 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of object literals and constructors creating objects
Detailed explanation of object literals and constructors creating objects
Detailed explanation of object literals and constructors creating objects
Object literals create objects, while constructors create function objects. In order to help understand, I hope this article can help everyone.
1. Why use prototype instead of __proto__ when adding attributes to the prototype chain?
2. Why does JavaScript need to set a function object? , what is its role
3. A deeper understanding of the prototype chain
The following two pieces of code use object literals and constructors respectively. Functions create objects.
Code segment 1:
var a={"name":"nihao"};
console.log(a);Code segment 2:
var a=function(name){
this.name=name;
};
var b= new a("nihao");
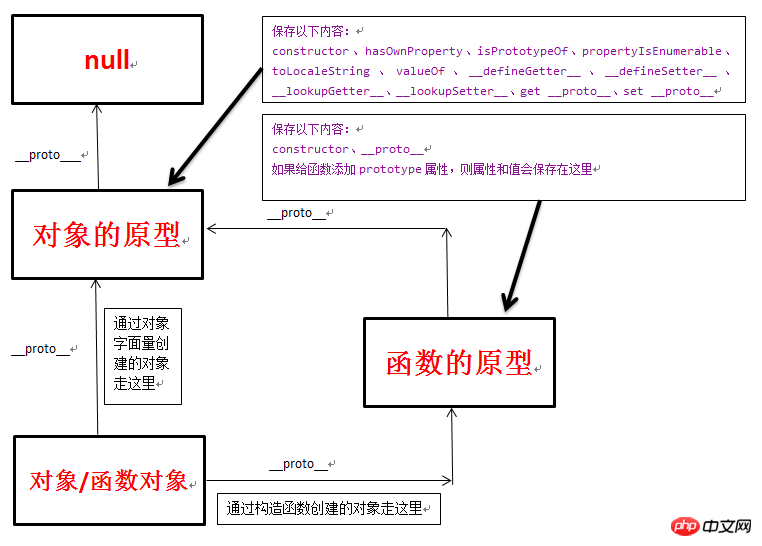
console.log(b);First, we need to know:
1 , The prototype of the function object is the object (the prototype chain is: instance, through the new constructor--> function object--> object-->null)
2. The function has the prototype attribute, and the object No
Then, in some scenarios, we have a public property that requires multiple newly created objects to inherit. At this time, the characteristics of function objects can be reflected. Let’s take a look at the code. :
1. Using the constructor
var a=function(name){
this.name=name;
};
a.prototype.sex="nan";
var b= new a("nihao");
console.log(b);
console.log(b.name);
console.log(b.sex);
var c=new a("test");
console.log(c);
console.log(c.name);
console.log(c.sex);as above, you can easily implement the inheritance of properties or methods. Print the above code on the console and you can easily see that the prototype chain is Like this (taking object b as an example): Object b-->Function object-->Object-->null
2. Use object literals
Use object literals What is created is an object, which has no prototype attribute, so we can only use __proto__, but using __proto__ on the object may cause some problems. The code is as follows:
var a={"name":"nihao"};
a.__proto__.sex="nan";
console.log(a);
console.log(a.name);
console.log(a.sex);
var b={};
console.log(b);
console.log(b.name);
console.log(b.sex);As above, you can easily get the result by running the above code:
{name: "nihao"} nihao nan {} undefined nanHey, this is very strange. The b object is obviously set to empty? This is because when executing a.__proto__.sex="nan";, the program adds an attribute sex to the prototype of the object, and b is the prototype of the object and the inherited object, which often leads to the occurrence of this problem.
Finally, the summary is:
The function object is inherited from the prototype of the object. With the function object, we can add attributes to the prototype of the function, and these attributes are saved in the function object, but does not affect other objects.

