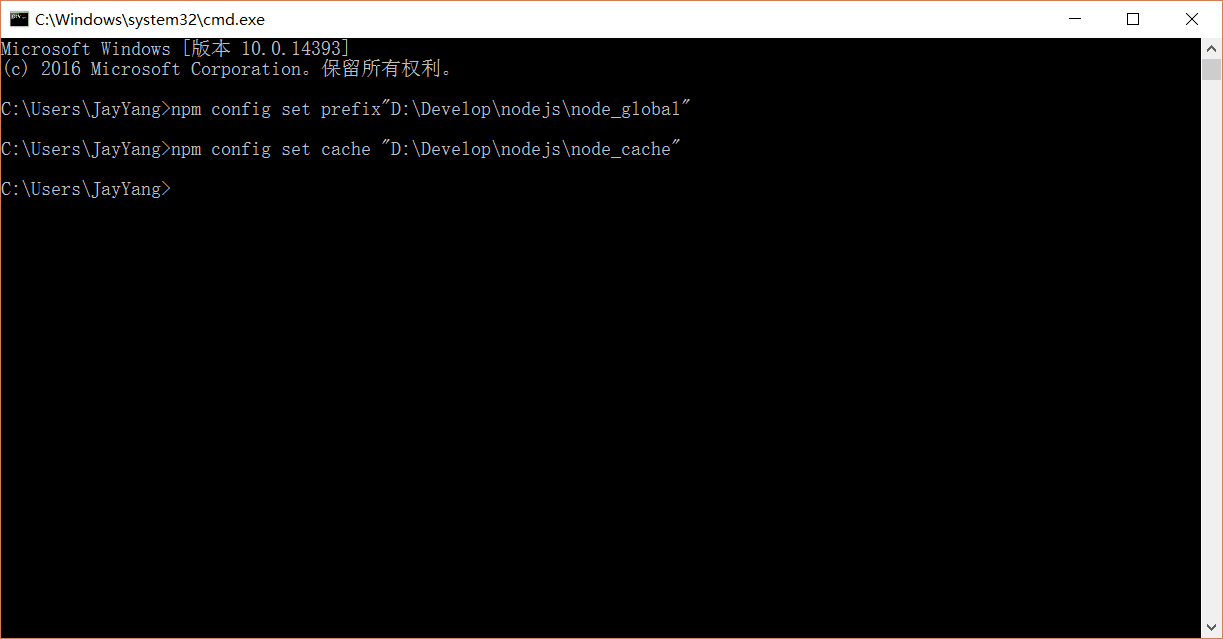
Note: The environment configuration here mainly configures the path where the global module installed by npm is located, and the path of the cache. The reason for configuring it is because in the future, it is similar to: npm install express [-g] (The following optional parameter -g, g represents global installation) When installing the statement, the installed module will be installed in the path [C:\Users\username\AppData\Roaming\npm], occupying the C drive space.For example: I want to put the path of the full module and the cache path in the folder where I installed node.js, then create two folders [node_global] under the folder I installed [D:\Develop\nodejs] ] and [node_cache] as shown below:

npm config set prefix"D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"






After configuration, install a module to test. We will install the most commonly used express module, open the cmd window,
Enter the following command to install the module globally. :<p><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201709/2017091814012418.png" class="lazy" alt="">、</p>
<p>Supplement</p>
<p>When installing modules through npm, they are downloaded from foreign mirrors. Sometimes the module installation fails due to network reasons. Fortunately, Alibaba has The team maintains domestic mirrors: http://npm.taobao.org/ There are instructions for use above. </p>
<p>Related recommendations: <br></p>
<p><a href="http://www.php.cn/js-tutorial-11538.html" target="_self">Node.js installation tutorial and detailed explanation of using NPM package manager_node.js</a></p>
<p><a href="http://www.php.cn/js-tutorial-2693.html" target="_self">Quick Master the installation and operation method of Node.js environment_node.js</a></p>
<p><a href="http://www.php.cn/js-tutorial-385325.html" target="_self">Windows installation Node.js error: 2503, 2502 what to do</a></p>
The above is the detailed content of Node.js installation and environment configuration tutorial. For more information, please follow other related articles on the PHP Chinese website!




