H5 same layer video player access example sharing
This article mainly shares with you the H5 same-layer Video player access tutorial in WeChat x5-video-player-type to enable the H5 same-layer player and enable the same-layer H5 through the video attribute "x5-video-player-type" statement Player, value type supported by x5-video-player-type: h5
Example:
<video src="http://xxx.mp4" x5-video-player-type="h5"/>
Note: This attribute needs to be set before playback. The setting is invalid after playback. The following' The same is true for x5-video-player-fullscreen'
x5-video-player-fullscreen full-screen mode
The video will enter full-screen mode during playback
If you do not declare this Attribute, the viewport area obtained by the page is the original viewport size (before the video is played). For example, in WeChat, there will be a permanent title bar. If this attribute is not declared, the height of the title bar will not be given to the page. When playing, It will be evenly divided into two pieces (upper and lower black blocks)
Note: Declaring this attribute requires the page to re-adapt to the new viewport size change. This can be achieved by listening to the resize event
<video id="test_video" src="xxx" x5-video-player-type="h5" x5-video-player-fullscreen="true"/>
It is necessary to monitor the window size change (resize) to achieve full screen
window.onresize = function(){
test_video.style.width = window.innerWidth + "px";
test_video.style.height = window.innerHeight + "px";
}Note:: 1. In order to make the video truly fill the full screen, the video can be displayed appropriately The area is larger than the viewport area, so that after the part outside the viewport is cut off during display, there will be no black borders around it
x5-video-orientation Control the horizontal and vertical screens
Function: Statement Directions supported by the player
Optional values: landscape horizontal screen, portrait vertical screen
Default value: portrait
e.g: http://res.imtt.qq. com/qqbrow...
Horizontal screen
<video ... x5-video-player-type=”h5” x5-video-orientation="landscape"/>
Vertical screen
<video ... x5-video-player-type="h5" x5-video-orientation="portrait"/>
Automatic rotation following the phone
<video x5-video-player-type="h5" x5-video-orientation="landscape|portrait"/>
Note: This attribute is only declared when x5 -Video-player-type=”h5” takes effect
Event callback
x5videoenterfullscreen enters full-screen notification
Supported version: TBS is supported starting from >=036900, QB supports
x5videoenterfullscreen starting from >=7.2: Indicates that the player enters the full-screen state
Example:
<video id=“myVideo".../>
Listen events through JS
myVideo.addEventListener("x5videoenterfullscreen", function(){
alert("player enterfullscreen");
})x5videoexitfullscreen Exit full-screen notification
x5videoexitfullscreen: Indicates that the player has exited the full-screen state
The usage method is similar to x5videoenterfullscreen
Some suggestions for using the same layer player
Listen to the resize event to implement adaptive viewport size changes. The viewport size will be adjusted during video playback.
Interaction during video playback, pop-up boxes, and subtitles in the video area, not outside the video area
For live full-screen videos, it is best not to put interactive elements at the top
Interactivity Video implementation suggestions
Allow operations on the video area (video element)
For those that require full-screen interaction, the video area can be set to the viewport size>
Same layer player support version
TBS WeChat:
TBS kernel>=036849 will start to support
UA example:
Mozilla/5.0 (Linux; Android 4.4.4; OPPO R7 Build/KTU84P) AppleWebKit/537.36 (KHTML,like Gecko) Version/4.0 Chrome/37.0.0.0 Mobile MQQBrowser/6.8 TBS/036849 Safari/537.36 MicroMessenger/6.3.27.861 NetType/WIFI Language/zh_CN
TBS Mobile QQ:
TBS Kernel>= 036855
Android QQ Browser:
Browser version>=7.1
UA example:
UserAgent: Mozilla/5.0 (Linux; U; Android 4.4.4; zhcn; OPPO R7 Build/KTU84P) AppleWebKit/537.36 (KHTML , like Gecko)Version/4.0 Chrome/37.0.0.0 MQQBrowser/7.1 Mobile Safari/537.36
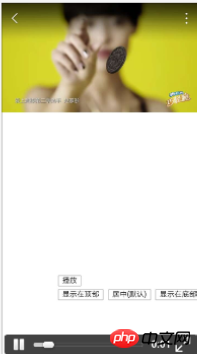
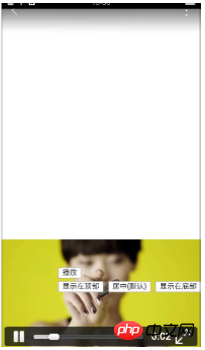
Video display position control
The default video is displayed in the center of the specified area, which can be displayed through css object-position Attribute control video (upper left corner) display position
Example: http://res.imtt.qq.com/qqbrow...
Top:
myVideo.style["object-position"]= "0px 0px"
Rendering :

var offsetY = myVideo.clientHeight - (myVideo.clientWidth * myVideo.videoHeight / myVideo.videoWidth) myVideo.style["object-position"]= "0px " + offsetY + "px"

HTML5 MiranaVideo player (code open source) _html5 tutorial skills
The above is the detailed content of H5 same layer video player access example sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