Related recommendations:
A brief discussion of js literals, access to object literals, and key points Usage of the word in
Detailed explanation of class, constructor, and factory functions in Javascript
The above is the detailed content of Detailed explanation of object literals and constructors creating objects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Tips for dynamically creating new functions in golang functions
Apr 25, 2024 pm 02:39 PM
Tips for dynamically creating new functions in golang functions
Apr 25, 2024 pm 02:39 PM
Go language provides two dynamic function creation technologies: closure and reflection. closures allow access to variables within the closure scope, and reflection can create new functions using the FuncOf function. These technologies are useful in customizing HTTP routers, implementing highly customizable systems, and building pluggable components.
 Considerations for parameter order in C++ function naming
Apr 24, 2024 pm 04:21 PM
Considerations for parameter order in C++ function naming
Apr 24, 2024 pm 04:21 PM
In C++ function naming, it is crucial to consider parameter order to improve readability, reduce errors, and facilitate refactoring. Common parameter order conventions include: action-object, object-action, semantic meaning, and standard library compliance. The optimal order depends on the purpose of the function, parameter types, potential confusion, and language conventions.
 How to write efficient and maintainable functions in Java?
Apr 24, 2024 am 11:33 AM
How to write efficient and maintainable functions in Java?
Apr 24, 2024 am 11:33 AM
The key to writing efficient and maintainable Java functions is: keep it simple. Use meaningful naming. Handle special situations. Use appropriate visibility.
 Complete collection of excel function formulas
May 07, 2024 pm 12:04 PM
Complete collection of excel function formulas
May 07, 2024 pm 12:04 PM
1. The SUM function is used to sum the numbers in a column or a group of cells, for example: =SUM(A1:J10). 2. The AVERAGE function is used to calculate the average of the numbers in a column or a group of cells, for example: =AVERAGE(A1:A10). 3. COUNT function, used to count the number of numbers or text in a column or a group of cells, for example: =COUNT(A1:A10) 4. IF function, used to make logical judgments based on specified conditions and return the corresponding result.
 Comparison of the advantages and disadvantages of C++ function default parameters and variable parameters
Apr 21, 2024 am 10:21 AM
Comparison of the advantages and disadvantages of C++ function default parameters and variable parameters
Apr 21, 2024 am 10:21 AM
The advantages of default parameters in C++ functions include simplifying calls, enhancing readability, and avoiding errors. The disadvantages are limited flexibility and naming restrictions. Advantages of variadic parameters include unlimited flexibility and dynamic binding. Disadvantages include greater complexity, implicit type conversions, and difficulty in debugging.
 What are the benefits of C++ functions returning reference types?
Apr 20, 2024 pm 09:12 PM
What are the benefits of C++ functions returning reference types?
Apr 20, 2024 pm 09:12 PM
The benefits of functions returning reference types in C++ include: Performance improvements: Passing by reference avoids object copying, thus saving memory and time. Direct modification: The caller can directly modify the returned reference object without reassigning it. Code simplicity: Passing by reference simplifies the code and requires no additional assignment operations.
 What is the difference between custom PHP functions and predefined functions?
Apr 22, 2024 pm 02:21 PM
What is the difference between custom PHP functions and predefined functions?
Apr 22, 2024 pm 02:21 PM
The difference between custom PHP functions and predefined functions is: Scope: Custom functions are limited to the scope of their definition, while predefined functions are accessible throughout the script. How to define: Custom functions are defined using the function keyword, while predefined functions are defined by the PHP kernel. Parameter passing: Custom functions receive parameters, while predefined functions may not require parameters. Extensibility: Custom functions can be created as needed, while predefined functions are built-in and cannot be modified.
 C++ Function Exception Advanced: Customized Error Handling
May 01, 2024 pm 06:39 PM
C++ Function Exception Advanced: Customized Error Handling
May 01, 2024 pm 06:39 PM
Exception handling in C++ can be enhanced through custom exception classes that provide specific error messages, contextual information, and perform custom actions based on the error type. Define an exception class inherited from std::exception to provide specific error information. Use the throw keyword to throw a custom exception. Use dynamic_cast in a try-catch block to convert the caught exception to a custom exception type. In the actual case, the open_file function throws a FileNotFoundException exception. Catching and handling the exception can provide a more specific error message.



